
Aujourd'hui, Xiaoying partagera avec vous un cœur dessiné avec CSS. Le code et le processus de production sont ci-dessous. J'espère que cela sera utile à tout le monde.
Étape 1 :
Dessinez d'abord un carré. Comme le montre l'image : 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css画桃心</title>
<style media="screen">
.heart-body {
width: 500px;
margin: 100px auto;
position: relative;
}
.heart-shape {
position: relative;
width: 100px;
height: 100px;
background-color: #f70e0e;
}
</style>
</head>
<body>
<p class="heart-body">
<p class="heart-shape"></p>
</p>
</body>
</html>La deuxième étape :
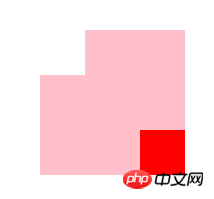
utilisera des pseudo-éléments avant et : Après, dessinez un carré à gauche et en haut du carré, puis utilisez l'attribut border-radius: 50%; pour modifier les deux carrés, et vous obtiendrez alors deux cercles, comme indiqué dans l'image : 

.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
background-color: #ffc0cb;
}
.heart-shape:before {
left: -45px;
}
.heart-shape:after {
top: -45px;
}
Utiliser le rayon de bordure : 50 % ; Attributs :
.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
/**兼容苹果;谷歌,等一些浏览器认*/
-moz-border-radius: 50%;
/**兼容火狐浏览器*/
-o-border-radius: 50%;
/**兼容opera浏览器*/
border-radius: 50%;
background-color: #ffc0cb;
} Étape 3 :
P avec le nom de classe : heart-shape, utilisez l'attribut transform: rotate(45deg); pour les faire pivoter de 45 degrés, comme indiqué dans la figure : 
.heart-shape {
position: relative;
width: 100px;
height: 100px;
background-color: #f70e0e;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
} Xiaoying n'a pas donné à la couleur de fond du cercle et à la couleur de fond du carré la même couleur, afin que tout le monde puisse voir l'effet évident est meilleur. Ensuite, Xiaoying définit la couleur de fond pour qu'elle soit uniforme, et l'amour final sort, comme le montre l'image : 
.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
/**兼容苹果;谷歌,等一些浏览器认*/
-moz-border-radius: 50%;
/**兼容火狐浏览器*/
-o-border-radius: 50%;
/**兼容opera浏览器*/
border-radius: 50%;
background-color: #f70e0e;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!