
Ce qui suit est un résumé des unités HTML courantes dans les pages Web et une introduction aux unités de longueur dans la mise en page CSS+P. Personnellement, je pense que l'inconvénient d'utiliser px comme unité de police et de ne pas pouvoir utiliser la fonction de mise à l'échelle des polices du navigateur sous IE n'est plus si important. Parce que les nouvelles versions d'IE7 et IE8 prennent déjà en charge la fonction de zoom de la page Web entière, y compris Firefox, qui met à l'échelle la page Web entière par défaut au lieu de mettre à l'échelle les polices CSS. Est-il important de ne pas simplement mettre à l'échelle la taille de la police ?
1. Introduction à px en CSS
1 CSS implémente le mouvement dans 1px
. 

L'article précédent parlait de la solution d'alignement vertical des éléments en ligne. Si vous êtes intéressé, vous pouvez lire mes articles précédents. Dans l’article précédent, nous avons évoqué la question du mouvement à moins de 1 px. Cet article donne des solutions aux problèmes dans un rayon d'un pixel.
Vous avez peut-être vu le problème de bordure d'un pixel sur les écrans Retina. Notez qu'il s'agit de la largeur de la bordure et non de l'élément mobile.
2. À propos du paramètre de bordure de 0,5 px en CSS ?
Quel est le principe pour réaliser cette bordure de 0,5px ? Au fait, transform:scale est-il rarement utilisé dans les projets ?
border est positionné de manière absolue (position:absolute;), donc son positionnement est déterminé en fonction de sa non-position:static la plus proche, tandis que .scale-border est positionné relativement (position:relative;)
3. css px automatiquement converti en rem

Surtout lors de l'adaptation mobile, rem est ce que nous utilisons souvent Unit, vous pouvez rechercher son avantages par vous-même, il en existe déjà de nombreux en ligne.
Mais lorsque nous convertissons les px du brouillon de conception en rem, nous devons le calculer manuellement. C'est un processus très long et laborieux. Existe-t-il un moyen de nous « libérer » ? (Pardonnez ma paresse ~)
2. Introduction aux em en CSS
1 Vous connaissez la différence em et px en CSS. ?
Les sites Web nationaux, y compris les trois principaux portails, ainsi que Blue Ideal, ChinaUI, qui « mène » la tendance de la conception de sites Web chinois, utilisent tous px comme unité de police. Seul Baidu a donné l’exemple. De l’autre côté de l’océan, presque tous les sites grand public les utilisent comme unité de police, qui est réglable. Oui, px est plus facile à utiliser que em, et la plupart des lecteurs ne savent pas ce qu'est em ni combien de px il représente. Les étrangers attachent une grande importance à l'accessibilité des sites Web (Accessibility), non seulement en raison de son esprit humaniste profondément enraciné, mais la raison directe peut être qu'il existe une loi pour les restreindre - comme l'article 508 aux États-Unis, qui oblige les sites Web à pour atteindre un certain niveau d’accessibilité.

Avec la 3G Avec le Avec la popularité des téléphones mobiles, de plus en plus de personnes utilisent leur téléphone portable pour accéder à Internet. Les appareils mobiles dépassent les appareils de bureau en tant que terminal le plus courant pour accéder à Internet. En conséquence, les concepteurs de sites Web doivent faire face à un problème difficile : comment afficher la même page Web sur des appareils de tailles différentes ? Cet article décrira les concepts et les méthodes de conception Web adaptative, qui permettent aux développeurs Web de conserver le même code de page Web pour offrir au site Web une meilleure expérience de lecture sur plusieurs appareils. Cet article présente en détail la méthode de mise en œuvre des pages Web adaptatives, dans l'espoir de vous aider si vous êtes confus.
3. Introduction à rem en CSS
1 Adaptation de page web mobile : l'utilisation de rem
Les exigences pour le développement adaptatif de pages Web sont multiplateformes, multi-navigateurs, généralement mobile + PC. J'ai écrit quelques pages plein écran côté PC il y a quelques jours, en utilisant des pourcentages sur lesquels j'ai vérifié. mon téléphone portable. Loin de là. De ce point de vue, l’adaptabilité mobile+PC est parfois une fausse proposition. 2.Présentation de l'utilisation de REM en CSS3
Dans la production de pages Web, nous utilisons généralement "px" pour définir notre texte car il est plus stable et précis. Mais il y a un problème avec cette méthode. Lorsque l'utilisateur parcourt la page Web que nous avons créée dans le navigateur, il modifie la taille de la police du navigateur (bien que la plupart des gens ne modifient pas la taille de la police du navigateur pour le moment). utilisera notre page Web. La mise en page était cassée et il a été proposé d'utiliser "em" pour définir la police de la page Web.
4. Résumé de la différence entre les unités de longueur (px em rem) en CSS
1. entre px em rem et px em rem dans CSS Utilisation
Récemment, lorsque j'apprenais les polices, j'ai rencontré le paramètre de taille de police. L'unité de taille de police peut être px ou em ou rem. sont les différences entre ces unités et comment les utiliser ? Px est l'unité d'échantillonnage de base des images en pixels. Elle est uniquement relative à la résolution de l'écran du moniteur. Qu'est-ce qu'un pixel ? Si vous zoomez sur une image, vous verrez des petits carrés et des carrés. la grille est un pixel. La taille de police par défaut du navigateur est de 16 px. 2.Résumé des différences entre px, em et rem en CSS
em et rem sont des unités flexibles et extensibles, qui sont converties en valeurs de pixels par le navigateur, selon En fonction de la taille de la police dans le design, si vous utilisez la valeur 1em ou 1rem, elle peut être convertie par le navigateur de 16px à 160px ou toute autre valeur. Les navigateurs utilisent 1px , donc 1px apparaît toujours comme exactement 1px. 3.Taille de la police CSS : em par rapport à px, pt, pourcentage
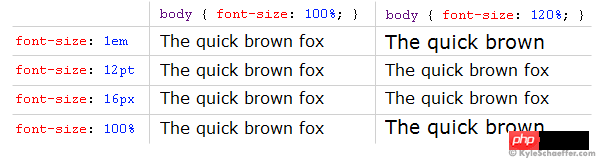
L'un des aspects les plus déroutants du style CSS est l'extension de police du texte dans une application - attribut de taille. En CSS, vous pouvez utiliser quatre unités de mesure différentes pour afficher la taille du texte dans un navigateur Web. Laquelle de ces quatre unités est la mieux adaptée au Web ? Cette question a suscité un large débat. Il est difficile de trouver une réponse définitive car il est très difficile de répondre à la question elle-même.
Questions et réponses connexes sur l'unité de longueur (px em rem) :
1. >css3 - css définit la hauteur à 1px et le navigateur affiche 0,99pxcss - Comment mettre une page Web PC écrite en px dans le téléphone mobile pour une adaptation automatique3. html5 - explication détaillée de la conversion rem et px
1Tutoriel vidéo pour apprendre le CSS. à portée de main
2. Explication détaillée de l'unité de longueur en CSS
3 Compréhension approfondie de l'unité de longueur en CSS_html/. css_WEB-ITnose
4. rem et em et px vh vw et % longueur mobile unit_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!