
Coins arrondis : border-radius
Ombre : box-shadow
BordureImage : border-image
Box-sizing :border-box ;
Une valeur définit le rayon horizontal et vertical des quatre coins de la boîte. Chaque coin peut être défini indépendamment, l'ordre des valeurs. est en haut à gauche, en haut à droite, en bas à droite, en bas à gauche, le réglage dans le sens des aiguilles d'une montre peut être abrégé. La logique est la même que celle du remplissage et de la marge. Les unités prennent en charge les pixels et les pourcentages (voir. à la largeur et à la hauteur)
Vous pouvez utiliser le rayon horizontal/rayon vertical pour contrôler le rayon individuellement, et chaque rayon peut être contrôlé indépendamment
p:nth-child(5){
border-radius: 0px 200px;
}
p:nth-child(7){
width: 400px;
/* 如果中间有斜杠,控制的是水平方向和垂直方向的半径大小 */
border-radius: 200px/100px;
}Production de capsules : la valeur est supérieure à ou égal à la moitié du côté court, plus de la moitié Il n'y aura aucun changement.
p {
width: 200px;
height: 100px;
background-color: palevioletred;
border-radius: 50px;
}Description de la valeur :
Première valeur : Npx L'ombre est décalée horizontalement de N pixels Deuxième valeur : Npx L'ombre est décalé de N pixels dans la direction verticale. La troisième valeur : Taille de la plume. La quatrième valeur : Taille de l'ombre. La cinquième valeur : Couleur (noir par défaut) : Ombres intérieures et extérieures (la valeur par défaut est ombre extérieure, ombre intérieure). . C'est dansset) Vous pouvez écrire plusieurs ombres, séparées par des virgules
L'ombre peut être abrégée, mais il faut noter que certaines valeurs doivent être remplies par 0
p:nth-child(8):hover{
/* 阴影可以写多个 */
background-color: #000;
box-shadow: 10px 10px 10px 2px red, 20px 20px 10px 4px green,30px 30px 2px 6px blue;
}syntaxe : ombre du texte : décalage horizontal décalage vertical taille de la plume couleur
suivi Il s'agit d'une image découpée au format neuf carrés, avec une découpe pour le haut, le bas, la gauche et la droite
Description de la valeur :
border-image-source. :url('border.png'); Chemin de l'image border-image-slice:26 ; Lors de la découpe d'images, n'apportez pas d'unités, suivez la méthode de découpe au format neuf carrés (une coupe pour le haut, le bas, la gauche et la droite). ) border-image-repeat : arrondir ou étirer ou répéter ; le rond n'a aucun défaut, l'étirement est par défaut l'étirement et les carreaux répétés (peuvent avoir des défauts)
Abréviation : border-image:url ("border.png") 26 tours ;
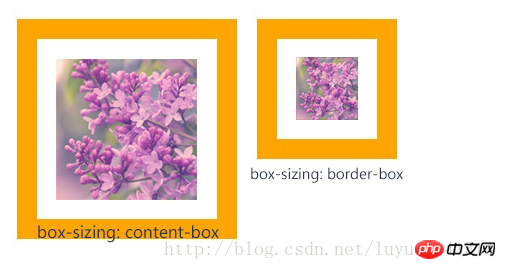
content-box : le remplissage et la bordure ne sont pas inclus dans la largeur définie et hauteur. La largeur réelle de l'objet est égale à la somme de la valeur de largeur définie, de la bordure et du remplissage, c'est-à-dire (Largeur de l'élément = largeur + bordure + rembourrage)
Cet attribut se comporte comme en mode standard Box Model.
border-box : le rembourrage et la bordure sont inclus dans la largeur et la hauteur définies. La largeur réelle de l'objet est égale à la valeur de largeur définie. Même si la bordure et le remplissage sont définis, la largeur réelle de l'objet ne sera pas modifiée, c'est-à-dire (Largeur de l'élément = largeur)
Cet attribut se comporte comme une boîte. modèle en mode bizarre.
 vcq91q7SuzwvcD4NCjxwcmUgY2xhc3M9"brush:sql;">
/*bootstrapDéfinir ce style globalement*/
*,
*::avant,
*:après{
dimensionnement des bordures : border-box ;
>
vcq91q7SuzwvcD4NCjxwcmUgY2xhc3M9"brush:sql;">
/*bootstrapDéfinir ce style globalement*/
*,
*::avant,
*:après{
dimensionnement des bordures : border-box ;
>
Petit exemple : implémenter une mise en page à deux colonnes, en conservant toujours un espace de 10 px au milieu
<style type="text/css">* {
padding: 0;
margin: 0;
}
.left {
width: 50%;
float: left;
height: 300px;
padding-right: 5px;
box-sizing: border-box;
}
.right {
width: 50%;
float: left;
height: 300px;
padding-left: 5px;
box-sizing: border-box;
}
.info {
width: 100%;
height: 100%;
background-color: pink;Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Quelles sont les commandes couramment utilisées dans postgresql ?
Quelles sont les commandes couramment utilisées dans postgresql ?
 puce FAI
puce FAI
 Top 10 des applications de trading de crypto-monnaie
Top 10 des applications de trading de crypto-monnaie
 Une liste complète des DNS publics couramment utilisés
Une liste complète des DNS publics couramment utilisés
 Introduction à la signification d'une syntaxe invalide
Introduction à la signification d'une syntaxe invalide
 Techniques couramment utilisées par les robots d'exploration Web
Techniques couramment utilisées par les robots d'exploration Web