Résumé des propriétés et de l'utilisation de la marge CSS
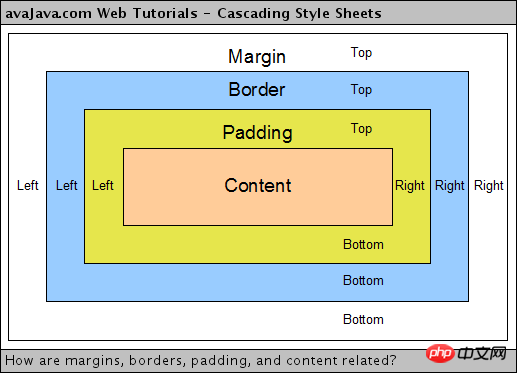
L'espace blanc entourant la bordure d'un élément correspond aux marges. La définition des marges crée un « espace blanc » supplémentaire à l’extérieur de l’élément. Le moyen le plus simple de définir les marges est d'utiliser l'attribut margin. L'attribut margin accepte n'importe quelle unité de longueur, qui peut être des pixels, des pouces, des millimètres ou des ems, des valeurs en pourcentage ou même des valeurs négatives. Ensuite, cet article parlera en détail des propriétés et de l’utilisation des marges, du chevauchement et de la superposition des marges et du rôle des marges négatives.
1. Introduction à l'attribut margin de CSS
1. Explication détaillée de CSS L'attribut margin utilise

La valeur par défaut de la marge est 0, donc si une valeur n'est pas déclarée pour la marge, aucune marge n'apparaîtra. Cependant, dans la pratique, les navigateurs proposent déjà des styles prédéterminés pour de nombreux éléments, et les marges ne font pas exception. Par exemple, dans les navigateurs prenant en charge CSS, les marges créent des « lignes vides » au-dessus et en dessous de chaque élément de paragraphe. Par conséquent, si aucune marge n’est déclarée pour l’élément p, le navigateur peut en appliquer une lui-même. Bien entendu, tant que vous le déclarez spécifiquement, le style par défaut sera remplacé.
2. Explication détaillée de l'utilisation des marges extérieures CSS

Récupère ou définit les marges étendues sur les quatre côtés de l'objet. Si les quatre valeurs de paramètres sont fournies, les quatre côtés seront appliqués dans l'ordre supérieur, droit, inférieur et gauche. Si un seul est prévu, il sera utilisé sur les quatre côtés. S'il y en a deux, le premier est utilisé pour le haut et le bas, le second pour la gauche et la droite. S'il y en a trois, le premier est pour le haut, le deuxième pour la gauche et la droite et le troisième pour le bas. Les éléments en ligne non remplacés peuvent utiliser cet attribut pour définir des correctifs externes sur les côtés gauche et droit ; pour définir des correctifs externes sur les côtés supérieur et inférieur, l'objet doit d'abord être rendu au niveau bloc ou au niveau bloc en ligne. Les marges étendues sont toujours transparentes.
1) attribut de marge Brève introduction
2) Éléments sur lesquels la marge ne peut pas être appliquée
3) Marges réduites
4) Solution d'effondrement des marges
2. 🎜>
1. Introduction à la solution au problème de superposition des limites de marge en CSS (image et texte)

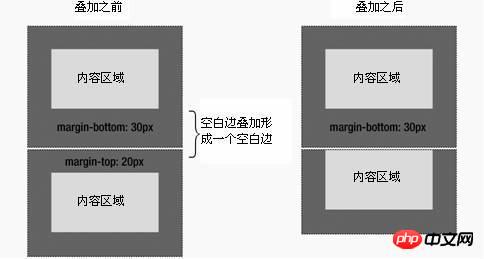
La superposition de limites est un concept assez simple. Cependant, cela peut créer beaucoup de confusion lors de la mise en page des pages Web dans la pratique. En termes simples, lorsque deux frontières verticales se rencontrent, elles forment une frontière. La hauteur de cette limite est égale à la plus grande des hauteurs des deux limites superposées.
2. Chevauchement des marges CSS et comment l'éviter
Les bordures qui se chevauchent font référence à deux ou plusieurs bordures adjacentes. de deux cases (qui peuvent être adjacentes ou imbriquées) (sans aucun contenu non vide, remplissage ou bordure entre les deux) se chevauchent pour former une seule bordure.
Les limites verticalement adjacentes de deux ou plusieurs boîtes au niveau du bloc se chevaucheront. La largeur de bordure résultante est la plus grande des largeurs de bordure adjacentes. Si une limite négative apparaît, la limite négative ayant la plus grande valeur absolue est soustraite de la plus grande limite positive. S'il n'y a pas de limite positive, la limite négative ayant la plus grande valeur absolue est soustraite de zéro. Remarque : Les cases adjacentes ne peuvent pas être générées par des éléments ayant des relations parent-enfant ou frères et sœurs.
3. L'effet de la marge négative
1. Parlez brièvement du rôle des valeurs de marge négatives
Nous utilisons tous la marge en CSS, mais si la marge est définie sur un nombre négatif, alors cela peut ne pas être facile à gérer. Les valeurs de marge négatives ne sont pas un hack. Les valeurs de marge négatives suivent le flux du document. Si vous utilisez des valeurs de marge négatives pour déplacer un élément vers le haut, les éléments associés le feront également. être déplacé en conséquence. Les valeurs de marge négatives sont bien compatibles avec divers navigateurs.
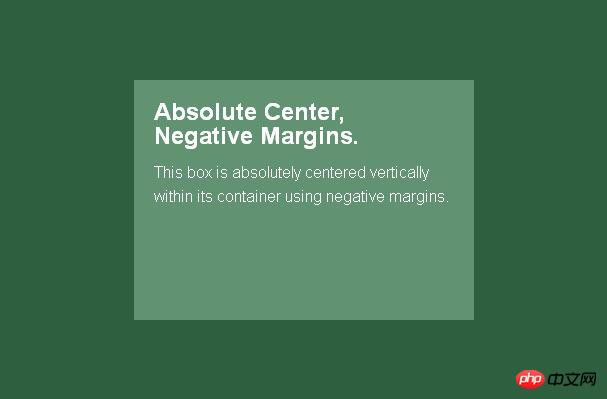
2. Utilisez des valeurs de marge négatives en CSS pour ajuster la position centrale

C'est peut-être la méthode de centrage la plus couramment utilisée. Si vous connaissez la taille de chaque élément, définissez une valeur de marge négative égale à la moitié de la largeur et de la hauteur (si vous n'utilisez pas le style box-sizing: border-box, vous devez également ajouter une valeur de remplissage), puis faites correspondre top: 50%; left: 50% ; le style centrera l'élément de bloc.
Questions et réponses connexes sur la marge CSS
1. Front-end - Problème de marge, ce type peut m'aider à l'expliquer
3. Pourquoi les valeurs css - marge négatives devraient-elles être conçues comme ça ?
[Recommandations associées]
1. Centrage CSS : la collection la plus complète de méthodes de centrage CSS
2. DIVCentrage : le résumé le plus complet des méthodes de centrage p
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment résoudre le problème de compatibilité H5
Apr 06, 2025 pm 12:36 PM
Comment résoudre le problème de compatibilité H5
Apr 06, 2025 pm 12:36 PM
Les solutions aux problèmes de compatibilité H5 comprennent: l'utilisation de conception réactive qui permet aux pages Web d'ajuster les dispositions en fonction de la taille de l'écran. Utilisez des outils de test de croisement pour tester la compatibilité avant la libération. Utilisez Polyfill pour fournir un support pour les nouvelles API pour les navigateurs plus âgés. Suivez les normes Web et utilisez du code efficace et des meilleures pratiques. Utilisez des préprocesseurs CSS pour simplifier le code CSS et améliorer la lisibilité. Optimiser les images, réduire la taille de la page Web et accélérer le chargement. Activez HTTPS pour assurer la sécurité du site Web.
 Comment faire PS Gradient Color Picker
Apr 06, 2025 pm 10:09 PM
Comment faire PS Gradient Color Picker
Apr 06, 2025 pm 10:09 PM
Les cueilleurs de couleurs de gradient offrent aux concepteurs la flexibilité d'extraire et de création de gradients à partir d'images. Il simplifie la création de gradient, garantit que la précision, inspire, améliore l'efficacité et fournit un support multiplateforme et couvre un large éventail d'applications, notamment des sites Web, une conception graphique, une conception d'interface utilisateur / UX et de l'art numérique.
 Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Le style par défaut de la liste bootstrap peut être supprimé avec CSS Override. Utilisez des règles et sélecteurs CSS plus spécifiques, suivez le «principe de proximité» et le «principe de poids», en remplacement du style par défaut de bootstrap. Pour éviter les conflits de style, des sélecteurs plus ciblés peuvent être utilisés. Si le remplacement est infructueux, ajustez le poids du CSS personnalisé. Dans le même temps, faites attention à l'optimisation des performances, évitez la surutilisation de! Importante et écrivez le code CSS concis et efficace.
 Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Pour créer un framework bootstrap, suivez ces étapes: Installez Bootstrap via CDN ou installez une copie locale. Créez un document HTML et liez Bootstrap CSS à & lt; head & gt; section. Ajoutez un fichier JavaScript bootstrap au & lt; body & gt; section. Utilisez le composant bootstrap et personnalisez la feuille de style en fonction de vos besoins.
 Comment afficher le système de grille de bootstrap
Apr 07, 2025 am 09:48 AM
Comment afficher le système de grille de bootstrap
Apr 07, 2025 am 09:48 AM
Le système de maillage de Bootstrap est une règle pour construire rapidement des dispositions réactives, composées de trois classes principales: conteneur (conteneur), ligne (ligne) et col (colonne). Par défaut, des grilles à 12 colonnes sont fournies et la largeur de chaque colonne peut être ajustée via des classes auxiliaires telles que Col-MD-, réalisant ainsi l'optimisation de mise en page pour différentes tailles d'écran. En utilisant des classes de décalage et des mailles imbriquées, la flexibilité de mise en page peut être étendue. Lorsque vous utilisez un système de grille, assurez-vous que chaque élément a la bonne structure de nidification et envisagez une optimisation des performances pour améliorer la vitesse de chargement des pages. Ce n'est que par une compréhension et une pratique approfondies que nous pouvons maîtriser avec compétence le système de grille bootstrap.
 Comment garder le code simple au centre de l'image de bootstrap
Apr 07, 2025 am 07:27 AM
Comment garder le code simple au centre de l'image de bootstrap
Apr 07, 2025 am 07:27 AM
Conseils de centrage d'image de bootstrap: Utilisez le système de grille pour centrer horizontalement: Justify-Content-Center Class pour centrer horizontalement, Col-Auto permet à l'image de s'adapter au besoin et d'adapts IMG-FLUID à la taille du conteneur. Utilisez Flexbox pour centrer verticalement: D-FLEX définit le conteneur dans le conteneur Flex, Align-Items: Centre verticalement. Essayez d'utiliser les propres classes de Bootstrap, suivez les directives de code concis, évitez les styles personnalisés, la nidification excessive et améliorez la lisibilité et l'efficacité du code.
 Le centrage d'image prend-il en charge le zoom d'image?
Apr 07, 2025 am 07:42 AM
Le centrage d'image prend-il en charge le zoom d'image?
Apr 07, 2025 am 07:42 AM
Comment réaliser le centrage d'images et l'échelle dans Bootstrap: Utilisez D-Flex Justify-Content-Center pour centrer les images horizontalement. Utilisez Align-Items-Center et Fixed Parent Element Height Centrez verticalement l'image. Utilisez les attributs de largeur et de hauteur pour contrôler la taille de l'image, ou utilisez la largeur maximale et la hauteur maximale pour limiter la taille maximale. Utilisez la classe IMG-FLUID ou le mécanisme de conception réactif, tel que les requêtes multimédias, pour atteindre une mise à l'échelle réactive. Optimiser la taille de l'image, la mise à l'échelle de contrôle à l'aide de l'attribut d'objet-ajustement et suivre les meilleures pratiques pour assurer les performances et la maintenabilité.
 Comment voir le style CSS de bootstrap
Apr 07, 2025 am 10:24 AM
Comment voir le style CSS de bootstrap
Apr 07, 2025 am 10:24 AM
Comment afficher Bootstrap CSS: Utilisation d'outils de développement de navigateur (F12). Trouvez l'onglet "Elements" ou "Inspector" et trouvez le composant bootstrap. Affichez les styles CSS que le composant applique dans le panneau Styles. Les outils du développeur peuvent être utilisés pour filtrer les styles ou déboguer le code pour mieux comprendre son fonctionnement. Compétent dans les outils des développeurs et éviter les détours.




