
Incroyable ASP.NET Core 2.0, cet article présente principalement les nouvelles fonctionnalités de la version ASP.NET Core 2.0. Les amis intéressés peuvent se référer à
Avant-propos
ASP. .NET Core évolue et se développe très rapidement. Lorsque vous constatez que vous ne maîtrisez pas encore ASP.NET Core 1.0, la version 2.0 est sur le point d'être publiée. Actuellement, la version 2.0 est à la version Preview 1. les fonctions ont été essentiellement déterminées. Les étudiants qui n'ont pas appris ASP.NET Core peuvent commencer à apprendre directement à partir de la version 2.0, mais si vous maîtrisez déjà la version 1.0, il vous suffit de comprendre certaines des fonctions ajoutées et modifiées dans la version 2.0.
Chaque version majeure et mise à niveau apportera toujours des surprises et des fonctionnalités intéressantes aux développeurs. Les nouvelles fonctionnalités d'ASP.NET Core version 2.0 sont principalement concentrées dans plusieurs parties supérieures.
Modifications du SDK
PS : Actuellement, si vous souhaitez découvrir toutes les fonctionnalités d'ASP.NET Core 2.0 dans VS, vous avez besoin de la version préliminaire de VS 2017.3. Bien sûr, vous pouvez utiliser VS Core pour avoir une compréhension rapide.
Adresse de téléchargement de .NET Core 2.0 Priview :
www.microsoft.com/net/core/preview
Une fois terminé, vous pouvez utiliser la commande suivante dans cmd pour afficher la version .

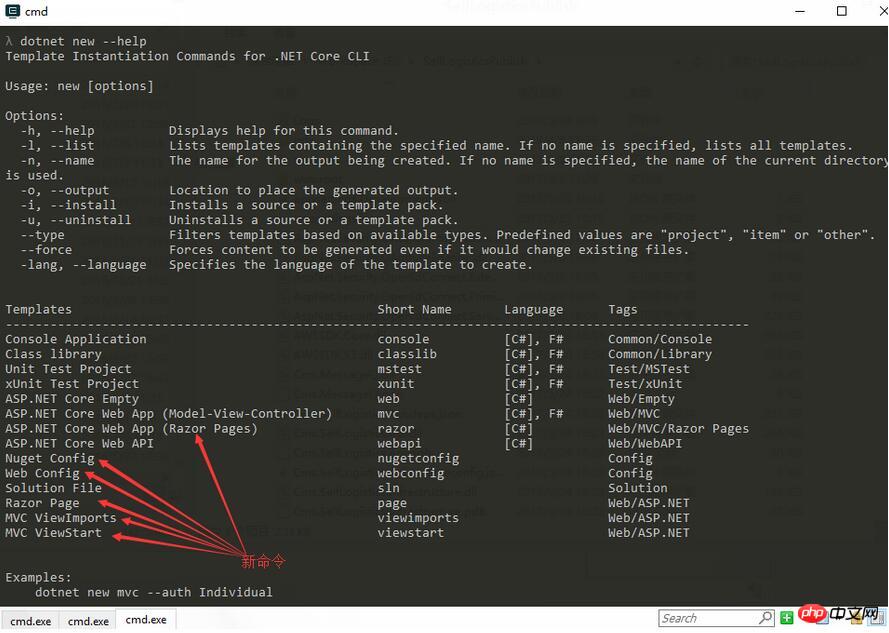
Changement 1 : Ajout d'une nouvelle commande comme indiqué par la flèche dans l'image ci-dessous.

dotnet new razor dotnet new nugetconfig dotnet new page dotnet new viewimports dotnet new viewstart
Ajout de ces nouvelles commandes cli. Parmi eux, viewimports et viewstart sont les deux fichiers _xxx.cshtml dans la vue Razor
Changement 2 : dotnet new xxx y restaurera automatiquement le package NuGet. vous n’avez pas besoin d’exécuter à nouveau la commande dotnet restaurer.
G:\Sample\ASPNETCore2 > dotnet new mvc The template "ASP.NET Core Web App (Model-View-Controller)" was created successfully. This template contains technologies from parties other than Microsoft, see https://aka.ms/template-3pn for details. Processing post-creation actions... Running 'dotnet restore' on G:\Sample\ASPNETCore2\ASPNETCore2.csproj... Restore succeeded.
Fichier projet *.csproj
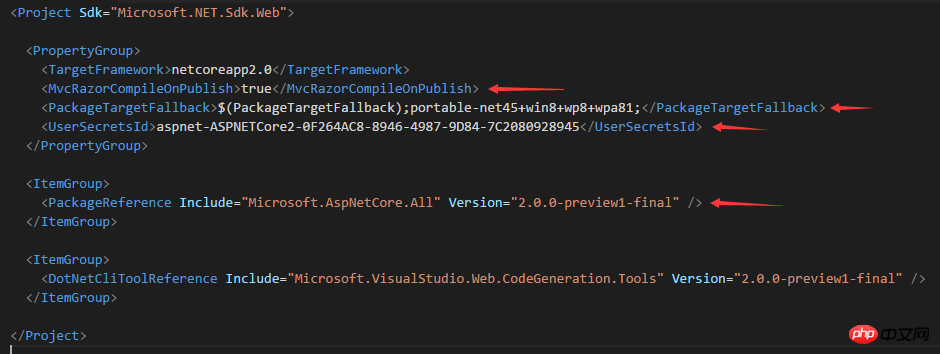
En 2.0, lors de la création d'un projet MVC, le fichier projet csporj généré est le suivant :

Parmi eux, la partie flèche rouge est le nouveau contenu, examinons-le tour à tour :
MvcRazorCompileOnPublish :
Dans la version 1.0, si nous devons compiler le dossier Views de MVC dans une DLL lors de la publication, nous devons référencer le
Microsoft.AspNetCore.Mvc.Razor.ViewCompilation NuGet package, et elle n'est plus nécessaire maintenant. Cette fonction a été intégrée au SDK par défaut. Il vous suffit d'ajouter la configuration à csporj. Lors de la publication, le fichier *.cshtml dans le dossier Views sera automatiquement empaqueté sous forme d'assembly DLL. .
PackageTargetFallback
Cet élément de configuration est utilisé pour configurer le framework cible pris en charge par l'assembly actuel.
UserSecretsId
Ceci est utilisé pour stocker les secrets utilisés dans le programme. Il était auparavant stocké dans le fichier project.json. vous pouvez La configuration se fait ici.
Pour plus d'informations sur UserSecrets, consultez mon article de blog.
Packages liés à MVC
Dans Core MVC 2.0, tous les packages NuGet liés à MVC sont intégrés dans ce package Microsoft.AspNetCore.All, qui est un package de métadonnées qui contient beaucoup de choses, notamment : autorisation, authentification, identité, CORS, localisation, journalisation, Razor, Kestrel, etc. En plus de ceux-ci, il ajoute également EntityFramework, SqlServer, Sqlite, etc. . Sac.
Certains étudiants peuvent penser que cela fera référence à de nombreux assemblys qui ne sont pas utilisés dans le projet, ce qui rendra le programme publié très volumineux, mais je tiens à vous dire ne vous inquiétez pas, l'assembly publié ne sera pas seulement Il deviendra plus grand, mais il sera beaucoup plus petit, car Microsoft a intégré toutes ces dépendances dans le SDK, ce qui signifie qu'après avoir installé le SDK, les packages liés à MVC ont déjà été installés sur votre système.
L'avantage est que vous n'avez pas à vous soucier des conflits cachés causés par un grand nombre d'incohérences de version lors de la mise à jour ou de la suppression de packages Nuget. Un autre avantage est qu'il est très convivial pour de nombreux novices 2333. , ils n'ont pas besoin de savoir dans quelles circonstances ils obtiendront les informations dont ils ont besoin à partir de ce package NuGet.
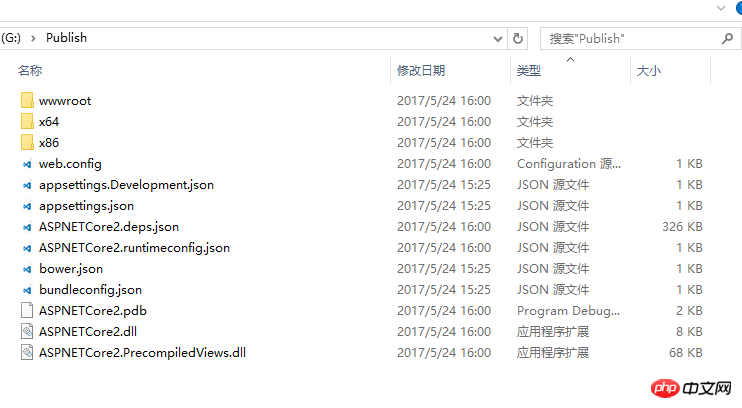
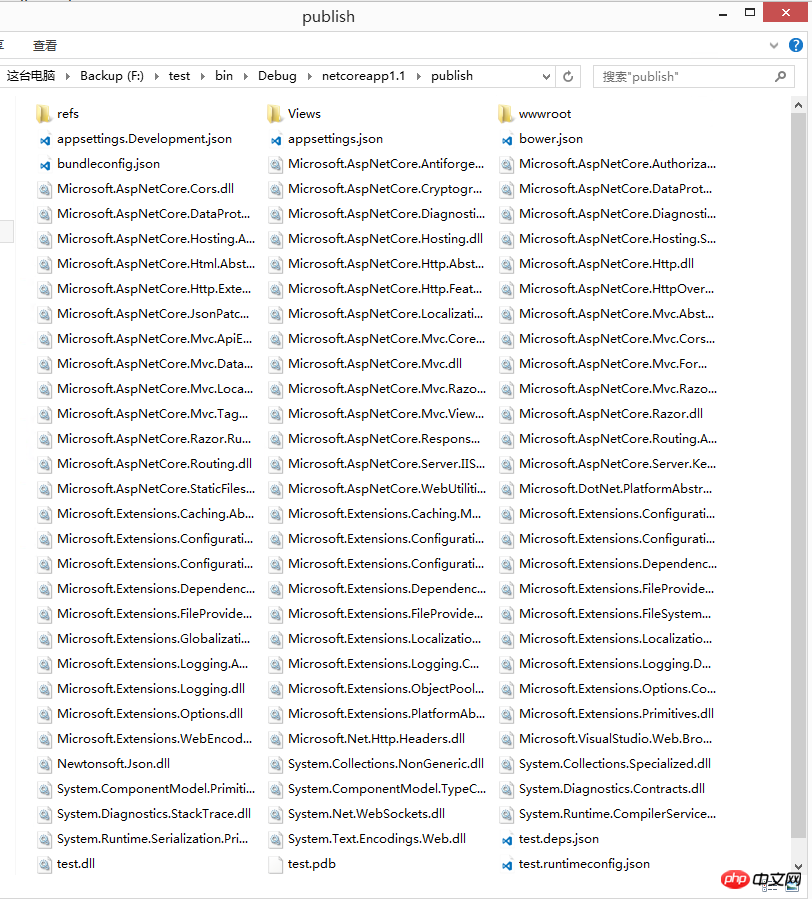
Maintenant, le dossier publié est si concis : taille 4,3 M

Publiez à nouveau le fichier publié précédent. Clipsez-le pour que vous puissiez le sensation : taille 16,5M

有些同学可能好奇他们把那些引用的 MVC 包放到哪里了,默认情况下他们位于这个目录:
C:\Program Files\dotnet\store\x64\netcoreapp2.0
新的 Program.cs 和 Startup.cs
现在,当创建一个 ASP.NET Core 2.0 MVC 程序的时候,Program 和 Startup 已经发生了变化,他们已经变成了这样:
Program.cs
public class Program
{
public static void Main(string[] args)
{
BuildWebHost(args).Run();
}
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.Build();
}Startup.cs
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}可以发现,新的 Program.cs 中和 Startup.cs 中的内容已经变得很简单了,少了很多比如 appsetting.json 文件的添加,日志中间件, Kertrel , HostingEnvironment 等,那么是怎么回事呢? 其他他们已经被集成到了 WebHost.CreateDefaultBuilder 这个函数中,那么我们跟进源码来看一下内部是怎么做的。
WebHost.CreateDefaultBuilder
下面是 WebHost.CreateDefaultBuilder 这个函数的源码:
public static IWebHostBuilder CreateDefaultBuilder(string[] args)
{
var builder = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.ConfigureAppConfiguration((hostingContext, config) =>
{
var env = hostingContext.HostingEnvironment;
config.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true, reloadOnChange: true);
if (env.IsDevelopment())
{
var appAssembly = Assembly.Load(new AssemblyName(env.ApplicationName));
if (appAssembly != null)
{
config.AddUserSecrets(appAssembly, optional: true);
}
}
config.AddEnvironmentVariables();
if (args != null)
{
config.AddCommandLine(args);
}
})
.ConfigureLogging((hostingContext, logging) =>
{
logging.UseConfiguration(hostingContext.Configuration.GetSection("Logging"));
logging.AddConsole();
logging.AddDebug();
})
.UseIISIntegration()
.UseDefaultServiceProvider((context, options) =>
{
options.ValidateScopes = context.HostingEnvironment.IsDevelopment();
})
.ConfigureServices(services =>
{
services.AddTransient<IConfigureOptions<KestrelServerOptions>, KestrelServerOptionsSetup>();
});
return builder;
}可看到,新的方式已经隐藏了很多细节,帮助我们完成了大部分的配置工作。但是你知道怎么样来自定义这些中间件或者配置也是必要的技能之一。
appsettings.json 的变化
在 appsettings.json 中,我们可以定义 Kestrel 相关的配置,应用程序会在启动的时候使用该配置进行Kerstrel的启动。
{
"Kestrel": {
"Endpoints": {
"Localhost": {
"Address": "127.0.0.1",
"Port": "9000"
},
"LocalhostHttps": {
"Address": "127.0.0.1",
"Port": "9001",
"Certificate": "Https"
}
}
},
"Certificate": {
"HTTPS": {
"Source": "Store",
"StoreLocation": "LocalMachine",
"StoreName": "MyName",
"Subject": "CN=localhost",
"AllowInvalid": true
}
},
"Logging": {
"IncludeScopes": false,
"LogLevel": {
"Default": "Warning"
}
}
}以上配置内容配置了 Kertrel 启动的时候使用的本地地址和端口,以及在生产环境需要使用的 HTTPS 的配置项,通常情况下关于 HTTPS 的节点配置部分应该位于 appsettings.Production.json 文件中。
现在,dotnet run在启动的时候将同时监听 9000, 和 9001 端口。
日志的变化
在 ASP.NET Core 2.0 中关于日志的变化是非常令人欣慰的,因为它现在不是作为MVC中间件配置的一部分了,而是 Host 的一部分,这句话好像有点别扭,囧~。 这意味着你可以记录到更加底层产生的一些错误信息了。
现在你可以这样来扩展日志配置。
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.ConfigureLogging(factory=>{你的配置})
.Build();全新的 Razor Pages
ASP.NET Core 2.0 引入的另外一个令人兴奋的特性就是 Razor Pages。提供了另外一种方式可以让你在做Web 页面开发的时候更加的沉浸式编程,或者叫 page-focused 。额...它有点像以前 Web Form Page,它隶属于 MVC 框架的一部分,但是他们没有 Controller。
你可以通过dotnet new razor命令来新建一个 Razor Pages 类型的应用程序。
Razor Pages 的 cshtml 页面代码可能看起来是这样的:
@page
@{
var message = "Hello, World!";
}
<html>
<body>
<p>@message</p>
</body>
</html>Razor Pages 的页面必须具有 @page 标记。他们可能还会有一个 *.cshtml.cs 的 class 文件,对应的页面相关的一些代码,是不是很像 Web Form 呢?
有同学可能会问了,没有 Controller 是怎么路由的呢? 实际上,他们是通过文件夹物理路径的方式进行导航,比如:

有关 Razor Pages的更多信息可以看这里:
docs.microsoft.com/en-us/aspnet/core/razor-pages
总结
可以看到,在 ASP.NET Core 2.0 中,给我们的开发过程带来了很多便利和帮助,他们包括 Program 等的改进,包括 MVC 相关 NuGet 包的集成,包括appsetting.json的服务器配置,以及令人惊讶的Razor Page,是不是已经迫不及待的期待正式版的发布呢?如果你期待的话,点个【推荐】让我知道吧~ 2333..
如果你对 ASP.NET Core 有兴趣的话可以关注我,我会定期的在博客分享我的学习心得。
【相关推荐】
3. 分享ASP.NET Core在开发环境中保存机密(User Secrets)的实例
4. .Net Core中如何使用ref和Span
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!