 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Résumé des méthodes de suppression des soulignements des liens hypertexte en CSS et HTML
Résumé des méthodes de suppression des soulignements des liens hypertexte en CSS et HTML
Résumé des méthodes de suppression des soulignements des liens hypertexte en CSS et HTML
Dans notre développement Web quotidien, nous savons que lorsque CSS n'est pas initialisé, le texte avec des hyperliens dans la page Web sera souligné. Ainsi, par souci de beauté et d'effets visuels dans la page Web, nous supprimons généralement le soulignement de. le lien hypertexte, alors comment modifier les paramètres ? Ci-dessous, nous vous donnerons une introduction détaillée sur la façon de supprimer le soulignement des hyperliens.
Supprimer le soulignement du lien hypertexte en CSS :
1.Comment supprimer le soulignement de la dernière news dans l'actualité list_ html/css_WEB-ITnose

Ce chapitre partage un effet couramment utilisé, c'est-à-dire comment supprimer le soulignement de la dernière actualité dans l'actualité liste. Dans de nombreux effets de liste d'actualités, il y a une ligne pointillée ou une autre forme de soulignement sous chaque actualité. Bref, c'est plus beau, mais souvent les dernières actualités n'ont pas besoin de ce soulignement.
2.Instructions pour utiliser le soulignement dans les hyperliens_Experience Exchange

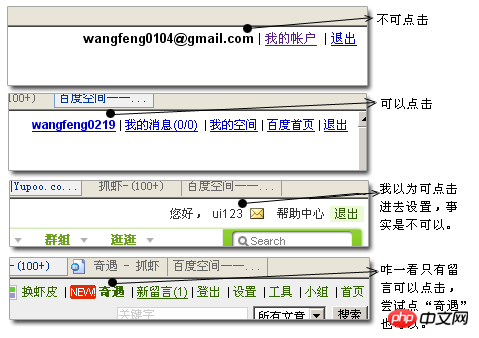
À propos du soulignement dans les hyperliens Je crois que tout le monde a discuté et réfléchi à la question du soulignement et de ses détails. Comme nous le savons tous, il suffit de saisir un principe : "Permettez aux utilisateurs de distinguer clairement le texte d'un lien hypertexte des autres formes de texte et de savoir inconsciemment qu'ils peuvent cliquer."; connu pour cliquer est encore controversé. Différentes personnes et différents environnements auront des opinions différentes.
Supprimer le soulignement d'un lien hypertexte en HTML :
1.Comment supprimer le soulignement d'un lien hypertexte_html/css_WEB- ITnose

Tout le monde a une perspective différente sur l'appréciation des choses. Certaines personnes aiment que les liens soient soulignés, et d'autres non. Voici comment supprimer le soulignement. le lien hypertexte. Par défaut, les liens sont généralement soulignés, nous pouvons donc utiliser l'attribut text-decoration pour définir si le lien est souligné.
2.Pourquoi ne puis-je pas supprimer le soulignement des liens dans WordPress ?
Cet article utilise un code simple pour résoudre le problème. Dans la barre latérale de ma page d'accueil, j'ai accroché du code HTML personnalisé. Mais chaque fois que vous rencontrez un lien, le soulignement du lien ne peut pas être supprimé. Après l'avoir compris, vous pouvez tirer des conclusions.
Définir le style comme celui-ci Le tableau peut réaliser votre fonction. Si vous ne connaissez pas la feuille de style, vous pouvez ajouter le code suivant à votre page
>Super Questions et réponses liées à la suppression des soulignements des liens :
1.php - Pourquoi je ne peux pas les soulignements des liens dans WordPress doivent-ils être supprimés ?
Comment supprimer le soulignement sous la connexion ?3.
Comment supprimer le soulignement du lien, merci de me donner quelques conseils ?
1. Résumé des paramètres de couleur de police en HTML et CSS
2. Résumé de l'utilisation de CSS pour définir la taille de la police dans les sites Web PHP
3.Résumé du réglage de la taille de police JS/JQ
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





