
La barre de défilement dite DIV consiste à utiliser la balise DIV, à intégrer la feuille de style CSS à l'intérieur et à ajouter la valeur de l'attribut de débordement. De cette façon, lorsque le contenu de la zone réglementée par le div atteint un certain niveau, la barre de défilement sera utile, jQuery Il existe de nombreux concepts liés à la barre de défilement, mais il existe trois propriétés liées au déplacement de la barre de défilement, à savoir : scrollTop, scrollLeft et scrollHeight. Parmi eux, l'attribut scrollHeight est difficile à trouver sur Internet pour ses compétences d'application, et j'ai juste besoin de l'utiliser, nous allons donc aujourd'hui résumer la barre de défilement div pour vous !
JS/JQ implémente l'effet de barre de défilement div :

L'exemple de cet article décrit la méthode jQuery consistant à faire rouler la barre de défilement dans p jusqu'à la position spécifiée, en utilisant exemple de code simple et clair, Bien que le cas soit relativement simple, une fois que vous aurez appris le code de cet article, vous pourrez tirer des conclusions et consolider vos connaissances !
Cet article décrit en détail Comment utiliser la barre de défilement d'un div de contrôle js pour faire défiler automatiquement vers le bas lorsque le contenu est mis à jour. Dix bons articles pour les passionnés de JS C'est également un bon cas de référence pour ceux qui apprennent JS !

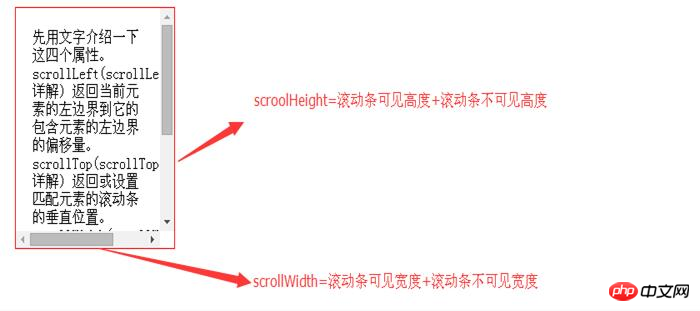
Il existe de nombreux concepts liés aux barres de défilement dans jQuery, mais il existe trois propriétés liées au déplacement des barres de défilement, à savoir : scrollTop, scrollLeft et scrollHeight. Parmi eux, il n'y a presque aucune compétence d'application pour la propriété scrollHeight trouvée sur Internet, et j'ai juste besoin de l'utiliser.
JS/JQ définit la position de la barre de défilement div :
1.js Définition de la position aléatoire de la barre de défilement DIV Tips_javascript tips

Tout à l'heure, un ami m'a dit que son blog avait trop de liens amicaux, alors il a mis tous les liens dans un DIV et j'ai ajouté que j'avais créé une barre de défilement, mais il ne voulait pas que tout le monde voie les premiers liens à chaque fois, alors il m'a demandé s'il y avait un moyen, et j'y ai pensé, haha, il se trouve qu'il y avait un moyen
Cet article utilise principalement la forme d'un exemple de code. pour détailler la hauteur DIV fixe JavaScript. Des barres de défilement sont automatiquement ajoutées aux parties en excès. Le contenu de l'article est utile à de nombreux programmeurs, vous pouvez vous y référer !
Questions et réponses liées à la barre de défilement div :
2. Problèmes avec les barres de défilement div flottantes.
[Articles connexes Recommandation] :
1. Paramétrage des couleurs de la barre de défilement div et résumé de quelques problèmes
2.centrage div : le résumé le plus complet des méthodes de centrage div
3. Centrage CSS : le résumé le plus complet des méthodes de centrage CSS
Résumé des symboles spatiaux et des entités de caractères spatiaux en 4.html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!