 interface Web
interface Web
 js tutoriel
js tutoriel
 Partagez un exemple de code pour une fonction de liaison simple à trois niveaux de provinces, de villes et de comtés implémentée en JavaScript natif.
Partagez un exemple de code pour une fonction de liaison simple à trois niveaux de provinces, de villes et de comtés implémentée en JavaScript natif.
Partagez un exemple de code pour une fonction de liaison simple à trois niveaux de provinces, de villes et de comtés implémentée en JavaScript natif.
Cet article présente principalement la fonction de liaison simple à trois niveaux de province, de ville et de comté implémentée par JavaScript natif. Il analyse la méthode d'implémentation du menu de liaison JavaScript sous la forme d'un exemple complet, impliquant une réponse aux événements JavaScript et un fonctionnement dynamique de la page. éléments liés aux techniques de mise en œuvre, qui sont nécessaires Les amis peuvent se référer à
Cet article décrit la fonction simple de liaison à trois niveaux de province, de ville et de comté implémentée par JavaScript natif. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Le lien à trois niveaux est indispensable lorsque nous rédigeons des formulaires. Par exemple, nous l'utilisons lors de la rédaction de l'adresse de livraison. Récemment, j'ai regardé. JavaScript natif, à partir de Commençons par les bases et attendons les améliorations. Plus tard, nous écrirons une version jquery de
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
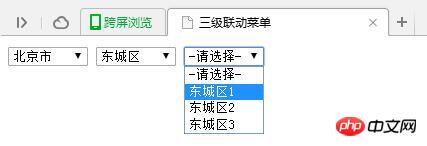
<title>三级联动菜单</title>
<style>
select {
font-family: "萝莉体 第二版";
}
.hide {
display: none;
}
</style>
</head>
<body>
<p>
<select id="province">
<option>-请选择-</option>
</select>
<select id="city" class="hide">
<option>-请选择-</option>
</select>
<select id="area" class="hide">
<option>-请选择-</option>
</select>
</p>
<script>
var provinceList = ['北京市', '河北省', '浙江省'];
var cityList = [['东城区', '西城区', '海淀区'], ['廊坊市', '唐山市', '石家庄市', '承德市'], ['杭州市', '温州市', '宁波市', '嘉兴市', '绍兴市']];
var areasList = [
[
['东城区1', '东城区2', '东城区3'],
['西城区1', '西城区2', '西城区3'],
['海淀区1', '海淀区2', '海淀区3']
],
[
['廊坊市1', '廊坊市2', '廊坊市3', '廊坊市4'],
['唐山市1', '唐山市2', '唐山市3', '唐山市4'],
['石家庄市1', '石家庄市2', '石家庄市3', '石家庄市4'],
['承德市1', '承德市2', '承德市3', '承德市4']
],
[
['杭州市1', '杭州市2', '杭州市3', '杭州市4', '杭州市5'],
['温州市1', '温州市2', '温州市3', '温州市4', '温州市5'],
['宁波市1', '宁波市2', '宁波市3', '宁波市4', '宁波市5'],
['嘉兴市1', '嘉兴市2', '嘉兴市3', '嘉兴市4', '嘉兴市5'],
['绍兴市1', '绍兴市2', '绍兴市3', '绍兴市4', '绍兴市5']
]
];
//1.获取元素
var province = document.getElementById("province");
var city = document.getElementById("city");
var area = document.getElementById("area");
//2.给省的选择框赋值,
// ----使用自执行函数,避免污染全局变量-----
(function () {
for (var i = 0; i < provinceList.length; i++) {
var myOption = document.createElement("option");
myOption.innerHTML = provinceList[i];
//设置value值
myOption.value = i;
province.appendChild(myOption);
}
})();
//3.设置选择省的行为函数
province.onchange = function (e) {
city.style.display = "inline-block"; //设置第二个出现
while (city.children.length > 1) { //当省设置为“请选择”时,移除子元素
city.removeChild(city.lastElementChild);
}
while (area.children.length > 1) { //当市设置为“请选择”时,移除子元素
area.removeChild(area.lastElementChild);
}
if (cityList[this.value]) {//当设置为请选择时不显示列表
for (var i = 0; i < cityList[this.value].length; i++) { //添加市的列表
var myOption = document.createElement("option");
myOption.innerHTML = cityList[this.value][i];
//设置value值
myOption.value = i;
city.appendChild(myOption);
}
}
};
//4.设置选择市的行为函数
city.onchange = function (e) {
area.style.display = "inline-block"; //设置第二个出现
while (area.children.length > 1) { //当市设置为“请选择”时,移除子元素
area.removeChild(area.lastElementChild);
}
if (areasList[province.value][this.value]) {//当设置为"请选择"时不显示列表
for (var i = 0; i < areasList[province.value][this.value].length; i++) { //添加市的列表
var myOption = document.createElement("option");
myOption.innerHTML = areasList[province.value][this.value][i];
area.appendChild(myOption);
}
}
}
</script>
</body>
</html>. comme suit :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





