
La différence entre nth-child et nth-of-type en CSS3 est en fait très simple : Pourquoi :nth-of-type est-il appelé :nth-of-type ? Parce qu'il se distingue par "type". C'est-à-dire : ele:nth-of-type(n) fait référence au nième élément ele sous l'élément parent, et ele:nth-child(n) fait référence au nième élément sous l'élément parent et cet élément est ele. Si ce n'est pas le cas, la sélection échoue.
Le texte peut paraître plutôt obscur, il est donc plus facile à comprendre :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<style>
.demo li:nth-child(2){
color: #ff0000;
}
.demo li:nth-of-type(2){
color: #00ff00;
}
</style>
<body>
<p>
<ul class="demo">
<p>zero</p>
<li>one</li>
<li>two</li>
</ul>
</p>
</body>
</html>
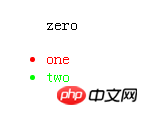
Le résultat est le suivant :

Dans l'exemple ci-dessus, .demo li:nth-child(2) sélectionne le nœud
.demo :nth-child(2){
color: #ff0000;
}
.demo :nth-of-type(2){
color: #00ff00;
}
Quel sera le résultat ? Regardez la structure html :
<ul class="demo"> <p>first p</p> <li>first li</li> <li>second li</li> <p>second p</p> </ul>
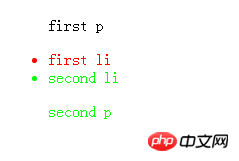
Résultat :

Comme on peut le voir ci-dessus, le type de balise n'est pas spécifié avant eux, :nth-child(2) sélectionne le deuxième élément, quelle que soit la balise dont il s'agit. Et :nth-type-of(2) sélectionne deux éléments, qui sont la deuxième balise p et la deuxième balise li dans parent.demo. On peut voir que lorsque le type de balise n'est pas spécifié, :nth-type -of. (2) sélectionnera la deuxième de toutes les balises de type.
Nous avons déjà compris l'usage de base et les différences entre nième-enfant et nième-de-type, allons donc plus loin dans nième-de-type(n) et nième-enfant( n) Qu'est-ce que n ?
n dans nième-de-type(n) et nième-enfant(n) peut être un nombre, un mot-clé ou une formule. Chiffres : il s’agit de l’utilisation des exemples ci-dessus, je n’entrerai donc pas dans les détails. Mots-clés : Impair, pair
Pair et impair sont des mots-clés qui peuvent être utilisés pour faire correspondre des sous-éléments dont l'indice est impair ou pair est 1
Ici, nous spécifions deux couleurs d'arrière-plan différentes. pour les p éléments impairs et pairs :
Formule : Ou arithmétique
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
} utilise la formule (an + b). Description : indique la durée de la période, n est le compteur (à partir de 0) et b est la valeur de décalage.
Ici, nous spécifions la couleur d'arrière-plan de tous les p éléments dont les indices sont des multiples de 3 :
Si : nième-de-type(4n+2) Sélectionnez simplement tous les éléments dont les indices sont des multiples de 4 plus 2
p:nth-of-type(3n+0)
{
background:#ff0000;
}Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 nième enfant
nième enfant
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment entrer en mode de récupération sur un ordinateur Windows 10
Comment entrer en mode de récupération sur un ordinateur Windows 10
 Utilisation de l'instruction delete
Utilisation de l'instruction delete
 Plateforme de trading Ripple
Plateforme de trading Ripple
 Introduction à l'utilisation d'un tableau
Introduction à l'utilisation d'un tableau
 Introduction à la signification d'une syntaxe invalide
Introduction à la signification d'une syntaxe invalide