
1. Présentation
La plupart desmodèles 3D utilisés dans la programmation WebGL contemporaine sont convertis à partir de modèles 3DsMax ou de modèles Blender. Le mode est plus adapté aux scénarios dans lesquels les concepteurs 3D et les programmeurs 3D travaillent ensemble. Mais pour les passionnés de WebGL qui travaillent seuls, ce mode est trop lourd : sans compter les différents bugs du plug-in de conversion lui-même qui réduisent sérieusement le taux de réussite de la conversion, rien que pour générer un modèle simple nécessite un apprentissage systématique de 3DsMax ou de la manière Utiliser Blender donne aux gens le sentiment que le gain l'emporte sur le gain. Sur la base des considérations ci-dessus, je prévois d'écrire un
éditeur de modèle WebGL simple basé sur Babylonjs pour une utilisation par moi-même et par d'autres passionnés de WebGL qui ont les mêmes besoins. L'éditeur s'appelle Newland, ce qui signifie construire un monde meilleur grâce à ses propres efforts. La première phase des fonctions d'ajustement du maillage et de réglage de la texture est terminée. Le programme de test est publié sur github basé sur la licence MIT et est accessible via http://ljzc002.github.io/Newland/HTML/index_newland.html. Parce qu'il y a trop de code, nous présentons ici principalement les méthodes d'utilisation et les idées de conception. Le code complet peut être consulté sur
https://github.com/ljzc002/ljzc002.github.io/. arbre/maître/Newland . Une utilisation spécifique ou une modification du code nécessite une certaine base de programmation 3D. Vous pouvez vous référer au tutoriel d'introduction à la programmation 3D vidéo que j'ai enregistré : http://www.bilibili.com/video/av8248516/, http : //www.bilibili.com/video/av8834942/, http://www.bilibili.com/video/av9234256/, http://www.bilibili.com/video/av9546734/, ou vous pouvez trouver vos propres chaînes pour en savoir plus.
débogué basé sur la nouvelle version du Chrnavigateur et nécessite un navigateur distinct. ou une carte graphique intégrée sur l'appareil, et nécessite que l'utilisateur ait l'autorisation d'appeler la carte graphique via le navigateur. Actuellement, le test peut être exécuté sur les systèmes d'exploitation Windows 7 et Centos 7.
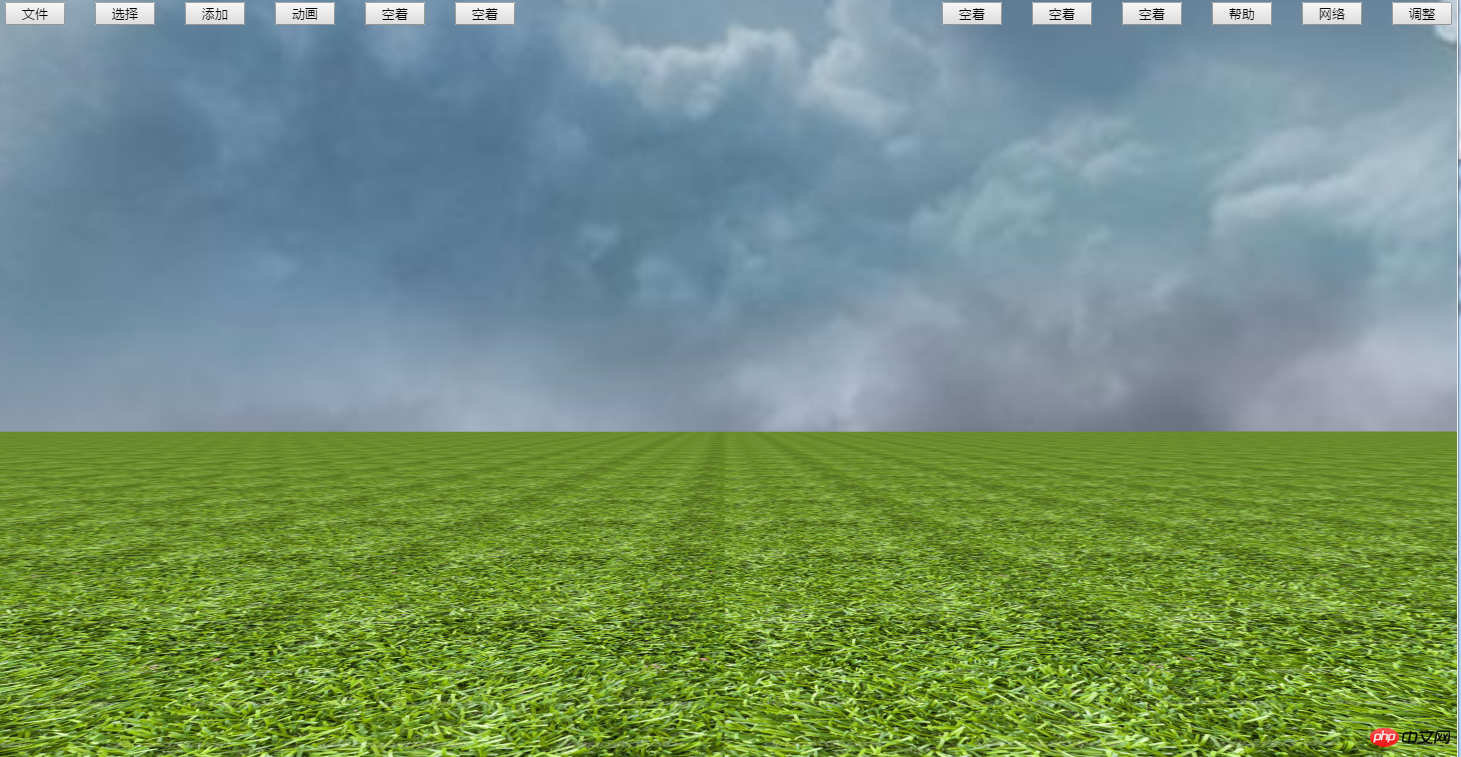
L'interface principale du programme est la suivante :
du menu .

(similaire au contrôle de la souris du FPS games ), mais comme le JavaScript exécuté dans le navigateur n'a pas la permission de contrôler directement la souris pour la réinitialiser au centre de l'écran, ce mode de contrôle a certaines restrictions de portée. L'option « View Switch » peut basculer entre les perspectives à la première personne et à la troisième personne du « véhicule actuel ». À l'avenir, il est prévu de configurer une variété de véhicules différents ayant des vitesses par défaut différentes. et fonctions par défaut. Les utilisateurs peuvent basculer librement entre différents véhicules.
L'option « Ajuster la vitesse » peut ajuster la vitesse de déplacement du point de vue, la plage de réglage de la grille dans l'éditeur, la sensibilité de la souris et d'autres paramètres de contrôle.
L'option "Free Browse" permet au point de vue de se déplacer librement sans les contraintes du véhicule. À ce moment, les touches de mouvement passent des touches wasd aux touches haut, bas, gauche et droite
3. Ajustement de la grille
Nouveau
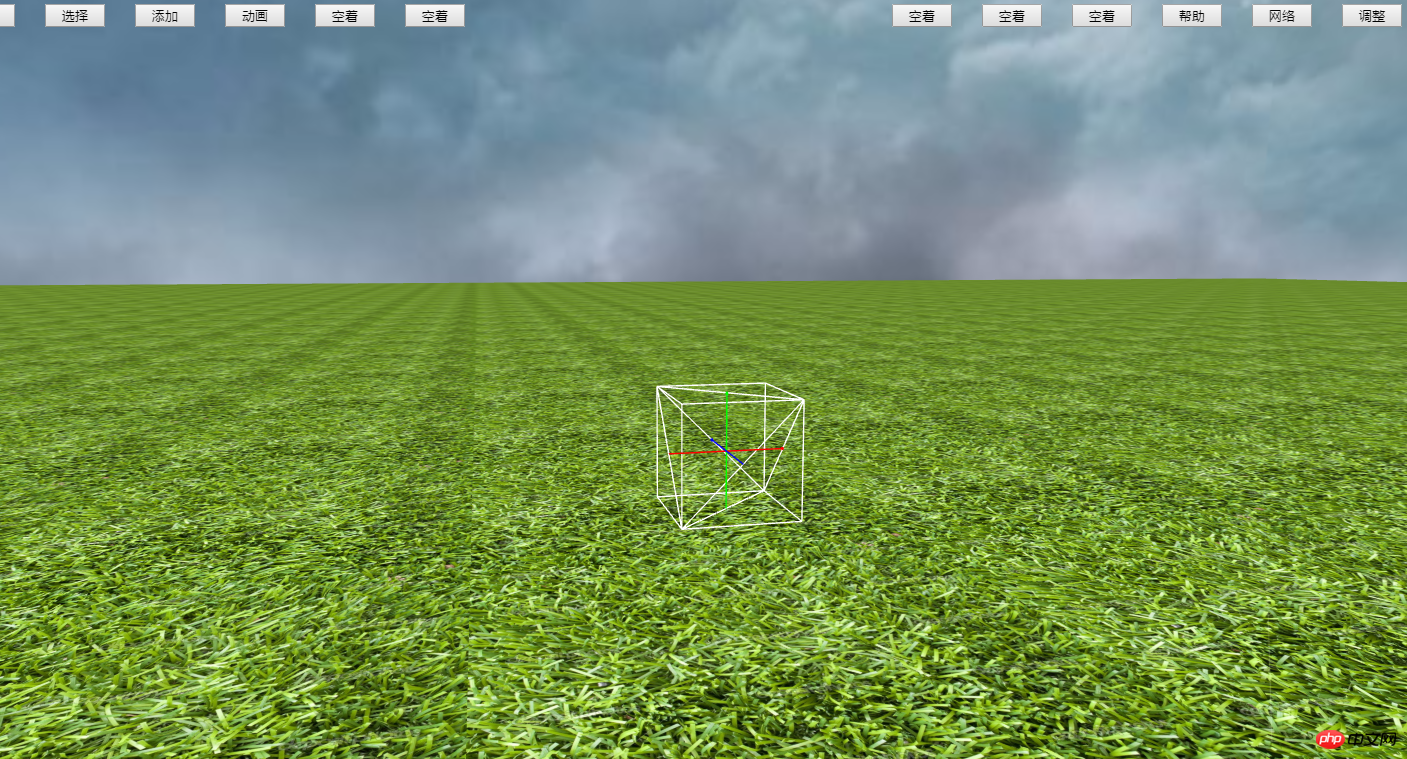
Grille-》Cube" pour ajouter une grille de cube par défaut à la scène comme indiqué ci-dessous :
 Facultatif ici Les objets peuvent être configurés librement et les utilisateurs peuvent également ajouter leurs propres grilles conçues. Le code de configuration se trouve autour de la ligne 309 du fichier mymesh.js :
Facultatif ici Les objets peuvent être configurés librement et les utilisateurs peuvent également ajouter leurs propres grilles conçues. Le code de configuration se trouve autour de la ligne 309 du fichier mymesh.js :
1 //可以加载的网格的列表2 var arr_choosemesh=3 [4 ["code","BABYLON.MeshBuilder.CreateBox('","',{size:1},scene)"]5 ,["code","BABYLON.MeshBuilder.CreateSphere('","',{segments:10,diameter:1},scene);"]6 ,["babylon","", "../MODEL/allbase/", "2017512_8_13_30testscene.babylon"]7 ,["babylon","Cube", "../MODEL/octocat/", "octocat.babylon"]8 ,["babylon","Cube", "../MODEL/test3/", "test3.babylon"]9 ]; « code » signifie générer le maillage en exécutant le code suivant, et « Babylon » signifie charger le modèle au format babylon existant selon les paramètres suivants.
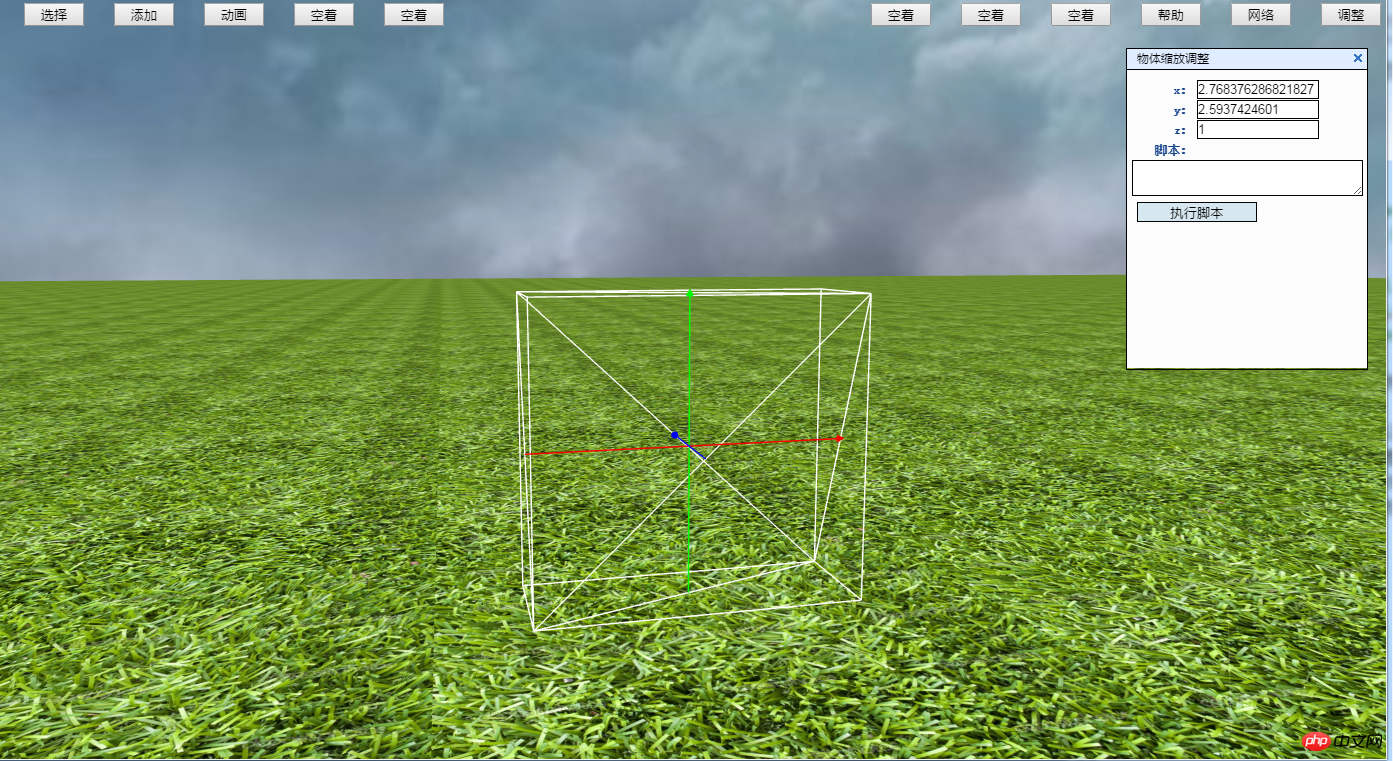
Les axes de coordonnées sur la grille indiquent les coordonnées du système de coordonnées local de la grille, et indiquent également que la grille est dans l'état sélectionné. Pour le maillage sélectionné, cliquez sur « Ajuster la position », « Ajuster l'attitude » et « Ajuster le zoom » sous la barre de menu de réglage pour ajuster la position, l'attitude et les attributs du maillage actuellement sélectionné lors de l'ajustement. , vous pouvez saisir directement la valeur au niveau de l'attribut correspondant, vous pouvez également utiliser un script pour générer la valeur instantanément, ou vous pouvez utiliser les touches "haut, bas, gauche, droite, PgUp, PgDn" pour ajuster les attributs, comme indiqué dans la figure ci-dessous :

Étant donné que des scripts JavaScript peuvent devoir être saisis, les boutons de contrôle de mouvement seront désactivés lors des ajustements ci-dessus.
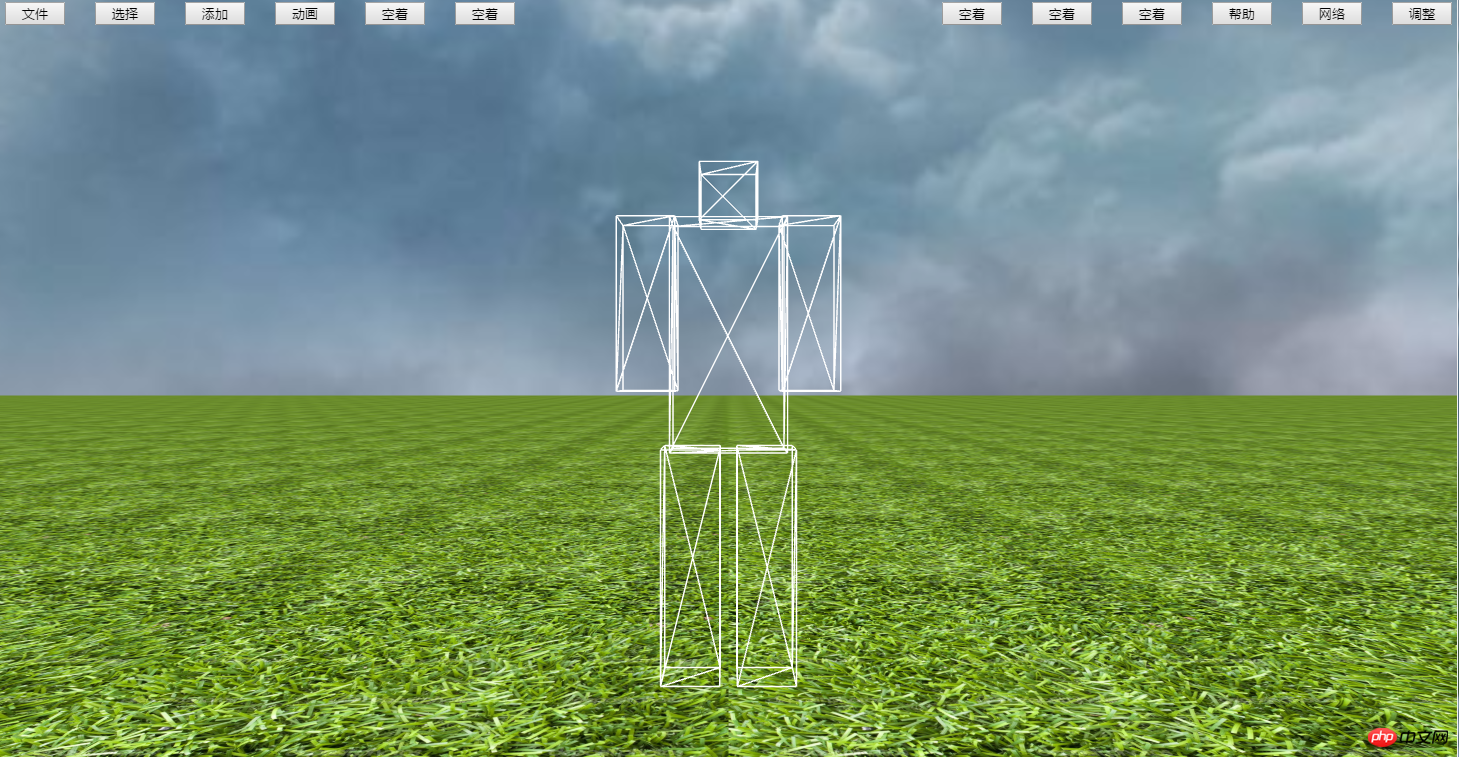
Une fois l'ajustement terminé, appuyez sur la touche Entrée et l'axe des coordonnées disparaît. Les attributs de la grille sont corrigés. Dans cette étape, les coordonnées de texture de la grille seront également redistribuées pour préparer la configuration de texture suivante. En fixant plusieurs maillages de la même manière, vous pouvez générer des objets maillés plus complexes, tels que le maillage humanoïde suivant :

Cliquez sur "Fichier-" Exporter" peut exporter cet objet maillé sous forme de fichier texte (le suffixe du fichier d'exportation par défaut est txt et doit être modifié manuellement en babylon)
4. Paramètres de texture
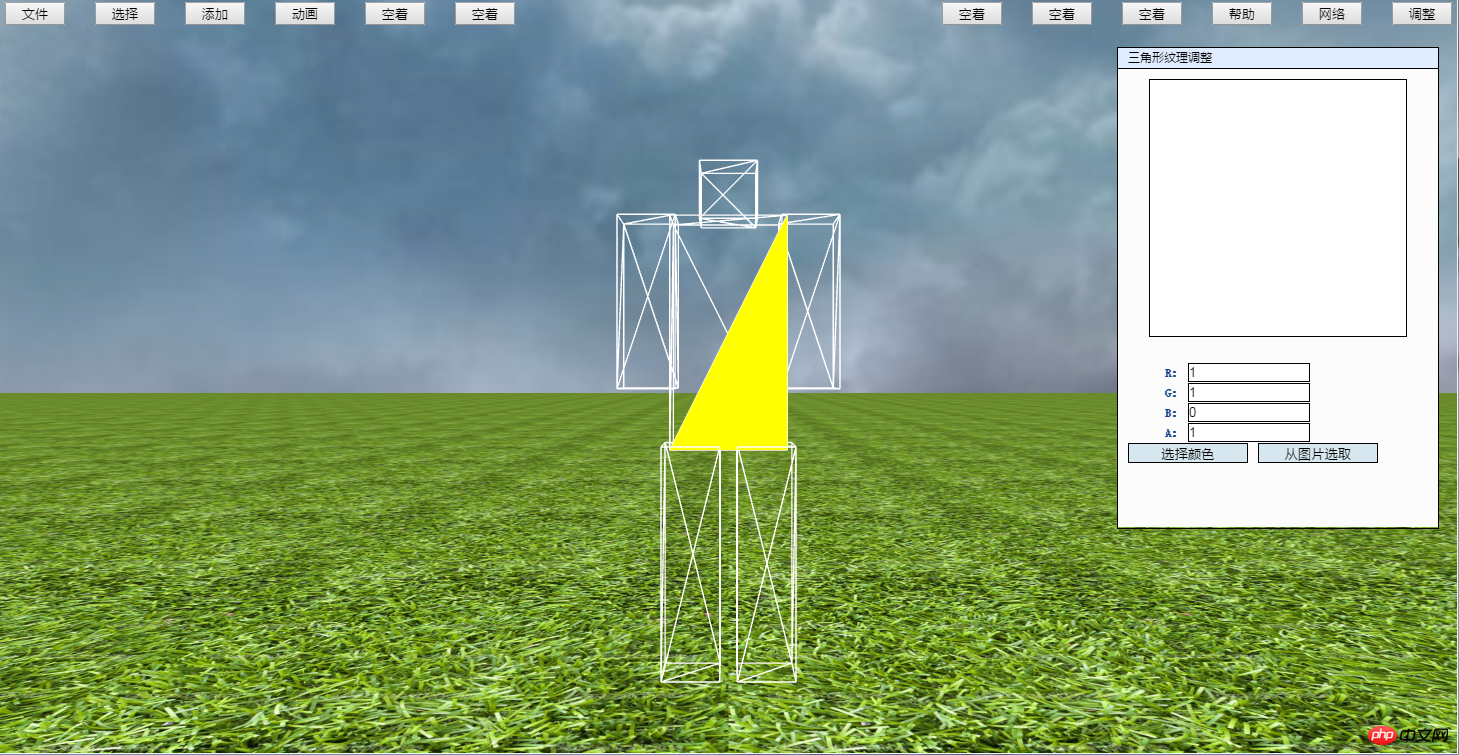
Cliquez " Select->Select Triangle" le curseur se changera en "réticule", puis cliquez sur le triangle dans la grille, le triangle sélectionné sera mis en surbrillance :

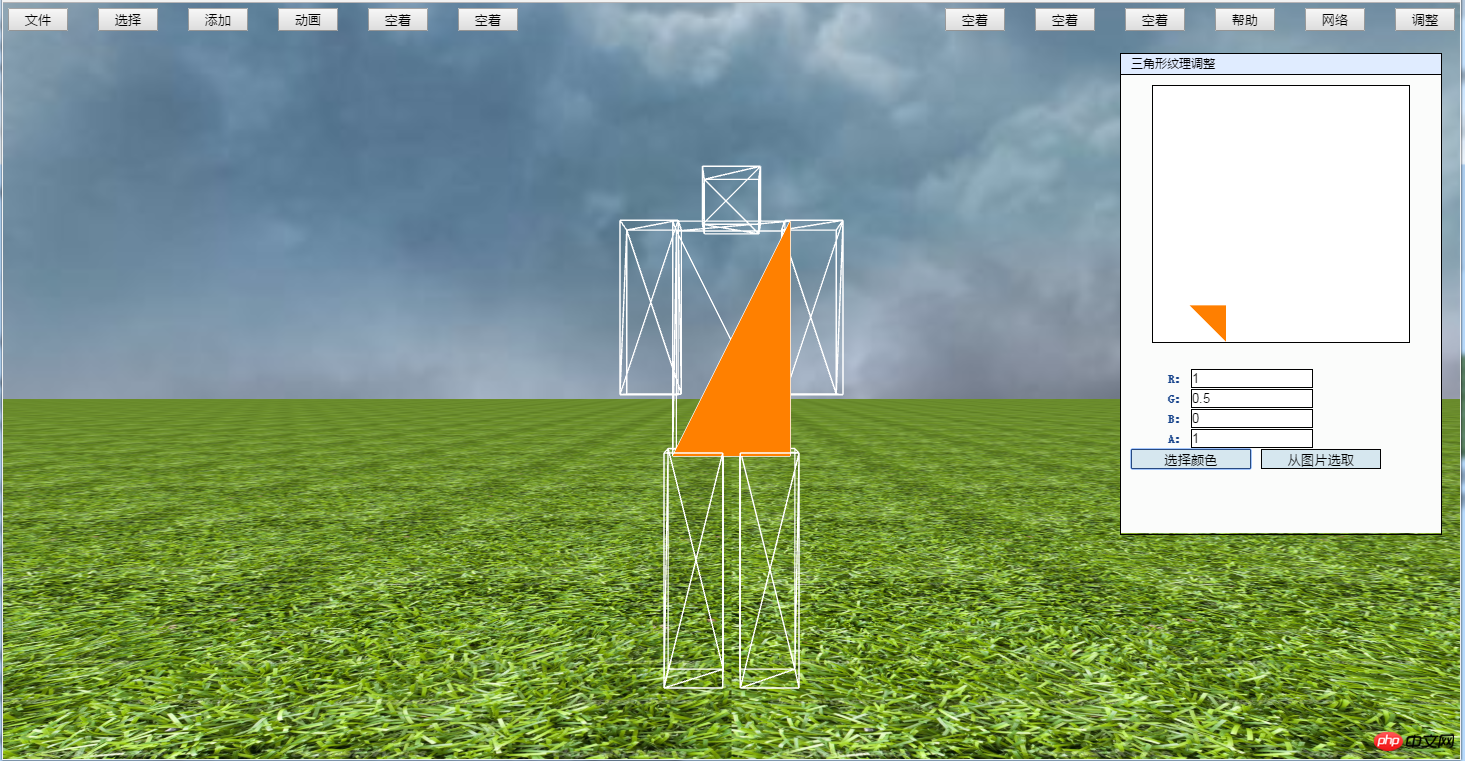
A droite Remplissez le composant RVB dans la boîte de dialogue pour définir la couleur du triangle sélectionné. Cliquez sur "Sélectionner la couleur" pour dessiner le pixel correspondant à la primitive du triangle dans le carré toile. le triangle sera dessiné dans le canevas. Le pixel correspondant est utilisé comme texture (la transparence A est temporairement indisponible) :

Cliquez à nouveau sur Sélectionner -> Sélectionner le triangle pour définir d'autres triangles, vous pouvez cliquer sur "De Sélectionner "Utiliser cette Carte comme fournisseur de pixels pour ce triangle dans l'image :

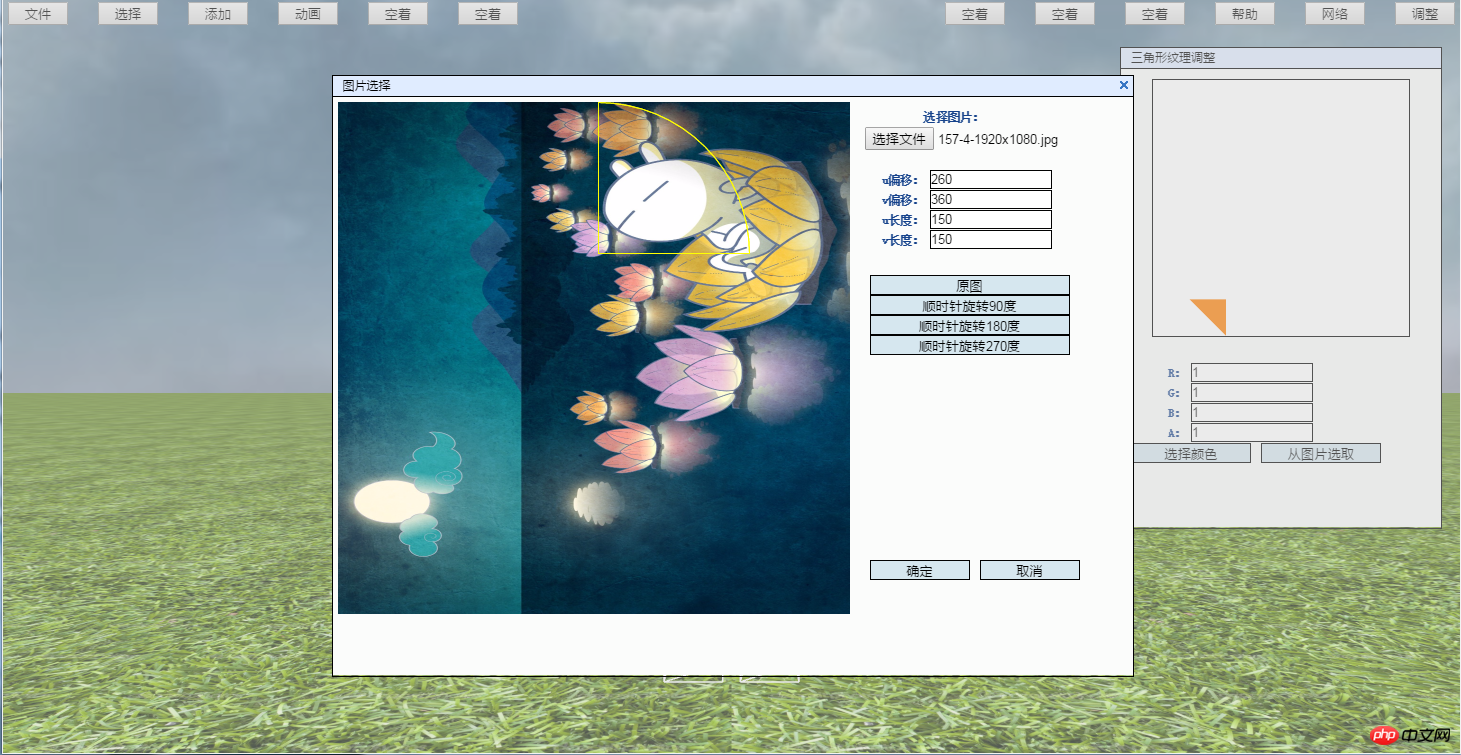
Le ligne jaune dans le coin inférieur gauche de l'image La zone est un p transparent, correspondant au bloc de couleur triangulaire dans l'image de texture (je n'ai pas trouvé de moyen de faire un triangle p transparent, je ne peux donc utiliser que des arcs au lieu d'hypoténuses ). Vous pouvez utiliser la souris pour faire glisser p pour définir la zone de sélection des pixels. Ajustez la "longueur u, longueur v" pour définir la largeur et la hauteur de p. Les quatre boutons suivants peuvent faire pivoter l'image horizontalement :
. 
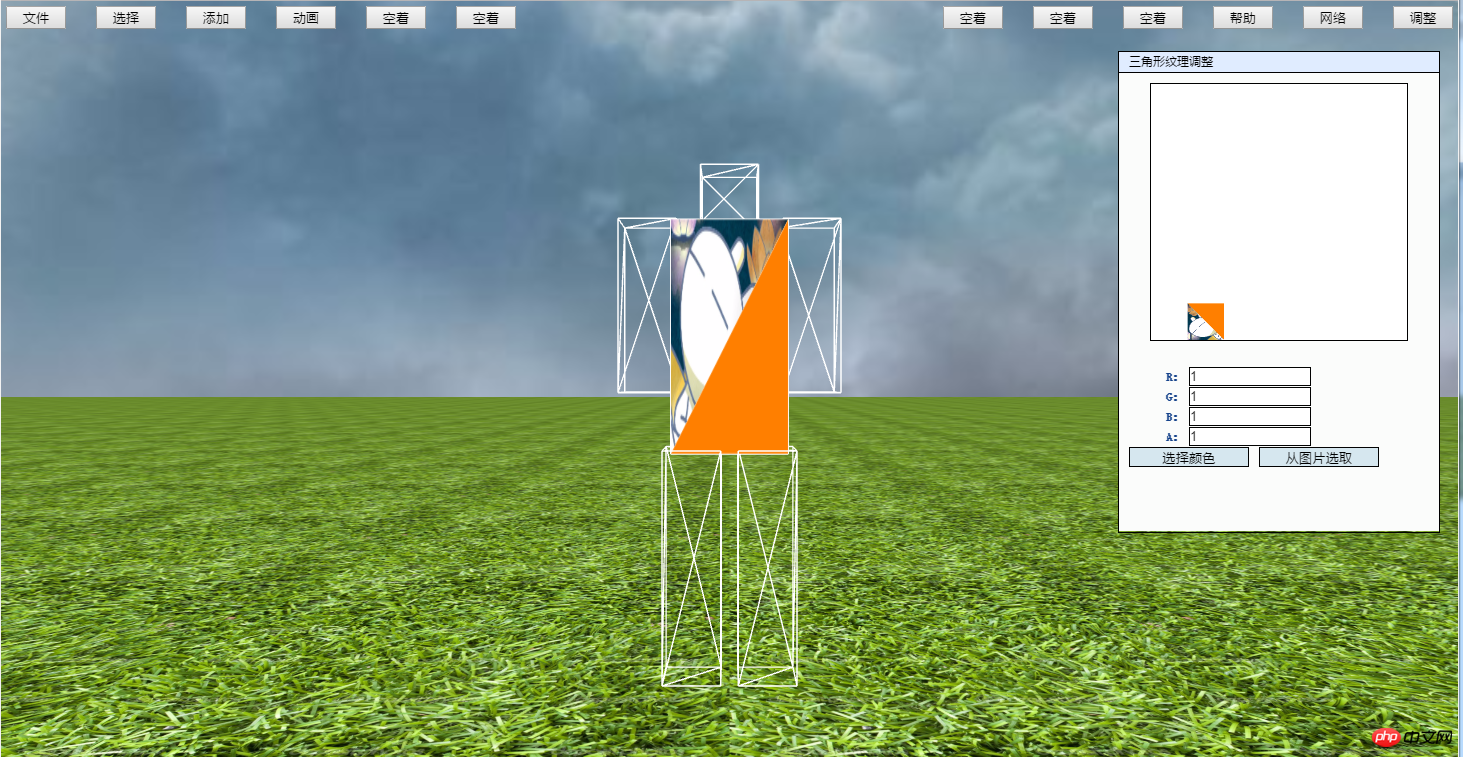
Cliquez sur OK, et les pixels sélectionnés seront appliqués à la grille :

Il existe deux idées lors de l'extraction de textures à partir d'images : L'une est pour utiliser les pixels du canevas La fonction d'extraction extrait les pixels sélectionnés de l'image matérielle et les verse dans l'image de texture ; la seconde consiste à enregistrer le décalage et la mise à l'échelle de l'image matérielle, et à utiliser la déformation et le cisaillement du canevas pour afficher l'image matérielle dans le image texturée. Considérant que dans la plupart des cas les pixels de l’image matérielle et de l’image texturée ne peuvent pas correspondre un à un, la deuxième idée est adoptée.
Cliquez sur Fichier->Exporter l'image pour exporter l'image de texture au format PNG, puis cliquez sur Fichier->Exporter pour exporter le fichier modèle en utilisant cette image comme texture.
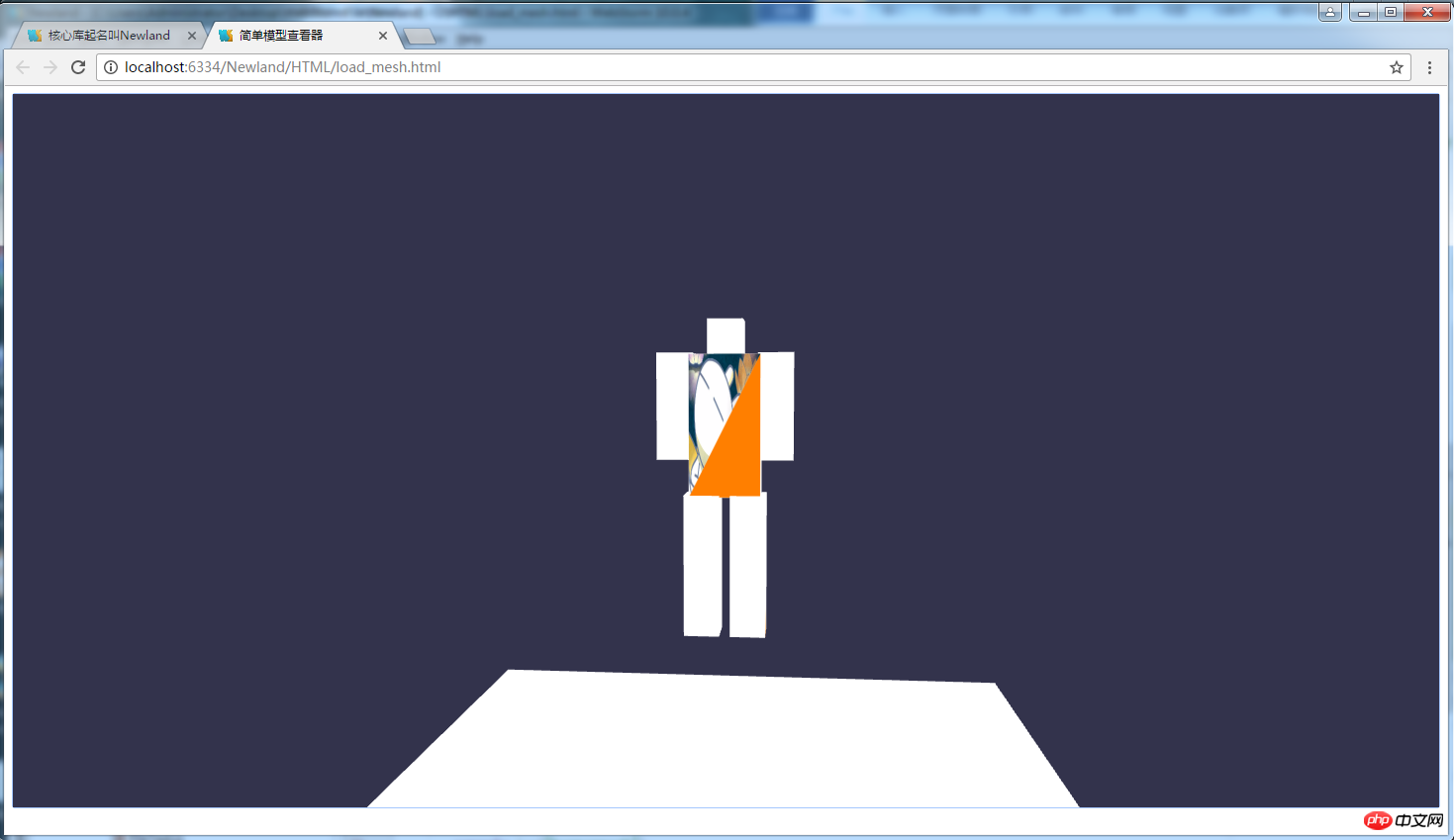
Load_mesh.html est un simple visualiseur de modèle Babylon. Après le déploiement local, chargez le modèle pour visualiser l'effet :

Parce que les autres zones de l'image de texture sont blanches, Le reste du modèle est donc également blanc.
5.Résumé
Dans le monde futur, ne pas connaître la programmation équivaut à l'analphabétisme.
Bien sûr, tant que vous respectez les règles fixées par les autres, les personnes analphabètes peuvent vivre une bonne vie. Mais si une personne veut comprendre, voire influencer, le fonctionnement du monde dans lequel elle vit, elle ne peut pas se contenter d’être analphabète.
Parmi les différentes formes de programmation, la programmation 3D a l'expressivité et l'influence les plus intuitives, tandis que JavaScript est un langage de programmation facile à utiliser et largement utilisé. est l'un des meilleurs moyens pour les passionnés de programmation amateur de s'impliquer dans la technologie de programmation.
Pour les programmeurs 3D professionnels, la technologie de programmation 3D contemporaine est à la croisée de la transition vers le calcul accéléré par GPU et la technologie WebGL multi-terminal, qui est également l'une des technologies de base dans le sens de la présentation 3D multi-terminal. digne des programmeurs professionnels, approfondissez-le.
En raison de contraintes de temps, il s'agit de l'introduction de l'éditeur Newland. Nous continuerons à mettre à jour lorsqu'il y aura de nouveaux développements dans le futur. J'espère que vous pourrez échanger des opinions et des suggestions avec moi dans la zone de commentaires. Vos commentaires positifs me seront un immense encouragement.
Merci.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment basculer entre les systèmes doubles Huawei
Comment basculer entre les systèmes doubles Huawei
 Comment résoudre le code tronqué de securecrt
Comment résoudre le code tronqué de securecrt
 Quel est le nom de cette voix modifiée ?
Quel est le nom de cette voix modifiée ?
 Méthode de migration de base de données MySQL
Méthode de migration de base de données MySQL
 Combien coûte un Bitcoin en RMB ?
Combien coûte un Bitcoin en RMB ?
 Obtenir la méthode du handle de fenêtre
Obtenir la méthode du handle de fenêtre
 Tutoriel d'installation du système Linux
Tutoriel d'installation du système Linux
 Logiciel de système de gestion ERP gratuit
Logiciel de système de gestion ERP gratuit