 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Partager des exemples de fonctions de téléchargement et de téléchargement de fichiers et d'images WebApi2
Partager des exemples de fonctions de téléchargement et de téléchargement de fichiers et d'images WebApi2
Partager des exemples de fonctions de téléchargement et de téléchargement de fichiers et d'images WebApi2
Cet article présente principalement les fonctions de téléchargement et de téléchargement de fichiers et d'images WebApi2. Les amis dans le besoin peuvent s'y référer
Asp.Net Framework webapi2 Téléchargement et téléchargement de fichiers L'interface front-end est exécutée à l'aide d'Ajax
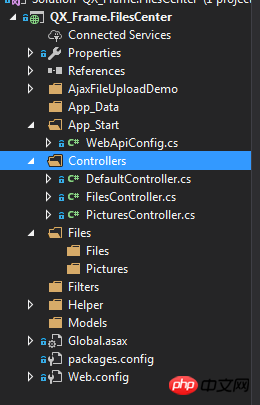
1.Structure du projet

1.App_Start. configure l'accès inter-domaines pour éviter les demandes qui ne peuvent pas être soumises en raison de problèmes inter-domaines. La méthode de configuration inter-domaines spécifique est la suivante, si vous la connaissez, veuillez l'ignorer vous-même.
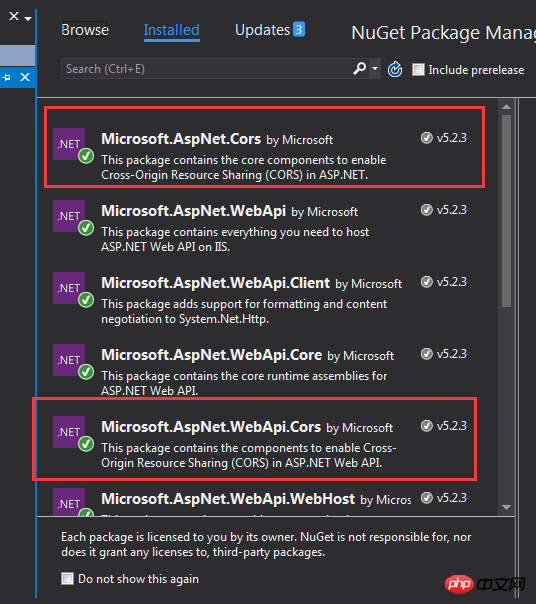
Configuration inter-domaines : NewGet install dll Microsofg.AspNet.Cors

Écrivez ensuite le code de configuration inter-domaines dans WebApiConfig.cs sous le dossier App_Start .
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API configuration and services
// Web API routes
config.MapHttpAttributeRoutes();
// Web API configuration and services
//跨域配置 //need reference from nuget
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
//if config the global filter input there need not write the attributes
//config.Filters.Add(new App.WebApi.Filters.ExceptionAttribute_DG());
}
}Même si le cross-domain est terminé, veuillez le tester vous-même.
2. Créez deux nouveaux contrôleurs, un PicturesController.cs et un FilesController.cs. Bien sûr, les images sont également des fichiers. Ici, les images et les fichiers sont traités de différentes manières. réussir, l'autre Trouvez un autre moyen. Si quelqu'un ici a un meilleur moyen, n'hésitez pas à m'éclairer !
2. Code du projet
1. Parlons d'abord de l'interface du contrôleur de téléchargement et de téléchargement d'images. Il n'y a en fait rien à dire ici, Obtenez simplement le fichier, le paramètre est le nom complet du fichier ; Post-téléchargez le fichier directement ;
using QX_Frame.App.WebApi;
using QX_Frame.FilesCenter.Helper;
using QX_Frame.Helper_DG;
using QX_Frame.Helper_DG.Extends;
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.IO;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Text;
using System.Threading.Tasks;
using System.Web.Http;
/**
* author:qixiao
* create:2017-5-26 16:54:46
* */
namespace QX_Frame.FilesCenter.Controllers
{
public class PicturesController : WebApiControllerBase
{
//Get : api/Pictures
public HttpResponseMessage Get(string fileName)
{
HttpResponseMessage result = null;
DirectoryInfo directoryInfo = new DirectoryInfo(IO_Helper_DG.RootPath_MVC + @"Files/Pictures");
FileInfo foundFileInfo = directoryInfo.GetFiles().Where(x => x.Name == fileName).FirstOrDefault();
if (foundFileInfo != null)
{
FileStream fs = new FileStream(foundFileInfo.FullName, FileMode.Open);
result = new HttpResponseMessage(HttpStatusCode.OK);
result.Content = new StreamContent(fs);
result.Content.Headers.ContentType = new System.Net.Http.Headers.MediaTypeHeaderValue("application/octet-stream");
result.Content.Headers.ContentDisposition = new ContentDispositionHeaderValue("attachment");
result.Content.Headers.ContentDisposition.FileName = foundFileInfo.Name;
}
else
{
result = new HttpResponseMessage(HttpStatusCode.NotFound);
}
return result;
}
//POST : api/Pictures
public async Task<IHttpActionResult> Post()
{
if (!Request.Content.IsMimeMultipartContent())
{
throw new Exception_DG("unsupported media type", 2005);
}
string root = IO_Helper_DG.RootPath_MVC;
IO_Helper_DG.CreateDirectoryIfNotExist(root + "/temp");
var provider = new MultipartFormDataStreamProvider(root + "/temp");
// Read the form data.
await Request.Content.ReadAsMultipartAsync(provider);
List<string> fileNameList = new List<string>();
StringBuilder sb = new StringBuilder();
long fileTotalSize = 0;
int fileIndex = 1;
// This illustrates how to get the file names.
foreach (MultipartFileData file in provider.FileData)
{
//new folder
string newRoot = root + @"Files/Pictures";
IO_Helper_DG.CreateDirectoryIfNotExist(newRoot);
if (File.Exists(file.LocalFileName))
{
//new fileName
string fileName = file.Headers.ContentDisposition.FileName.Substring(1, file.Headers.ContentDisposition.FileName.Length - 2);
string newFileName = Guid.NewGuid() + "." + fileName.Split('.')[1];
string newFullFileName = newRoot + "/" + newFileName;
fileNameList.Add($"Files/Pictures/{newFileName}");
FileInfo fileInfo = new FileInfo(file.LocalFileName);
fileTotalSize += fileInfo.Length;
sb.Append($" #{fileIndex} Uploaded file: {newFileName} ({ fileInfo.Length} bytes)");
fileIndex++;
File.Move(file.LocalFileName, newFullFileName);
Trace.WriteLine("1 file copied , filePath=" + newFullFileName);
}
}
return Json(Return_Helper.Success_Msg_Data_DCount_HttpCode($"{fileNameList.Count} file(s) /{fileTotalSize} bytes uploaded successfully! Details -> {sb.ToString()}", fileNameList, fileNameList.Count));
}
}
}Il peut y avoir du code écrit dans la classe Help. En fait, il s'agit simplement d'obtenir le chemin racine du serveur et de créer le répertoire si l'on estime que cela est le cas. le dossier n'existe pas. L'implémentation de ces deux codes est la suivante :
public static string RootPath_MVC
{
get { return System.Web.HttpContext.Current.Server.MapPath("~"); }
}
//create Directory
public static bool CreateDirectoryIfNotExist(string filePath)
{
if (!Directory.Exists(filePath))
{
Directory.CreateDirectory(filePath);
}
return true;
}2. L'interface de téléchargement et de téléchargement de fichiers est similaire à celle des images.
using QX_Frame.App.WebApi;
using QX_Frame.FilesCenter.Helper;
using QX_Frame.Helper_DG;
using System.Collections.Generic;
using System.Diagnostics;
using System.IO;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Text;
using System.Threading.Tasks;
using System.Web;
using System.Web.Http;
/**
* author:qixiao
* create:2017-5-26 16:54:46
* */
namespace QX_Frame.FilesCenter.Controllers
{
public class FilesController : WebApiControllerBase
{
//Get : api/Files
public HttpResponseMessage Get(string fileName)
{
HttpResponseMessage result = null;
DirectoryInfo directoryInfo = new DirectoryInfo(IO_Helper_DG.RootPath_MVC + @"Files/Files");
FileInfo foundFileInfo = directoryInfo.GetFiles().Where(x => x.Name == fileName).FirstOrDefault();
if (foundFileInfo != null)
{
FileStream fs = new FileStream(foundFileInfo.FullName, FileMode.Open);
result = new HttpResponseMessage(HttpStatusCode.OK);
result.Content = new StreamContent(fs);
result.Content.Headers.ContentType = new System.Net.Http.Headers.MediaTypeHeaderValue("application/octet-stream");
result.Content.Headers.ContentDisposition = new ContentDispositionHeaderValue("attachment");
result.Content.Headers.ContentDisposition.FileName = foundFileInfo.Name;
}
else
{
result = new HttpResponseMessage(HttpStatusCode.NotFound);
}
return result;
}
//POST : api/Files
public async Task<IHttpActionResult> Post()
{
//get server root physical path
string root = IO_Helper_DG.RootPath_MVC;
//new folder
string newRoot = root + @"Files/Files/";
//check path is exist if not create it
IO_Helper_DG.CreateDirectoryIfNotExist(newRoot);
List<string> fileNameList = new List<string>();
StringBuilder sb = new StringBuilder();
long fileTotalSize = 0;
int fileIndex = 1;
//get files from request
HttpFileCollection files = HttpContext.Current.Request.Files;
await Task.Run(() =>
{
foreach (var f in files.AllKeys)
{
HttpPostedFile file = files[f];
if (!string.IsNullOrEmpty(file.FileName))
{
string fileLocalFullName = newRoot + file.FileName;
file.SaveAs(fileLocalFullName);
fileNameList.Add($"Files/Files/{file.FileName}");
FileInfo fileInfo = new FileInfo(fileLocalFullName);
fileTotalSize += fileInfo.Length;
sb.Append($" #{fileIndex} Uploaded file: {file.FileName} ({ fileInfo.Length} bytes)");
fileIndex++;
Trace.WriteLine("1 file copied , filePath=" + fileLocalFullName);
}
}
});
return Json(Return_Helper.Success_Msg_Data_DCount_HttpCode($"{fileNameList.Count} file(s) /{fileTotalSize} bytes uploaded successfully! Details -> {sb.ToString()}", fileNameList, fileNameList.Count));
}
}
}Après avoir implémenté les deux codes de contrôleur ci-dessus, nous avons besoin d'un code frontal pour déboguer l'amarrage, le code est le suivant.
<!doctype>
<head>
<script src="jquery-3.2.0.min.js"></script>
<!--<script src="jquery-1.11.1.js"></script>-->
<!--<script src="ajaxfileupload.js"></script>-->
<script>
$(document).ready(function () {
var appDomain = "http://localhost:3997/";
$("#btn_fileUpload").click(function () {
/**
* 用ajax方式上传文件 -----------
* */
//-------asp.net webapi fileUpload
//
var formData = new FormData($("#uploadForm")[0]);
$.ajax({
url: appDomain + 'api/Files',
type: 'POST',
data: formData,
async: false,
cache: false,
contentType: false,
processData: false,
success: function (data) {
console.log(JSON.stringify(data));
},
error: function (data) {
console.log(JSON.stringify(data));
}
});
//----end asp.net webapi fileUpload
//----.net core webapi fileUpload
// var fileUpload = $("#files").get(0);
// var files = fileUpload.files;
// var data = new FormData();
// for (var i = 0; i < files.length; i++) {
// data.append(files[i].name, files[i]);
// }
// $.ajax({
// type: "POST",
// url: appDomain+'api/Files',
// contentType: false,
// processData: false,
// data: data,
// success: function (data) {
// console.log(JSON.stringify(data));
// },
// error: function () {
// console.log(JSON.stringify(data));
// }
// });
//--------end net core webapi fileUpload
/**
* ajaxfileupload.js 方式上传文件
* */
// $.ajaxFileUpload({
// type: 'post',
// url: appDomain + 'api/Files',
// secureuri: false,
// fileElementId: 'files',
// success: function (data) {
// console.log(JSON.stringify(data));
// },
// error: function () {
// console.log(JSON.stringify(data));
// }
// });
});
//end click
})
</script>
</head>
<title></title>
<body>
<article>
<header>
<h2>article-form</h2>
</header>
<p>
<form action="/" method="post" id="uploadForm" enctype="multipart/form-data">
<input type="file" id="files" name="files" placeholder="file" multiple>file-multiple属性可以选择多项<br><br>
<input type="button" id="btn_fileUpload" value="fileUpload">
</form>
</p>
</article>
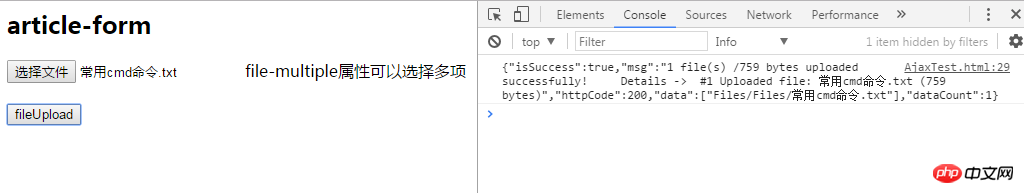
</body>À ce stade, toutes nos fonctions ont été implémentées, testons-le :

Visible, Le fichier a été téléchargé avec succès et renvoyé dans le format attendu !
Ensuite, nous testons le téléchargement d'une seule image ->

Ensuite, nous appuyons sur l'adresse renvoyée pour accéder à l'adresse de l'image.

Pas de pression du tout !
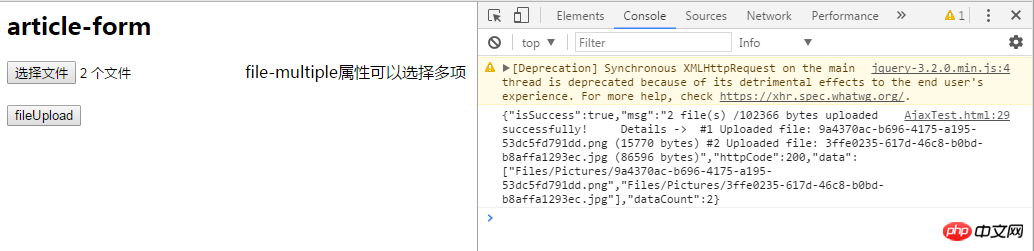
Testez le téléchargement de plusieurs images ci-dessous ->

Parfait~
À ce stade, nous avons implémenté le téléchargement de fichiers et d'images WebApi2 et téléchargez toutes les fonctions.
Ici, vous devez faire attention à la taille totale prise en charge par le fichier de téléchargement de configuration Web.config. Ce que j'ai configuré ici, c'est que la taille maximale du fichier prise en charge est de 1 Mo
<requestFiltering>
<requestLimits maxAllowedContentLength="1048576" />
</requestFiltering>
<system.webServer>
<handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0" />
<remove name="OPTIONSVerbHandler" />
<remove name="TRACEVerbHandler" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
</handlers>
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="1048576" /><!--1MB-->
</requestFiltering>
</security>
</system.webServer>[Connexe. recommandations]
1. Tutoriel vidéo gratuit ASP.NET
2 Introduction détaillée au routage ASP.NET MVC
3.Introduction détaillée à ASP.NET MVC--contrôleur
4Introduction détaillée à ASP.NET MVC--View.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment télécharger des épisodes du court métrage dramatique Hongguo
Mar 11, 2024 pm 09:16 PM
Comment télécharger des épisodes du court métrage dramatique Hongguo
Mar 11, 2024 pm 09:16 PM
Hongguo Short Play n'est pas seulement une plate-forme pour regarder des pièces courtes, mais aussi un trésor de contenu riche, notamment des romans et d'autres contenus passionnants. C’est sans aucun doute une énorme surprise pour de nombreux utilisateurs qui aiment lire. Cependant, de nombreux utilisateurs ne savent toujours pas comment télécharger et regarder ces romans dans Hongguo Short Play. Dans ce qui suit, l'éditeur de ce site vous fournira des étapes de téléchargement détaillées, dans l'espoir d'aider tous les partenaires dans le besoin. Comment télécharger et regarder la pièce courte de Hongguo ? Réponse : [Pièce courte de Hongguo] - [Livre audio] - [Article] - [Télécharger]. Étapes spécifiques : 1. Ouvrez d'abord le logiciel Hongguo Short Drama, entrez dans la page d'accueil et cliquez sur le bouton [Écouter les livres] en haut de la page. 2. Ensuite, sur la page du roman, nous pouvons voir de nombreux contenus d'articles, ici ;
 Que dois-je faire si je télécharge les fonds d'écran d'autres personnes après m'être connecté à un autre compte sur WallpaperEngine ?
Mar 19, 2024 pm 02:00 PM
Que dois-je faire si je télécharge les fonds d'écran d'autres personnes après m'être connecté à un autre compte sur WallpaperEngine ?
Mar 19, 2024 pm 02:00 PM
Lorsque vous vous connectez au compte Steam de quelqu'un d'autre sur votre ordinateur et que le compte de cette autre personne dispose d'un logiciel de fond d'écran, Steam téléchargera automatiquement les fonds d'écran abonnés au compte de l'autre personne après être revenu à votre propre compte. Les utilisateurs peuvent résoudre ce problème en. désactiver la synchronisation du cloud Steam. Que faire si WallpaperEngine télécharge les fonds d'écran d'autres personnes après s'être connecté à un autre compte 1. Connectez-vous à votre propre compte Steam, recherchez la synchronisation cloud dans les paramètres et désactivez la synchronisation cloud Steam. 2. Connectez-vous au compte Steam de quelqu'un d'autre auquel vous vous êtes connecté auparavant, ouvrez Wallpaper Creative Workshop, recherchez le contenu de l'abonnement, puis annulez tous les abonnements. (Si vous ne trouvez pas le fond d'écran à l'avenir, vous pouvez d'abord le récupérer, puis annuler l'abonnement) 3. Revenez à votre propre Steam
 Comment télécharger des liens commençant par 115:// ? Introduction à la méthode de téléchargement
Mar 14, 2024 am 11:58 AM
Comment télécharger des liens commençant par 115:// ? Introduction à la méthode de téléchargement
Mar 14, 2024 am 11:58 AM
Récemment, de nombreux utilisateurs ont demandé à l'éditeur comment télécharger des liens commençant par 115:// ? Si vous souhaitez télécharger des liens commençant par 115://, vous devez utiliser le navigateur 115. Après avoir téléchargé le navigateur 115, jetons un œil au didacticiel de téléchargement compilé par l'éditeur ci-dessous. Introduction à la façon de télécharger des liens commençant par 115:// 1. Connectez-vous à 115.com, téléchargez et installez le navigateur 115. 2. Saisissez : chrome://extensions/ dans la barre d'adresse du navigateur 115, entrez dans le centre d'extensions, recherchez Tampermonkey et installez le plug-in correspondant. 3. Saisissez dans la barre d'adresse du navigateur 115 : Grease Monkey Script : https://greasyfork.org/en/
 Introduction à la façon de télécharger et d'installer le jeu superpeople
Mar 30, 2024 pm 04:01 PM
Introduction à la façon de télécharger et d'installer le jeu superpeople
Mar 30, 2024 pm 04:01 PM
Le jeu superpeople peut être téléchargé via le client Steam. La taille de ce jeu est d'environ 28 Go. Le téléchargement et l'installation prennent généralement une heure et demie. Voici un tutoriel de téléchargement et d'installation spécifique pour vous ! Nouvelle méthode pour postuler aux tests fermés globaux 1) Recherchez "SUPERPEOPLE" dans la boutique Steam (téléchargement du client Steam) 2) Cliquez sur "Demander l'accès aux tests fermés SUPERPEOPLE" en bas de la page de la boutique "SUPERPEOPLE" 3) Après avoir cliqué sur le bouton de demande d'accès, le jeu "SUPERPEOPLECBT" peut être confirmé dans la bibliothèque Steam 4) Cliquez sur le bouton d'installation dans "SUPERPEOPLECBT" et téléchargez
 Comment télécharger le disque réseau Quark en local ? Comment enregistrer les fichiers téléchargés depuis Quark Network Disk sur l'ordinateur local
Mar 13, 2024 pm 08:31 PM
Comment télécharger le disque réseau Quark en local ? Comment enregistrer les fichiers téléchargés depuis Quark Network Disk sur l'ordinateur local
Mar 13, 2024 pm 08:31 PM
De nombreux utilisateurs ont besoin de télécharger des fichiers lorsqu'ils utilisent Quark Network Disk, mais nous souhaitons les enregistrer localement, alors comment configurer cela ? Laissez ce site présenter aux utilisateurs en détail comment enregistrer les fichiers téléchargés à partir de Quark Network Disk sur l'ordinateur local. Comment enregistrer les fichiers téléchargés depuis le disque réseau Quark sur votre ordinateur local 1. Ouvrez Quark, connectez-vous à votre compte et cliquez sur l'icône de liste. 2. Après avoir cliqué sur l'icône, sélectionnez le disque réseau. 3. Après avoir accédé à Quark Network Disk, cliquez sur Mes fichiers. 4. Après avoir accédé à Mes fichiers, sélectionnez le fichier que vous souhaitez télécharger et cliquez sur l'icône à trois points. 5. Cochez le fichier que vous souhaitez télécharger et cliquez sur Télécharger.
 Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 est un logiciel qui peut écouter des ressources musicales à tout moment. Il vous offre toutes sortes de musique avec une qualité sonore sans perte. La version améliorée du lecteur de musique vous permet d'obtenir une expérience musicale plus complète et plus confortable. lire l'audio avancé sur l'ordinateur. L'appareil est transplanté sur le téléphone mobile pour offrir une expérience de lecture de musique plus pratique et efficace. La conception de l'interface est simple, claire et facile à utiliser. opérations pour démarrer rapidement. Il prend également en charge une variété de skins et de thèmes, personnalisez les paramètres en fonction de vos propres préférences et créez un lecteur de musique exclusif prenant en charge la lecture de plusieurs formats audio. Il prend également en charge la fonction de gain audio pour régler le volume. selon vos propres conditions auditives pour éviter les dommages auditifs causés par un volume excessif. Ensuite, laisse-moi t'aider
 Où télécharger des fichiers depuis Quark Network Disk_Comment télécharger Quark Network Disk sur la zone locale et les partager
Mar 21, 2024 pm 03:57 PM
Où télécharger des fichiers depuis Quark Network Disk_Comment télécharger Quark Network Disk sur la zone locale et les partager
Mar 21, 2024 pm 03:57 PM
En tant qu'outil de disque réseau pratique et pratique, Quark peut aider les utilisateurs à obtenir facilement leurs ressources préférées. Que faire si vous souhaitez télécharger un fichier localement ? Laissez l’éditeur vous le dire maintenant, apprenons-le ensemble ! Comment télécharger Quark Network Disk vers le partage local 1. Ouvrez d'abord le logiciel Quark, entrez dans la page d'accueil et cliquez sur l'[icône Cloud] en bas à droite ; 2. Ensuite, sur la page Quark Network Disk, cliquez sur la fonction [Document] ; 3. Accédez ensuite à la page du document, sélectionnez le fichier que vous souhaitez télécharger et cliquez sur [l'icône à trois points] 4. Après le dernier clic, nous cliquons sur [Télécharger] dans la boîte de dialogue contextuelle ;
 Comment télécharger les chansons pour enfants de Beilehu
Mar 28, 2024 am 11:10 AM
Comment télécharger les chansons pour enfants de Beilehu
Mar 28, 2024 am 11:10 AM
En tant qu'accompagnement indispensable à la croissance des enfants, les chansons pour enfants de Beilehu ont gagné l'amour d'innombrables parents et enfants grâce à leur mélodie joyeuse, leurs images vives et leur contenu divertissant et éducatif. Afin de permettre aux bébés de profiter de la joie apportée par les chansons pour enfants à tout moment et n'importe où, de nombreux parents espèrent télécharger les chansons pour enfants de Beilehu sur leurs téléphones portables ou tablettes afin de pouvoir écouter leurs enfants à tout moment, mais comment sauvegarder les chansons pour enfants de Beilehu ? Sur votre téléphone mobile, ce tutoriel vous apportera une introduction détaillée. Les utilisateurs qui ne le comprennent pas encore peuvent venir lire cet article pour en savoir plus. Beilehu Nursery Rhymes Téléchargez le didacticiel multi-images de chansons pour enfants : ouvrez le logiciel et sélectionnez une chanson pour enfants que vous souhaitez télécharger. L'éditeur prend comme exemple "Chansons classiques pour enfants". 2. Cliquez sur le bouton "Télécharger" sous l'étoile de la chanson pour enfants.





