
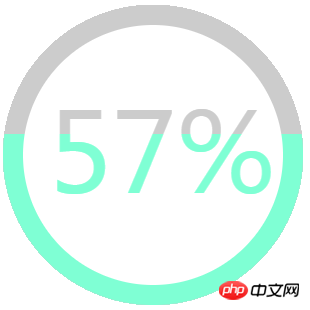
Lorsque je parcourais Q&A récemment, j'ai rencontré quelqu'un qui me demandait comment créer une fonction de progression circulaire dynamique. L'effet spécifique est le suivant :

J'ai deux idées, mais utiliser Canvas est sans aucun doute la solution la plus pratique. Ici, nous prenons l'implémentation de Canvas comme exemple à mettre en œuvre. en détail. Les étapes sont les suivantes :
1. Créez un conteneur de canevas affiché au premier plan, le code est le suivant :
<span style="font-family:Courier New;font-size:18px;"><!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>H5 canvas制作圆形动态加载进度实例</title> <script src="js/index.js" type="text/javascript" charset="utf-8"></script> </head> <body> <canvas id="loading" width="300" height="300"></canvas> </body> </html></span>
2. Récupérez le conteneur de toile et créez un objet de peinture Le code est le suivant :
<span style="font-family:Courier New;font-size:18px;">var loading=document.getElementById('loading'); var context=loading.getContext('2d');</span>
3. . Dessinez un premier cercle gris. Le cercle est en fait superposé par deux cercles concentriques Formé, le code est le suivant :
<span style="font-family:Courier New;">context.beginPath();//开始路径 context.arc(150,150,150,0,2*Math.PI);//绘制外圈圆 context.fillStyle='#ccc';//设置外圈圆填充颜色 context.fill();//填充颜色 context.beginPath();//开始路径 context.arc(150,150,130,0,2*Math.PI);//绘制内圈圆 context.fillStyle='#fff';//设置内圈圆填充颜色(最好是和背景色相同) context.fill();//填充颜色</span>
4. pourcentage de progression, le code est le suivant :
<span style="font-family:Courier New;">context.fillStyle='#ccc';//设置字体颜色(同样为灰色) context.font="110px 微软雅黑 ";//设置填充文本的大小和字体(顺序不可改变)</span>
5. Modifiez la taille de l'espace de dessin en fonction de la valeur de progression, le code est le suivant :
<span style="font-family:Courier New;">context.beginPath();//开始路径(这是指绘制空间的路径) context.rect(0,300*(1-temp),300,300*temp);//根据进度值改变绘制空间大小 context.clip();//根据路径剪切得到新的绘制空间</span>
6. Dessinez un anneau de progression dans le nouvel espace de dessin Quant au pourcentage de progression, le code est presque le même qu'avant. Il suffit de modifier la couleur de remplissage. Le code est le suivant :
<span style="font-family:Courier New;">context.beginPath(); context.arc(150,150,150,0,2*Math.PI); context.fillStyle='aquamarine';//设置新的填充颜色 context.fill(); context.beginPath(); context.arc(150,150,130,0,2*Math.PI); context.fillStyle='#fff'; context.fill(); context.fillStyle='aquamarine';//设置新的填充颜色 context.font="110px 微软雅黑 ";</span>
À ce stade, l'effet de progression circulaire statique est terminé. L'étape suivante consiste à utiliser la minuterie pour modifier la progression actuelle. valeur et dessinez-le à plusieurs reprises. Cependant, il convient de noter qu'après avoir ajouté l'anneau extérieur et le pourcentage de progression, vous devez utiliser
<span style="font-family:Courier New;">context.save();</span>
pour l'espace de conversation actuel. , utilisez
<span style="font-family:Courier New;">context.restore();</span>
pour restaurer l'espace de peinture d'origine une fois que toute la peinture est terminée, car l'espace de peinture modifié est obtenu en découpant sous l'espace de peinture actuel. Par conséquent, toutes les peintures doivent le faire. être restauré à l'espace de peinture initial à chaque fois. Voici le code js complet :
<span style="font-family:Courier New;">window.onload=function(){
var loading=document.getElementById('loading');
var context=loading.getContext('2d');
var num=parseInt(Math.random()*100)/100;//模拟获取进度值
var temp=0;//当前进度值
var time=1000;//动画总时长
var step=1000*0.01/num;//动画步长
function loadanimate(){
context.beginPath();
context.arc(150,150,150,0,2*Math.PI);
context.fillStyle='#ccc';
context.fill();
context.beginPath();
context.arc(150,150,130,0,2*Math.PI);
context.fillStyle='#fff';
context.fill();
context.fillStyle='#ccc';
context.font="110px 微软雅黑 ";
if(temp>0.09){//调整文本居中
context.fillText(parseInt(temp*100)+"%",45,188);
}else{
context.fillText(" "+parseInt(temp*100)+"%",45,188);
}
context.save();
context.beginPath();
context.rect(0,300*(1-temp),300,300*temp);
context.clip();
context.beginPath();
context.arc(150,150,150,0,2*Math.PI);
context.fillStyle='aquamarine';
context.fill();
context.beginPath();
context.arc(150,150,130,0,2*Math.PI);
context.fillStyle='#fff';
context.fill();
context.fillStyle='aquamarine';
context.font="110px 微软雅黑 ";
if(temp>0.09){
context.fillText(parseInt(temp*100)+"%",45,188);
}else{
context.fillText(" "+parseInt(temp*100)+"%",45,188);
}
context.restore();
setTimeout(function(){
if(num>temp){
temp+=0.01;
loadanimate();
}
},step);
}
loadanimate();
};
</span>Partagez l'exemple de code de la barre de progression du cercle de toile h5
2Le canevas HTML5 implémente l'exemple de code de l'horloge circulaire<.>3.
Résumé des balises en HTML5Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Comment résoudre 0xc000035
Comment résoudre 0xc000035
 Logiciel de système de gestion immobilière
Logiciel de système de gestion immobilière
 Comment MySQL et Redis assurent-ils la cohérence des doubles écritures ?
Comment MySQL et Redis assurent-ils la cohérence des doubles écritures ?
 Utilisation de la liste déroulante
Utilisation de la liste déroulante
 Introduction au code d'effets spéciaux javascript
Introduction au code d'effets spéciaux javascript