
Sans plus attendre, voici un rendu d'abord !

État initial

Cliquez sur le bouton du milieu pour démarrer dessin

Processus de dessin

Fin du dessin
Établissez deux balises canvas, dessinez d'abord la couche inférieure du fond de cercle gris clair, puis dessinez la couche supérieure de la barre de progression rouge.
<view class="wrap">
<view class="circle-box">
<canvas class="circle" style="width:200px; height:200px;" canvas-id="canvasArcCir">
</canvas>
<canvas class="circle" style="z-index: -5; width:200px; height:200px;" canvas-id="canvasCircle">
</canvas>
<view class="draw_btn" bindtap="drawCircle">开始动态绘制</view>
</view>
</view>Remarque spéciale : il est préférable d'utiliser le canevas sous-jacent
z-index : -5; placé sur la couche inférieure
page {
width: 100%;
height: 100%;
background-color: #fff;
}
.circle-box {
text-align: center;
margin-top: 10vw;
}
.circle {
position: absolute;
left: 0;
right: 0;
margin: auto;
}
.draw_btn {
width: 35vw;
position: absolute;
top: 33vw;
right: 0;
left: 0;
margin: auto;
border: 1px #000 solid;
border-radius: 5vw;
}//获取应用实例
var app = getApp()
var interval;
var varName;
var ctx = wx.createCanvasContext('canvasArcCir');
Page({
data: {
},
drawCircle: function () {
clearInterval(varName);
function drawArc(s, e) {
ctx.setFillStyle('white');
ctx.clearRect(0, 0, 200, 200);
ctx.draw();
var x = 100, y = 100, radius = 96;
ctx.setLineWidth(5);
ctx.setStrokeStyle('#d81e06');
ctx.setLineCap('round');
ctx.beginPath();
ctx.arc(x, y, radius, s, e, false);
ctx.stroke()
ctx.draw()
}
var step = 1, startAngle = 1.5 * Math.PI, endAngle = 0;
var animation_interval = 1000, n = 60;
var animation = function () {
if (step <= n) {
endAngle = step * 2 * Math.PI / n + 1.5 * Math.PI;
drawArc(startAngle, endAngle);
step++;
} else {
clearInterval(varName);
}
};
varName = setInterval(animation, animation_interval);
},
onReady: function () {
//创建并返回绘图上下文context对象。
var cxt_arc = wx.createCanvasContext('canvasCircle');
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#eaeaea');
cxt_arc.setLineCap('round');
cxt_arc.beginPath();
cxt_arc.arc(100, 100, 96, 0, 2 * Math.PI, false);
cxt_arc.stroke();
cxt_arc.draw();
},
onLoad: function (options) {
}
})1 Concernant le canevas du mini programme. dessin, veuillez regarder le document officiel du programme WeChat Mini Drawing
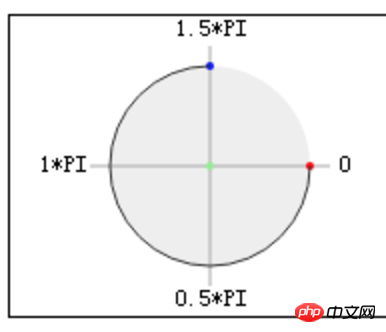
2 Le chemin pour commencer à dessiner peut être basé sur la variable startAngle dans le Code JS pour choisir où commencer à dessiner

Mini programme WeChat pour créer une barre de progression circulaire personnalisée
2Canvas implémente une barre de progression circulaire et affiche un pourcentage numérique
3. .Paiement WeChat développé par WeChat
4Explication détaillée du résumé de l'erreur de développement de la fonction de paiement de l'applet WeChat
5.Utilisation de CSS3 pour. implémenter une barre de progression circulaire
6.Utilisez jQuery pour implémenter un magnifique plug-in de compte à rebours de barre de progression circulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment afficher les procédures stockées dans MySQL
Comment afficher les procédures stockées dans MySQL
 Comment utiliser la fonction de tri
Comment utiliser la fonction de tri
 Comment convertir un pdf au format XML
Comment convertir un pdf au format XML
 La différence entre Java et Javaee
La différence entre Java et Javaee
 Quelle est la différence entre ibatis et mybatis
Quelle est la différence entre ibatis et mybatis
 Quelle langue est le langage C ?
Quelle langue est le langage C ?
 Quelle est la différence entre mysql et mssql
Quelle est la différence entre mysql et mssql