 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Résumez les quatre attributs de positionnement courants en CSS (gauche droite en haut en bas)
Résumez les quatre attributs de positionnement courants en CSS (gauche droite en haut en bas)
Résumez les quatre attributs de positionnement courants en CSS (gauche droite en haut en bas)
DIV CSS gauche droite haut bas positionnement Ces quatre styles d'attribut CSS sont utilisés pour positionner la zone d'objet, et la valeur de l'attribut de position doit être définie comme absolue ou relative.
Gauche La valeur de distance entre le côté gauche de l'élément actuel et le côté gauche de l'élément parent (qui est la position par défaut d'origine).
Droite La valeur de distance entre le côté droit de l'élément actuel et le côté droit de l'élément parent.
Haut La distance entre le haut de l'objet actuel et le haut de la position d'origine.
Bas La distance entre le bas de l'objet actuel et la position d'origine.
1. Attribut gauche en CSS
1 Introduction détaillée de l'attribut gauche en CSS
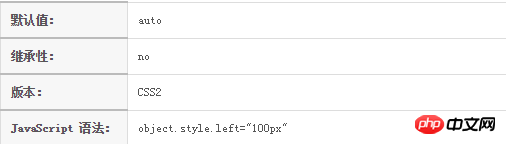
Définition et utilisation L'attribut left spécifie le bord gauche d'un élément. Cette propriété définit le décalage entre le bord de la marge gauche de l'élément positionné et le bord gauche de son bloc conteneur. Remarque : Si la valeur de l'attribut "position" est "statique", alors la définition de l'attribut "gauche" n'aura aucun effet.
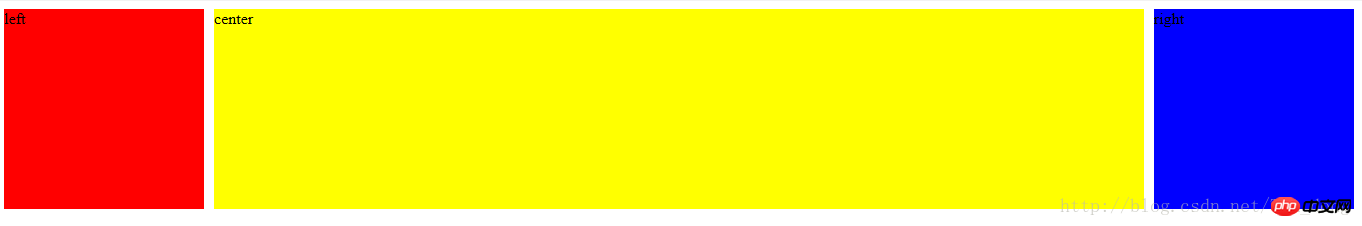
Introduction détaillée à l'exemple de mise en page CSS à trois colonnes (photo)
Par float à gauche et largeur relative Implémentez le

le positionnement absolu, séparez-le du flux de documents grâce au positionnement absolu et définissez de manière adaptative la largeur de trois colonnes

Utilisez float à gauche et float à droite

clientX renvoie la coordonnée horizontale du pointeur de la souris vers la page du navigateur (ou la zone client) lorsque l'événement est déclenché.
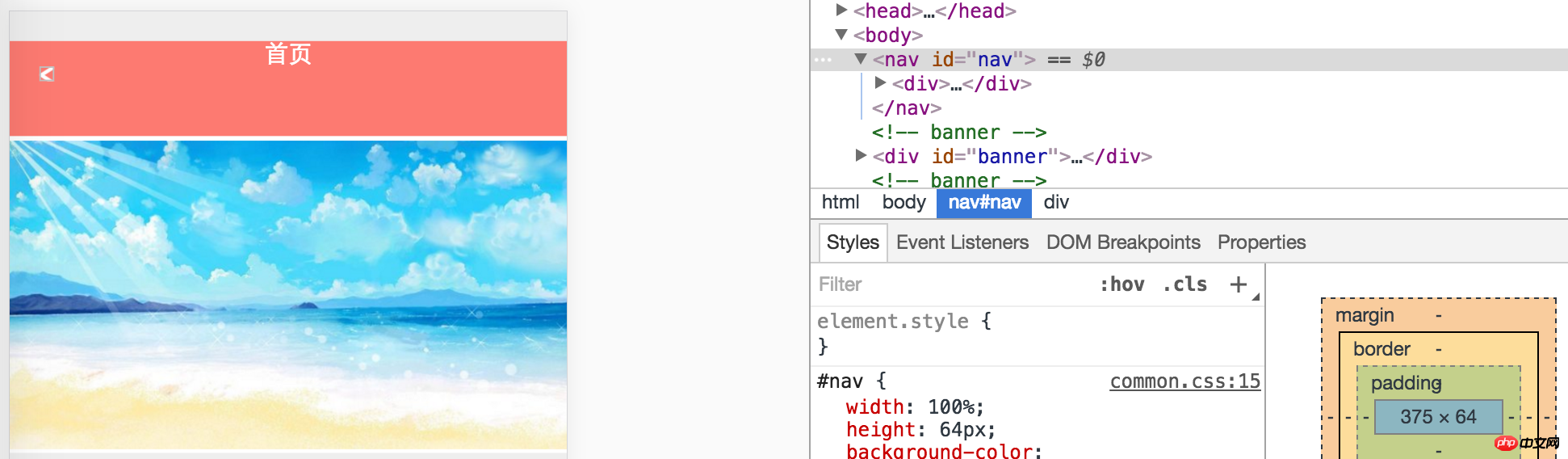
L'espace client fait référence à la fenêtre actuelle.Si la position du parent p est définie comme relative et la position de l'enfant p est définie comme absolue, alors la valeur de style.left de l'enfant p est relative à la valeur du parent p, qui est le identique à offsetLeft
4 . La différence entre le float:left de
est que p est un élément de niveau bloc, et les éléments ? il entourera automatiquement. Span n'est qu'un élément en ligne, et il n'y aura aucun saut de ligne avant et après. Il n'y a aucune signification structurelle, c'est uniquement pour appliquer des styles et peut être utilisé lorsque d'autres éléments en ligne ne conviennent pas. Il est à noter qu'une balise peut être incluse dans une balise et devenir son élément enfant, mais l'inverse n'est pas vrai
2. L'attribut right en CSS 1.
La propriété CSS border-right-style définit le style de bordure droite de l'élémentLa propriété CSS border-right-style définit le style de bordure droite style de bordure de l'élémentLe style de la bordure fait référence à l'attribut de ligne de la bordure, qui indique si la bordure utilise un effet de ligne pleine, un effet de ligne courte ou d'autres effets de ligne.
L'attribut border-right-style définit le style de la bordure droite d'un élément.
2.
la marge-droite ne fonctionne pas ? _html/css_WEB-ITnoseLe navigateur affiche les éléments de gauche à droite par défaut. Il est inutile de définir margin-right si la largeur du conteneur enfant peut être adaptée sans dépasser la largeur du parent. conteneur.
3.
Résumé de l'utilisation des CSS margin-left et margin-rightGénéralement dans les styles CSS, utilisez l'attribut margin pour définir la marge extérieure. Si vous n'avez besoin que de marges sur un côté, vous pouvez utiliser la propriété margin unilatérale pour définir une valeur pour la marge sur un côté de l'élément. Utilisez la propriété margin-left pour définir la marge gauche d'un élément. Utilisez l'attribut margin-right pour définir la marge droite d'un élément. Leur valeur par défaut est 0. Dans une utilisation réelle spécifique, une valeur unitaire spécifique peut être définie, ou elle peut être définie sous la forme d'un pourcentage. Cet article résumera l'utilisation de margin-left et margin-right.
3. Attribut inférieur en CSS 1. Introduction à cinq façons d'utiliser CSS pour implémenter le pied de page en bas Le pied de page collant consiste à garder la partie pied de page de la page Web toujours en bas de la fenêtre du navigateur. . Lorsque le contenu de la page Web est suffisamment long pour dépasser la hauteur visible du navigateur, le pied de page sera poussé vers le bas de la page Web avec le contenu, mais si le contenu de la page Web ; n'est pas assez long, le pied de page inférieur restera en bas de la fenêtre du navigateur. 2. css border-bottom (précisez le style, la largeur et la couleur de la bordure inférieure) attribut border-bottom est utilisé Spécifiez le style, la largeur et la couleur de la ligne inférieure. Les valeurs sont séparées par des espaces demi-largeur sans ordre. Pour la valeur du style de l'attribut border-bottom, veuillez vous référer au style du bord pour plus de détails. Pour la valeur de la largeur du bord, veuillez vous référer à la largeur du bord Mais dans IE6, la bordure inférieure de l'onglet actuel ne couvrira pas la bordure inférieure de l'élément parent. On dit sur Internet que l'élément parent a une mise en page, mais cela ne fonctionne pas même après l'avoir essayé. . Enfin, définissez margin-bottom:-1px; position dans l'élément tab en même temps. Ce qu'il convient de noter ici, c'est que la hauteur de l'élément tab doit être supérieure de 1 px à la hauteur de l'élément parent. 4. Attribut Top en CSS 1 Résumé des problèmes fréquemment rencontrés dans l'utilisation du CSS margin-top Explorer l'utilisation de l'attribut border-top en CSS Propriété CSS3 border-top-left-radius Questions et réponses liées aux attributs de positionnement (gauche droite en haut en bas) : css - Fenêtre pop-up absolue. affiché par le bouton droit de la souris, gauche et haut représentent le client 🎜>css - Dans le navigateur iPhone, lorsque le type de saisie est date, l'attribut text-align:right ne prend pas effet html - Renseignez-vous sur les problèmes de marge supérieure 1 Tutoriel vidéo pour apprendre le CSS du bout des doigts 2. Un css, veuillez expliquer ; je ne comprends pas gauche : 900em et gauche : auto_html/css_WEB-ITnos 3.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





