Exemple de didacticiel WeChat Mini Program-Snake
Il y a longtemps, il y a presque six mois, l'auteur a publié un article sur le développement de la version OC de Snake. Après plusieurs mois, le mini programme WeChat est sorti, alors je l'ai réécrit alors que je n'avais rien à faire. do. Une version mini du programme
Assurez-vous de lire le passage suivant
L'auteur travaille sur iOS et la plupart des mini programmes sont des connaissances frontales. n'a jamais fait de développement similaire auparavant, donc l'écriture du code est assez mauvaise et beaucoup de choses ont été écrites lors de la vérification des informations. N'hésitez pas à commenter, Amen !
Allons droit au but
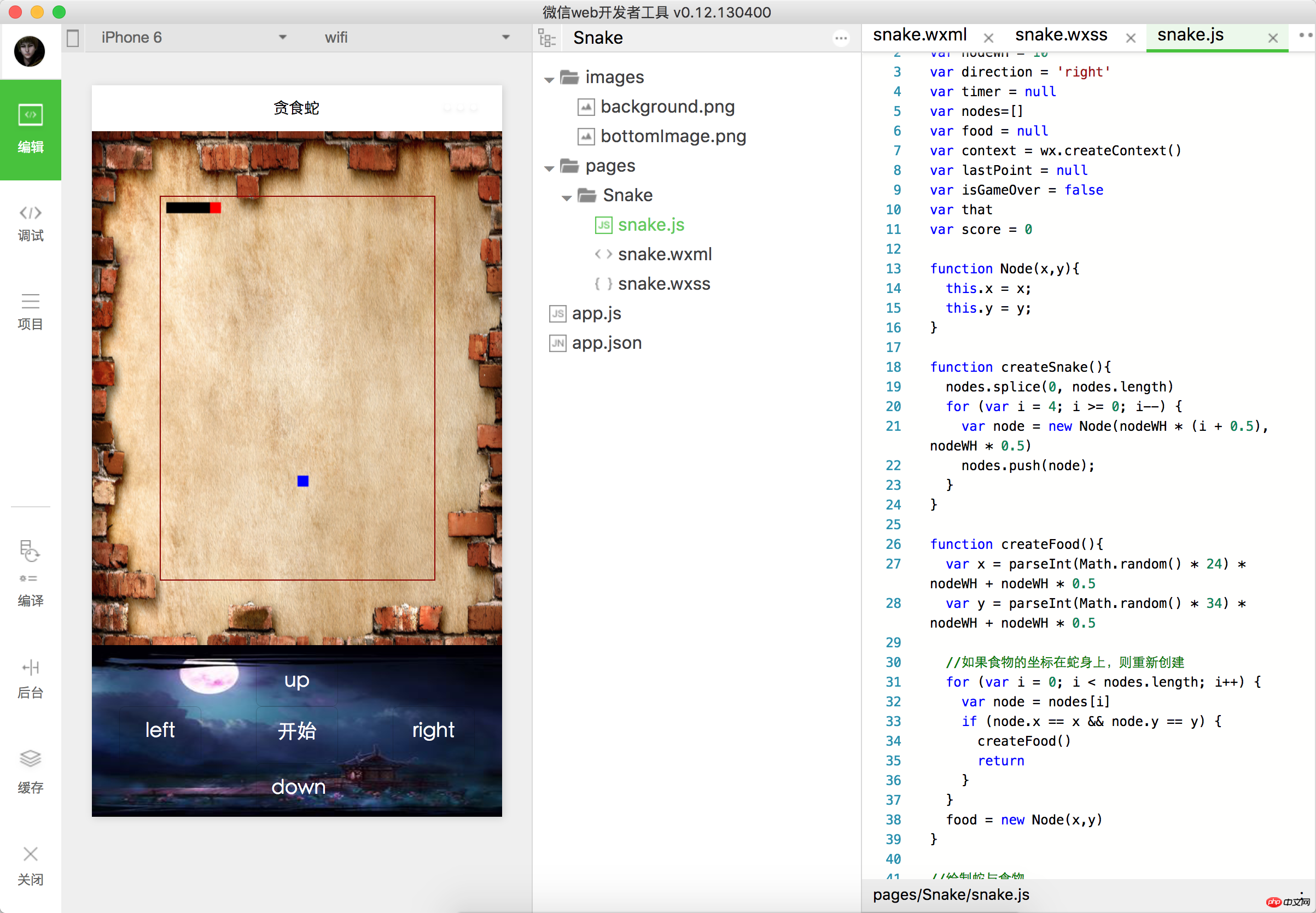
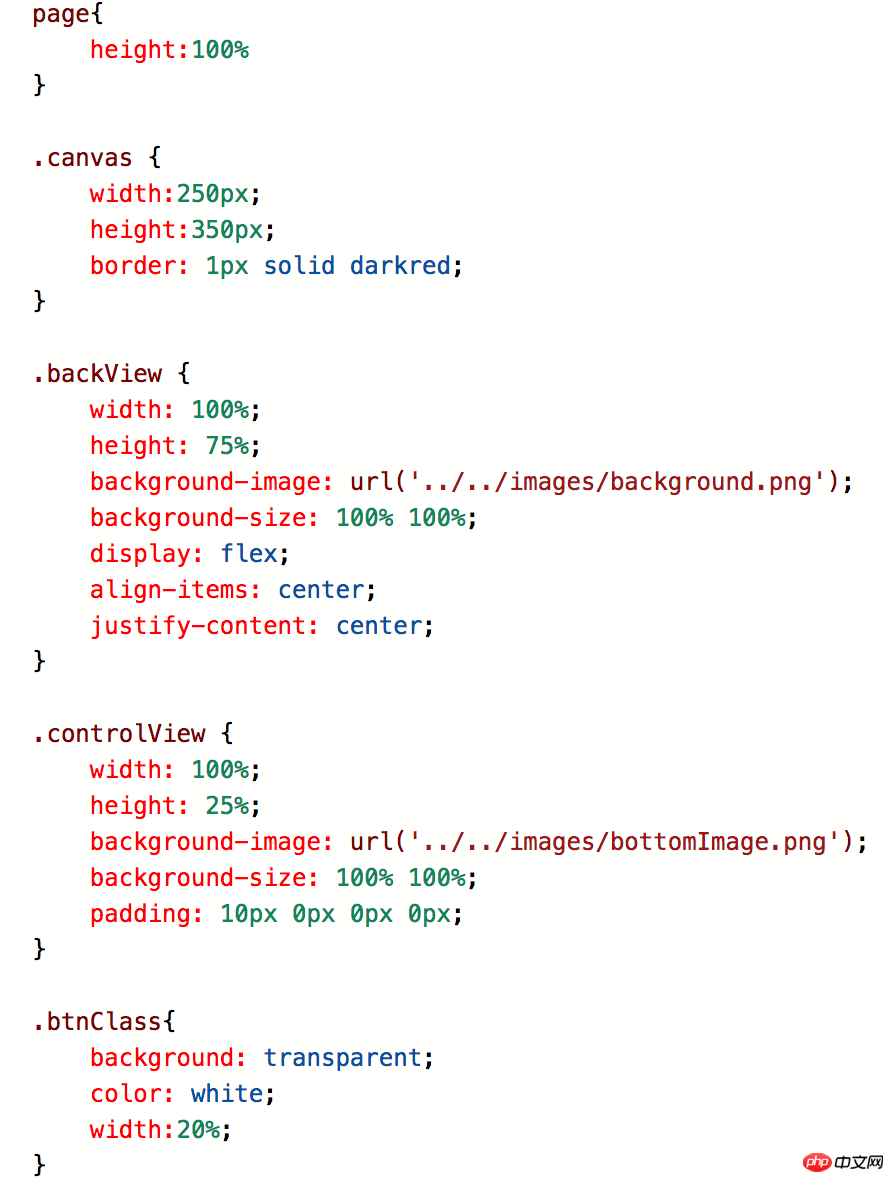
Mise en page
Je ne présenterai pas le mini programme Le document officiel contient des documents détaillés

<view class="backView">
<canvas canvas-id="snakeCanvas" class="canvas"/>
</view>
<view class="controlView">
<button class="btnClass" bindtap="changeDirection" id="up">up</button>
<view style="display:flex; height:33.33%">
<button class="btnClass" bindtap="changeDirection" id="left">left</button>
<button class="btnClass" bindtap="startGame" >{{btnTitle}}</button>
<button class="btnClass" bindtap="changeDirection" id="right">right</button>
</view>
<button class="btnClass" bindtap="changeDirection" id="down">down</button>
</view>
//创建蛇,初始为5节,nodeWH为矩形的边长
function createSnake(){
nodes.splice(0, nodes.length) //清空数组
for (var i = 4; i >= 0; i--) {
var node = new Node(nodeWH * (i + 0.5), nodeWH * 0.5)
nodes.push(node);
}
}function createFood(){
//矩形的边长为10,画布宽度为250,高度为350,所以x只能取5-245,y只能取5-345
var x = parseInt(Math.random() * 24) * nodeWH + nodeWH * 0.5
var y = parseInt(Math.random() * 34) * nodeWH + nodeWH * 0.5
//如果食物的坐标在蛇身上,则重新创建
for (var i = 0; i < nodes.length; i++) {
var node = nodes[i]
if (node.x == x && node.y == y) {
createFood()
return
}
}
//Node为自定义的类,有两个属性x和y,表示坐标
food = new Node(x,y)
}function isEatedFood(){
var head = nodes[0]
if (head.x == food.x && head.y == food.y) {
score++
nodes.push(lastPoint)
createFood()
}
}function isDestroy(){
var head = nodes[0]
//判断是否撞到自己身体
for (var i = 1; i < nodes.length; i++) {
var node = nodes[i]
if (head.x == node.x && head.y == node.y) {
gameOver()
}
}
//判断水平方向是否越界
if (head.x < 5 || head.x > 245) {
gameOver()
}
//判断垂直方向是否越界
if (head.y < 5 || head.y > 345) {
gameOver()
}
}Chaque mouvement doit être dessiné, donc une minuterie est nécessaire. L'auteur utilise setInterval<. 🎜>On dit en ligne que les performances de setInterval ne sont pas très bonnes. Il est recommandé d'utiliser requestAnimationFrame, mais malheureusement, l'auteur ne sait pas comment faire. Pour être précis, je ne sais pas comment faire une pause <🎜. >
function move(){
lastPoint = nodes[nodes.length - 1]
var node = nodes[0]
var newNode = {x: node.x, y: node.y}
switch (direction) {
case 'up':
newNode.y -= nodeWH;
break;
case 'left':
newNode.x -= nodeWH;
break;
case 'right':
newNode.x += nodeWH;
break;
case 'down':
newNode.y += nodeWH;
break;
}
nodes.pop()
nodes.unshift(newNode)
moveEnd()
}
function startGame() {
if (isGameOver) {
direction = 'right'
createSnake()
createFood()
score = 0
isGameOver = false
}
timer = setInterval(move,300)
}L'utilisation de la méthode ci-dessus peut réaliser le mouvement du serpent et le redessin de l'interface. Cependant, chaque fois que animateId est exécuté, une nouvelle valeur lui sera attribuée, donc l'utilisation de CancelAnimationFrame(animateId ) ne peut pas être mise en pause. . S'il y a un maître qui comprend le développement front-end, veuillez me guider
var animateId = 0
function move(){
.
.
.
animateId = requestAnimationFrame(move)
}
function startGame(){
.
.
.
animateId = requestAnimationFrame(move)
}Partager un code d'effets spéciaux de serpent implémenté en html5
2 Un exemple de code d'écriture d'un jeu de serpent en Python
3 . Exemple de code d'implémentation Java de Snake
4 [HTML5 Code Art] Jeu Snake avec 17 lignes de code
5 .JavaScript est simple et gourmand, essentiellement orienté objet.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les mini-programmes peuvent utiliser React. Comment l'utiliser : 1. Implémentez un moteur de rendu basé sur "react-reconciler" et générez un DSL ; 2. Créez un mini composant de programme pour analyser et restituer le DSL 3. Installez npm et exécutez le développeur Build ; npm dans l'outil ; 4. Introduisez le package dans votre propre page, puis utilisez l'API pour terminer le développement.
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Idée d'implémentation x01 Mise en place du serveur Tout d'abord, côté serveur, le socket est utilisé pour accepter les messages. Chaque fois qu'une demande de socket est acceptée, un nouveau thread est ouvert pour gérer la distribution et l'acceptation des messages. En même temps, il y a un gestionnaire. pour gérer tous les Threads, réalisant ainsi le traitement des diverses fonctions du salon de discussion. La mise en place du client x02 est beaucoup plus simple que celle du serveur. La fonction du client est uniquement d'envoyer et de recevoir des messages, et de saisir des caractères spécifiques en fonction. règles spécifiques. Pour pouvoir utiliser différentes fonctions, il suffit donc, côté client, d'utiliser deux threads, l'un est dédié à la réception de messages et l'autre à l'envoi de messages. Quant à pourquoi ne pas en utiliser un, celui-là. c'est parce que, seulement
 Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
1. Ouvrez le mini programme WeChat et entrez dans la page du mini programme correspondante. 2. Recherchez l'entrée relative aux membres sur la page du mini-programme. Habituellement, l'entrée des membres se trouve dans la barre de navigation inférieure ou dans le centre personnel. 3. Cliquez sur le portail d'adhésion pour accéder à la page de demande d'adhésion. 4. Sur la page de demande d'adhésion, remplissez les informations pertinentes, telles que le numéro de téléphone portable, le nom, etc. Après avoir complété les informations, soumettez la demande. 5. Le mini-programme examinera la demande d'adhésion. Après avoir réussi l'examen, l'utilisateur pourra devenir membre du mini-programme WeChat. 6. En tant que membre, les utilisateurs bénéficieront de davantage de droits d'adhésion, tels que des points, des coupons, des activités exclusives aux membres, etc.
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Étapes de l'opération d'enregistrement du mini-programme : 1. Préparez des copies des cartes d'identité personnelles, des licences commerciales, des cartes d'identité des personnes morales et d'autres documents de classement ; 2. Connectez-vous à l'arrière-plan de gestion du mini-programme ; 3. Accédez à la page des paramètres du mini-programme ; Sélectionnez " "Paramètres de base" ; 5. Remplissez les informations de dépôt ; 6. Téléchargez les documents de dépôt ; 7. Soumettez la demande de dépôt ; 8. Attendez les résultats de l'examen. Si le dépôt n'est pas accepté, apportez des modifications en fonction des raisons. et soumettre à nouveau la demande de dépôt; 9. Les opérations de suivi du dépôt sont celles du Can.






