 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Résumé des méthodes de définition des couleurs de police dans les pages Web
Résumé des méthodes de définition des couleurs de police dans les pages Web
Résumé des méthodes de définition des couleurs de police dans les pages Web
Ensuite, je sais tous que l'utilisation de la couleur dans les pages Web est un élément essentiel des pages Web. Le but de l’utilisation de la couleur est d’être distinctif, dynamique et beau. En même temps, la couleur est également l’un des éléments d’expression du style de diverses pages Web. Ensuite, nous présenterons en détail les méthodes de définition de la couleur de la police via HTML, CSS et JS/JQ.
Résumé connexe du paramètre de couleur de police
1 Résumé connexe du paramètre de couleur de police dans JS/JQ
Je sais donc tous que l'utilisation de la couleur dans les pages Web est un élément essentiel des pages Web. Le but de l'utilisation de la couleur est d'être distinctif, dynamique et beau. En même temps, la couleur est également l'un des éléments d'expression de style de diverses pages Web. Alors, comment définir la couleur de la police à l'aide de JS et JQ ? Ne t'inquiète pas! Ensuite, je vais vous présenter comment utiliser JS/JQ pour définir le résumé des couleurs de la police. 2.Résumé connexe des paramètres de couleur de police en HTML et CSS
L'utilisation de la couleur dans les pages Web est un élément essentiel des pages Web, résumons-le donc aujourd'hui. Examinons les paramètres de couleur de police en HTML et CSS.
Comment utiliser le texte lumineux cool de CSS3 pour personnaliser la couleur du texte
Ceci est basé sur l'effet lumineux du texte CSS3 pur, lorsque nous faisons glisser la souris sur le texte, le texte simule une animation lumineuse, affichant une image lumineuse très cool. De plus, en raison de la référence à des polices spéciales, l'ensemble de l'effet de texte ressemble à un effet tridimensionnel 3D. Si votre réseau ne peut pas charger ces polices, cela peut être dû au fait que le site Web étranger est bloqué, tout comme l'URL de la bibliothèque de polices de Google. .
Introduction détaillée sur la façon de générer des polices de couleur dans l'application console C#
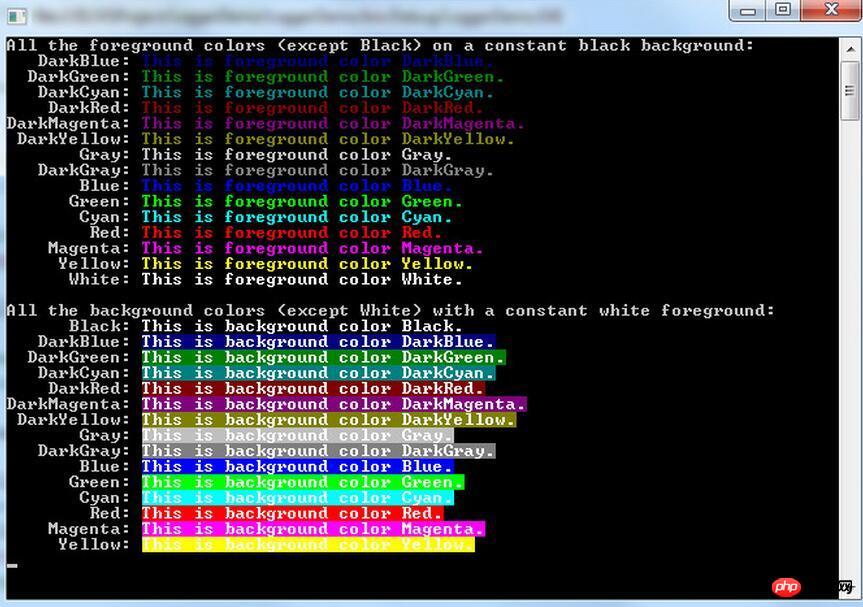
Cet article vous le présente principalement en détail. La méthode de sortie des polices colorées dans l'application console C# a une certaine valeur de référence. Les amis intéressés peuvent s'y référerL'exemple de cet article partage avec vous le code spécifique pour la sortie des polices colorées dans la console C#

Comment utiliser l'API HTML5 Canvas pour contrôler l'affichage et le rendu des techniques du didacticiel fonts_html5
Aujourd'hui, nous commençons à conquérir un nouveau contenu. - API de texte pour HTML5 Canvas ! Vous savez, un artiste est généralement aussi un calligraphe, nous devons donc apprendre à écrire et écrire de beaux mots. N'est-ce pas intéressant ? D'accord, commençons par prévisualiser ce que propose l'API de texte Canvas. 6.Explication détaillée de la façon de définir la couleur de la police en HTML et de la manière d'utiliser ps pour obtenir la couleur de police précise du HTML
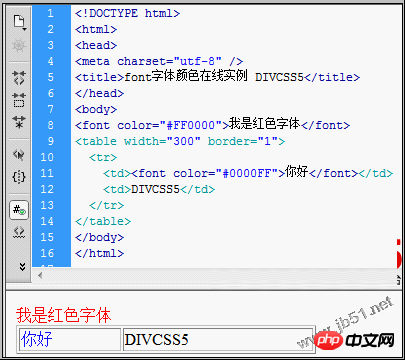
Nous introduisons ici trois paramètres de couleur de police. y compris les polices HTML, la couleur du texte CSS, la couleur de la police des liens hypertexte CSS, et introduit également la méthode d'utilisation de PS pour obtenir des valeurs de couleur précises. Vous pouvez généralement étendre de manière flexible l'utilisation de la définition des valeurs de couleur pour les polices et les arrière-plans
Questions et réponses connexes sur les paramètres de couleur de police :
1.Comment obtenir un dégradé de couleur de police ?
2.Comment changer la couleur de la police du lien hypertexte ?
[Recommandations associées 】1.php.cn Dugu Jiujian (2)-tutoriel vidéo CSS
2.Résumé explicatif du système de couleurs CSS.
3. Résumé des différentes méthodes de définition de la taille de la police dans les pages Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et





