 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Introduction détaillée à la construction rapide de la page d'accueil de l'administrateur ASP.NET MVC
Introduction détaillée à la construction rapide de la page d'accueil de l'administrateur ASP.NET MVC
Introduction détaillée à la construction rapide de la page d'accueil de l'administrateur ASP.NET MVC
Cet article présente principalement en détail les informations pertinentes sur la construction rapide de la page d'accueil de l'administrateur ASP.NET MVC. Si vous êtes intéressé, les amis, vous pouvez vous référer à
Avant-propos
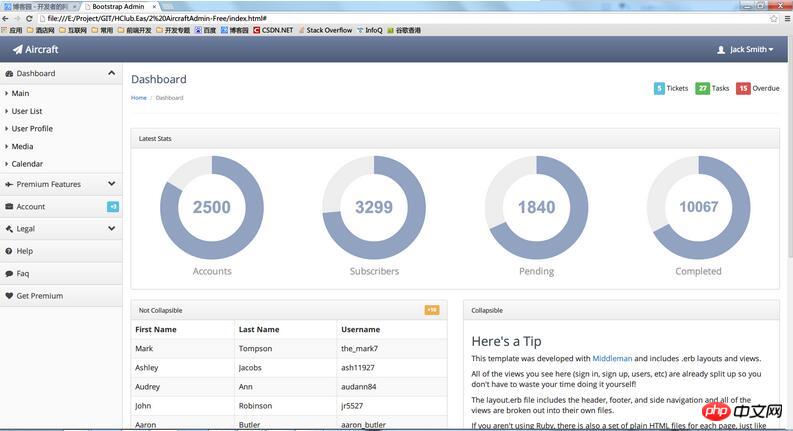
Les développeurs backend n'aiment généralement pas ajuster les styles. Ils ne peuvent pas proposer de styles après une longue période. , et ils doivent également tenir compte de la compatibilité des différents navigateurs, ce n'est pas un effort ingrat, mais heureusement à l'ère d'Internet, il y a beaucoup de partage de ressources, ce qui nous empêche de repartir de zéro. créez une page d'accueil d'administrateur de gestion d'arrière-plan ASP.NET MVC et jetez d'abord un œil à l'effet final !

Première étape : Choisissez un modèle d'administration
L'ère d'Internet est une ère de partage de ressources, et il existe différents front-ends sur le modèle Internet , explique ici principalement comment intégrer le modèle dans notre projet ASP.NETMVC Quant au modèle, vous pouvez choisir celui que vous aimez. Ici, nous choisissons d'abord cette version rafraîchissante d'AircraftAdmin. , jetez un œil à l’effet de AircraftAdmin.

Étape 2 : Simplifiez le modèle
Habituellement, après avoir téléchargé un modèle et l'avoir ouvert, vous constaterez qu'il y en a beaucoup de styles CSS mélangésjs Il existe de nombreux plug-ins dont nous n'avons pas besoin. Il n'est pas pratique de les appliquer directement au projet. Que dois-je faire ? supprimer. Oui, téléchargez le modèle et ouvrez-le, puis supprimez ceux qui sont inutiles. Débarrassez-vous du HTML, du CSS et du JS étape par étape.
1.Supprimer les éléments HTML inutiles
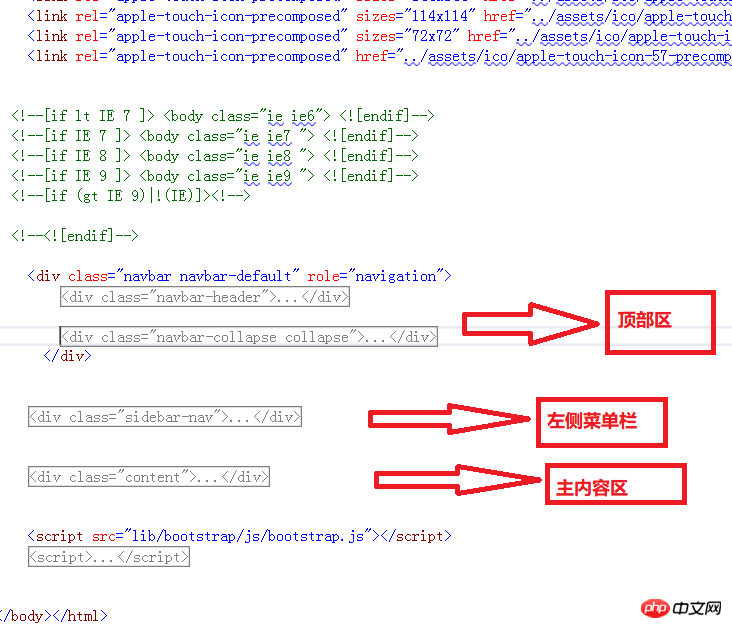
Utiliser vs pour ouvrir une page, analyser la mise en page globale, puis supprimez-la étape par étape, comme indiqué ci-dessous. Nous devons conserver les barres de menu en haut et à gauche et supprimer le code HTML inutile dans la zone de contenu principale.

2. Rationalisez le fichier CSS
Grâce à l'analyse, un total de références Quatre fichiers CSS, bootstrap.css (style bootstrap), font-awesome.css (police d'icône), theme.css (thème), premium.css (inconnu), Le dernier est supprimé et fonctionne correctement après actualisation, donc trois fichiers CSS sont conservés.
3. Rationalisez les fichiers js
Comme à l'étape 2, supprimez certains js inutiles, si vous n'êtes pas très familier avec js ou si vous Si vous ne connaissez pas les fonctions de certains js dans la page, vous pouvez conserver ces js temporairement et confirmer la fonction d'un certain js en en supprimant un et en l'actualisant pour voir l'effet.
Après les étapes ci-dessus, les fichiers de pages et les fichiers de référence ont été considérablement réduits, et les documents de base sont également clairs. La prochaine étape sera l'intégration dans le projet MVC.
Étape 3 : Intégrer les fichiers associés
1. Ensuite, nous commençons à analyser la structure du document, à établir un projet MVC et à intégrer les fichiers associés. . Nous divisons l'ensemble du document en trois parties, la barre d'informations de l'outil d'en-tête, la barre de menu de gauche et la zone de contenu principale sont relativement inchangées et elles sont communes à chaque page. View_TopBarPartial.cshtml et _MenuPartial.cshtml partiels dans le projet MVC. Ici, j'ai simplifié _MenuPartial.cshtml, ne laissant que quelques exemples de menus. La zone inférieure du corps principal sert également de vue partielle publique _FooterPartial.cshtml, où vous pouvez ajouter les informations sur votre entreprise et vos droits d'auteur.
_TopBarPartial.cshtml
<p class="navbar navbar-default" role="navigation">
<p class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="" href="index.html"><span class="navbar-brand"><span class="fa fa-paper-plane"></span> Aircraft</span></a>
</p>
<p class="navbar-collapse collapse" style="height: 1px;">
<ul id="main-menu" class="nav navbar-nav navbar-right">
<li class="dropdown hidden-xs">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<span class=" padding-right-small" style="position:relative;top: 3px;"></span> <i class="fa fa-user"></i> Jack Smith
<i class="fa fa-caret-down"></i>
</a>
<ul class="dropdown-menu">
<li><a href="./">My Account</a></li>
<li class="pider"></li>
<li class="dropdown-header">Admin Panel</li>
<li><a href="./">Users</a></li>
<li><a href="./">Security</a></li>
<li><a tabindex="-1" href="./">Payments</a></li>
<li class="pider"></li>
<li><a tabindex="-1" href="sign-in.html">Logout</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown hidden-xs">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-tachometer"></i>
</a>
<ul class="dropdown-menu theme-choose">
<li>
<a href="#" data-color="1"><p class="color theme-1"></p></a>
<a href="#" data-color="2"><p class="color theme-2"></p></a>
<a href="#" data-color="3"><p class="color theme-3"></p></a>
<a href="#" data-color="4"><p class="color theme-4"></p></a>
</li>
<li>
<a href="#" data-color="5"><p class="color theme-5"></p></a>
<a href="#" data-color="6"><p class="color theme-6"></p></a>
<a href="#" data-color="7"><p class="color theme-7"></p></a>
<a href="#" data-color="8"><p class="color theme-8"></p></a>
</li>
</ul>
</li>
</ul>
</p>
</p>_MenuPartial.cshtml
<p class="sidebar-nav">
<ul>
<li><a href="#" data-target=".accounts-menu" class="nav-header collapsed" data-toggle="collapse"><i class="fa fa-fw fa-briefcase"></i> Account <span class="label label-info">+3</span></a></li>
<li>
<ul class="accounts-menu nav nav-list collapse">
<li><a href="#"><span class="fa fa-caret-right"></span> Sign In</a></li>
<li><a href="#"><span class="fa fa-caret-right"></span> Sign Up</a></li>
<li><a href="#"><span class="fa fa-caret-right"></span> Reset Password</a></li>
</ul>
</li>
<li><a href="#" data-target=".legal-menu" class="nav-header collapsed" data-toggle="collapse"><i class="fa fa-fw fa-legal"></i> Legal<i class="fa fa-collapse"></i></a></li>
<li>
<ul class="legal-menu nav nav-list collapse">
<li><a href="#"><span class="fa fa-caret-right"></span> Privacy Policy</a></li>
<li><a href="#"><span class="fa fa-caret-right"></span> Terms and Conditions</a></li>
</ul>
</li>
<li><a href="#" class="nav-header"><i class="fa fa-fw fa-question-circle"></i> Help</a></li>
<li><a href="#" class="nav-header"><i class="fa fa-fw fa-comment"></i> Faq</a></li>
</ul>
</p>_FooterPartial.cshtml
<footer> <hr> <!-- Purchase a site license to remove this link from the footer: http://www.portnine.com/bootstrap-themes --> <p class="pull-right">A <a href="http://www.portnine.com/bootstrap-themes" target="_blank">Free Bootstrap Theme</a> by <a href="http://www.portnine.com" target="_blank">Portnine</a></p> <p>© 2014 <a href="http://www.portnine.com" target="_blank">Portnine</a></p> </footer>
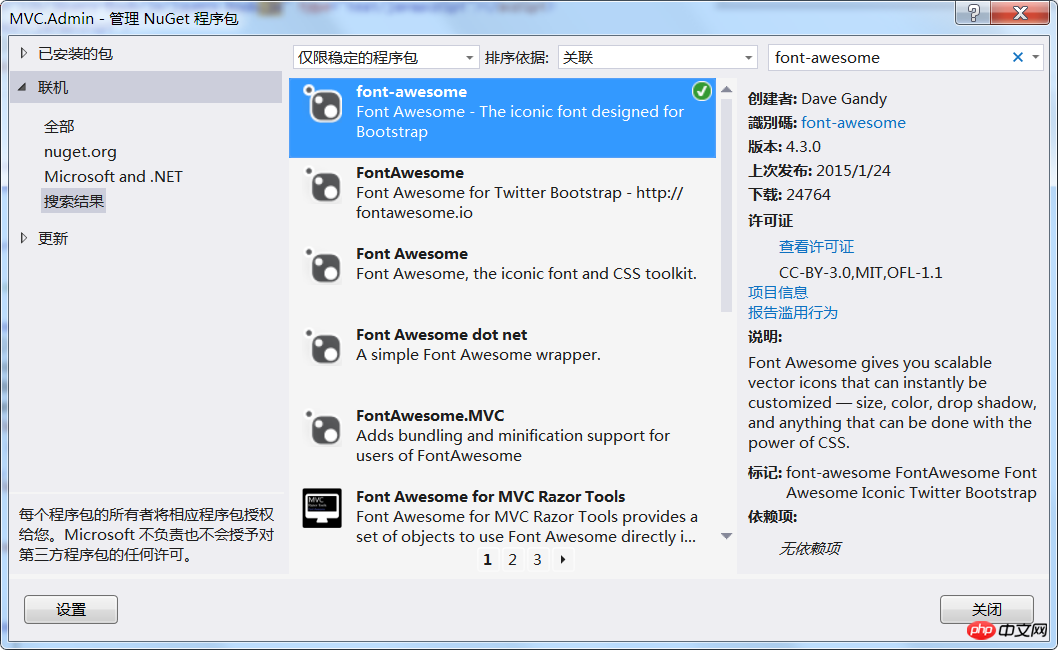
2. Installez l'icône de police font-awesome via NUGET est une excellente bibliothèque d'icônes de police. Si vous souhaitez en savoir plus, veuillez vous référer au site officiel http://fontawesome.dashgame.com. /.

3. Dans le fichier BundleConfig du projet, ajoutez les fichiers css et js pertinents.
// 有关绑定的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
// 使用要用于开发和学习的 Modernizr 的开发版本。然后,当你做好
// 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css" ,
"~/Content/theme.css",
"~/Content/css/font-awesome.min.css"
));
}4. Ajoutez la page maître LayoutAdmin et modifiez le contenu de la page d'accueil de l'index, en pointant la page maître de l'index vers LayoutAdmin
<🎜. >
@{
Layout = "~/Views/Shared/_LayoutAdmin.cshtml";
ViewBag.Title = "Home Page";
}
<p class="header">
<h1 class="page-title">Help</h1>
<ul class="breadcrumb">
<li><a href="#">Home</a> </li>
<li class="active">Help</li>
</ul>
</p>
<p class="main-content">
<p class="faq-content">
</p>
@Html.Partial("_FooterPartial")
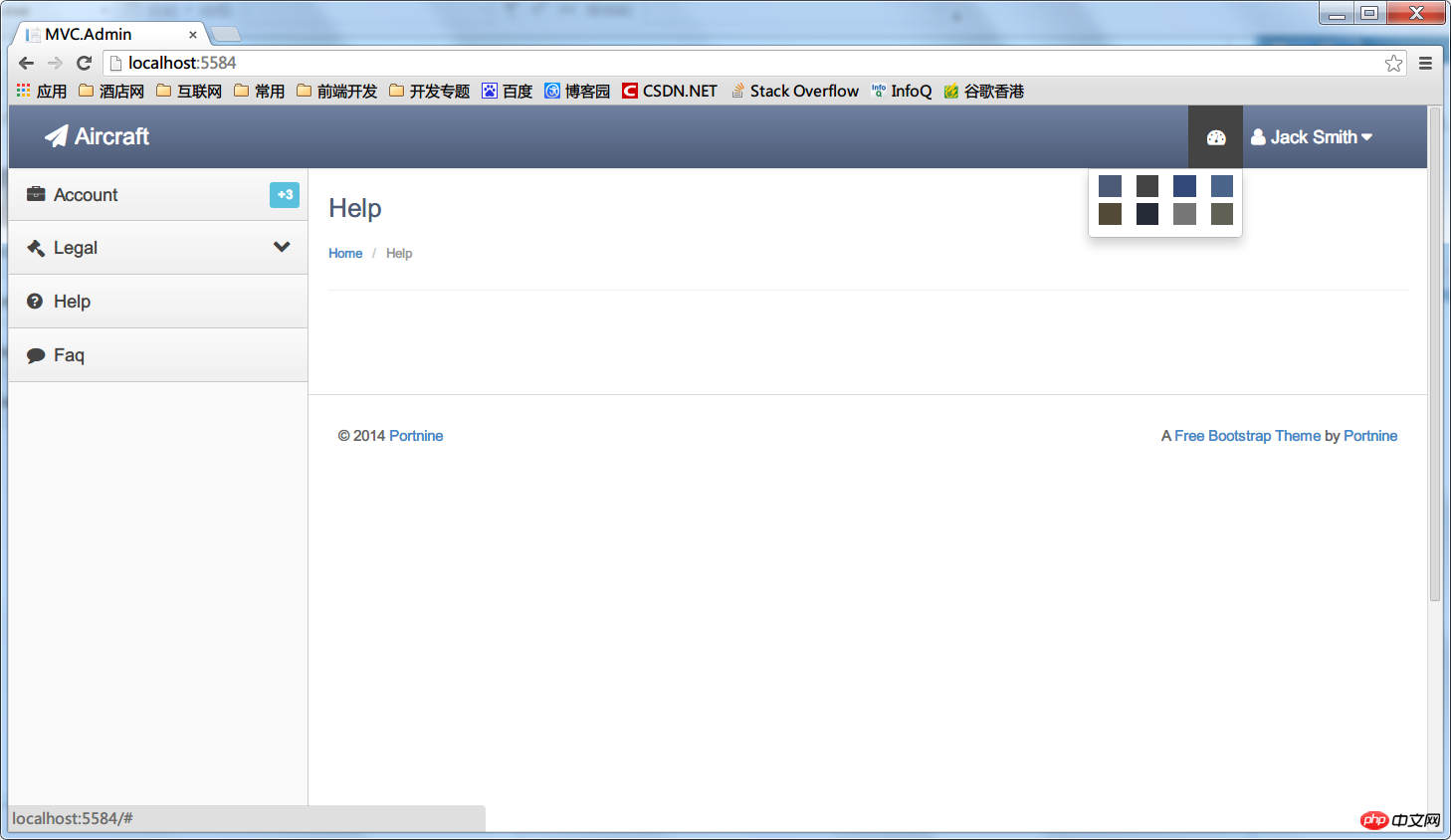
</p>这样,通过简单的几步就搭好了一个简洁大方的ASP.NETMVC后台管理模板页,半个小时就搞定了,怎么样,效率很高吧!这里我顺便把里面的主题样式加到首页顶部菜单,通过简单切换即可选择顶部样式,大家也可以在theme.css里面扩展你的主题。

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment gérer les caractères spéciaux dans la langue C
Apr 03, 2025 pm 03:18 PM
Comment gérer les caractères spéciaux dans la langue C
Apr 03, 2025 pm 03:18 PM
Dans le langage C, les caractères spéciaux sont traités à travers des séquences d'échappement, telles que: \ n représente les pauses de ligne. \ t signifie le caractère d'onglet. Utilisez des séquences d'échappement ou des constantes de caractères pour représenter des caractères spéciaux, tels que char c = '\ n'. Notez que l'arrière-plan doit être échappé deux fois. Différentes plates-formes et compilateurs peuvent avoir différentes séquences d'échappement, veuillez consulter la documentation.
 Quel est le rôle de char dans les chaînes C
Apr 03, 2025 pm 03:15 PM
Quel est le rôle de char dans les chaînes C
Apr 03, 2025 pm 03:15 PM
En C, le type de char est utilisé dans les chaînes: 1. Stockez un seul caractère; 2. Utilisez un tableau pour représenter une chaîne et se terminer avec un terminateur nul; 3. Faire fonctionner via une fonction de fonctionnement de chaîne; 4. Lisez ou sortant une chaîne du clavier.
 Comment utiliser divers symboles dans le langage C
Apr 03, 2025 pm 04:48 PM
Comment utiliser divers symboles dans le langage C
Apr 03, 2025 pm 04:48 PM
Les méthodes d'utilisation des symboles dans la couverture du langage C Couverture arithmétique, l'affectation, les conditions, la logique, les opérateurs de bits, etc. Les opérateurs arithmétiques sont utilisés pour les opérations mathématiques de base, les opérateurs d'affectation sont utilisés pour les opérations et les opérations de la soustraction, la multiplication et les opérations de division, les opérations BIT sont utilisé pointeurs nuls, marqueurs de fin de fichier et valeurs non nucères.
 La différence entre le multithreading et le C # asynchrone
Apr 03, 2025 pm 02:57 PM
La différence entre le multithreading et le C # asynchrone
Apr 03, 2025 pm 02:57 PM
La différence entre le multithreading et l'asynchrone est que le multithreading exécute plusieurs threads en même temps, tandis que les opérations effectuent de manière asynchrone sans bloquer le thread actuel. Le multithreading est utilisé pour les tâches à forte intensité de calcul, tandis que de manière asynchrone est utilisée pour l'interaction utilisateur. L'avantage du multi-threading est d'améliorer les performances informatiques, tandis que l'avantage des asynchrones est de ne pas bloquer les threads d'interface utilisateur. Le choix du multithreading ou asynchrone dépend de la nature de la tâche: les tâches à forte intensité de calcul utilisent le multithreading, les tâches qui interagissent avec les ressources externes et doivent maintenir la réactivité de l'interface utilisateur à utiliser asynchrone.
 La différence entre char et wchar_t dans le langage C
Apr 03, 2025 pm 03:09 PM
La différence entre char et wchar_t dans le langage C
Apr 03, 2025 pm 03:09 PM
Dans le langage C, la principale différence entre Char et WCHAR_T est le codage des caractères: Char utilise ASCII ou étend ASCII, WCHAR_T utilise Unicode; Char prend 1 à 2 octets, WCHAR_T occupe 2-4 octets; Char convient au texte anglais, WCHAR_T convient au texte multilingue; Le char est largement pris en charge, WCHAR_T dépend de la prise en charge du compilateur et du système d'exploitation Unicode; Le char est limité dans la gamme de caractères, WCHAR_T a une gamme de caractères plus grande et des fonctions spéciales sont utilisées pour les opérations arithmétiques.
 Comment convertir le charbon dans la langue C
Apr 03, 2025 pm 03:21 PM
Comment convertir le charbon dans la langue C
Apr 03, 2025 pm 03:21 PM
Dans le langage C, la conversion de type char peut être directement convertie en un autre type par: Casting: Utilisation de caractères de casting. Conversion de type automatique: Lorsqu'un type de données peut accueillir un autre type de valeur, le compilateur le convertit automatiquement.
 Comment utiliser Char Array dans la langue C
Apr 03, 2025 pm 03:24 PM
Comment utiliser Char Array dans la langue C
Apr 03, 2025 pm 03:24 PM
Le Array Char stocke des séquences de caractères en C et est déclaré Char Array_name [Taille]. L'élément d'accès est passé par l'opérateur d'indice, et l'élément se termine par le terminateur nul «\ 0», qui représente le point final de la chaîne. Le langage C fournit une variété de fonctions de manipulation de cordes, telles que strlen (), strcpy (), strcat () et strcmp ().
 Quelle est la fonction de la somme du langage C?
Apr 03, 2025 pm 02:21 PM
Quelle est la fonction de la somme du langage C?
Apr 03, 2025 pm 02:21 PM
Il n'y a pas de fonction de somme intégrée dans le langage C, il doit donc être écrit par vous-même. La somme peut être obtenue en traversant le tableau et en accumulant des éléments: Version de boucle: la somme est calculée à l'aide de la longueur de boucle et du tableau. Version du pointeur: Utilisez des pointeurs pour pointer des éléments de tableau, et un résumé efficace est réalisé grâce à des pointeurs d'auto-incitation. Allouer dynamiquement la version du tableau: allouer dynamiquement les tableaux et gérer la mémoire vous-même, en veillant à ce que la mémoire allouée soit libérée pour empêcher les fuites de mémoire.





