
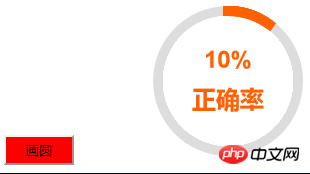
1. Rendu

Principe
La première étape consiste à dessiner un cercle complet avec du personnalisé. couleur , la deuxième étape consiste à dessiner un cercle intérieur, son rayon doit être plus petit que le cercle extérieur et la couleur est personnalisée
La dernière étape consiste à dessiner un troisième cercle en fonction du pourcentage et la couleur est personnalisée.
Pour obtenir l'effet de la troisième étape du dessin dynamique, ajoutez simplement une fonction minuterie , tracez une distance de temps en temps et définissez un seuil
lorsqu'il est supérieur à ce seuil Effacez cette minuterie. Ce seuil est en fait la valeur en pourcentage à afficher. Chaque fois que vous dessinez 0,01.
Remarque : lorsque vous dessinez dans le minuteur, vous devez dessiner le cercle intérieur dans la deuxième étape, et le cercle vide est également dessiné dans le minuteur.
3. Points de connaissance
Formule de dessin : arc(x, y, radius, startRad, endRad, antihoraire)
Dessinez sur la toile avec le point de coordonnées (x, y) est un arc de cercle de centre et de rayon. L'arc de départ de cet arc est startRad et l'arc de fin est endRad. Le radian est ici calculé comme l'angle de rotation dans le sens des aiguilles d'une montre en fonction de la direction positive de l'axe des x (trois heures de l'horloge). Dans le sens inverse des aiguilles d'une montre, indique s'il faut commencer à dessiner dans le sens inverse des aiguilles d'une montre ou dans le sens des aiguilles d'une montre. Si c'est vrai, cela signifie dans le sens inverse des aiguilles d'une montre, et si c'est faux, cela signifie dans le sens des aiguilles d'une montre. Le paramètre antihoraire est facultatif et sa valeur par défaut est false, ce qui signifie dans le sens des aiguilles d'une montre.
4.jsCode source
<script src="jquery.min.js"></script><script>function circleProgress(value,average){
var canvas = document.getElementById("yuan"); var context = canvas.getContext('2d'); var _this = $(canvas),
value= Number(value),// 当前百分比,数值
average = Number(average),// 平均百分比
color = "",// 进度条、文字样式
maxpercent = 100,//最大百分比,可设置
c_width = _this.width(),// canvas,宽度
c_height =_this.height();// canvas,高度
// 判断设置当前显示颜色
if( value== maxpercent ){
color="#29c9ad";
}else if( value> average ){
color="#27b5ff";
}else{
color="#ff6100";
} // 清空画布
context.clearRect(0, 0, c_width, c_height); // 画初始圆
context.beginPath(); // 将起始点移到canvas中心
context.moveTo(c_width/2, c_height/2); // 绘制一个中心点为(c_width/2, c_height/2),半径为c_height/2,起始点0,终止点为Math.PI * 2的 整圆
context.arc(c_width/2, c_height/2, c_height/2, 0, Math.PI * 2, false);
context.closePath();
context.fillStyle = '#ddd'; //填充颜色
context.fill(); // 绘制内圆
context.beginPath();
context.strokeStyle = color;
context.lineCap = 'square';
context.closePath();
context.fill();
context.lineWidth = 10.0;//绘制内圆的线宽度
function draw(cur){
// 画内部空白
context.beginPath();
context.moveTo(24, 24);
context.arc(c_width/2, c_height/2, c_height/2-10, 0, Math.PI * 2, true);
context.closePath();
context.fillStyle = 'rgba(255,255,255,1)'; // 填充内部颜色
context.fill(); // 画内圆
context.beginPath(); // 绘制一个中心点为(c_width/2, c_height/2),半径为c_height/2-5不与外圆重叠,
// 起始点-(Math.PI/2),终止点为((Math.PI*2)*cur)-Math.PI/2的 整圆cur为每一次绘制的距离
context.arc(c_width/2, c_height/2, c_height/2-5, -(Math.PI / 2), ((Math.PI * 2) * cur ) - Math.PI / 2, false);
context.stroke(); //在中间写字
context.font = "bold 18pt Arial"; // 字体大小,样式
context.fillStyle = color; // 颜色
context.textAlign = 'center'; // 位置
context.textBaseline = 'middle';
context.moveTo(c_width/2, c_height/2); // 文字填充位置
context.fillText(value+"%", c_width/2, c_height/2-20);
context.fillText("正确率", c_width/2, c_height/2+20);
} // 调用定时器实现动态效果
var timer=null,n=0; function loadCanvas(nowT){
timer = setInterval(function(){
if(n>nowT){
clearInterval(timer);
}else{
draw(n);
n += 0.01;
}
},15);
}
loadCanvas(value/100);
timer=null;
};
</script>Enfin, vous devez appeler la méthode circleProgress et transmettre les paramètres correspondants. Le blogueur l'a écrit ainsi, qui se déclenche en cliquant sur le bouton. . .
<input onclick="circleProgress(10,50)" value="画圆" type="button"><canvas id="yuan"></canvas>
[Recommandations associées]
1. Dessin de base du canevas HTML5 et courbes de dessin
3 Partagez l'exemple de code de la barre de progression du cercle de toile h5
4. développement de programme Exemple de tutoriel de processus asynchrone de co-traitement
5Exemple de mise en œuvre du canevas H5 de progression du chargement dynamique circulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Plateforme nationale de monnaie numérique
Plateforme nationale de monnaie numérique
 Pourquoi la carte de téléphone portable est-elle limitée aux appels d'urgence ?
Pourquoi la carte de téléphone portable est-elle limitée aux appels d'urgence ?
 La différence entre ++a et a++ en langage C
La différence entre ++a et a++ en langage C
 Python concernant l'utilisation du module
Python concernant l'utilisation du module
 Que se passe-t-il lorsque le logiciel plante ?
Que se passe-t-il lorsque le logiciel plante ?
 L'ordinateur indique que msvcr110.dll est manquant et comment le résoudre
L'ordinateur indique que msvcr110.dll est manquant et comment le résoudre
 qu'est-ce que jpa
qu'est-ce que jpa