 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Résumé des connaissances sur le modèle de boîte div+css, disposition div+css facile à maîtriser
Résumé des connaissances sur le modèle de boîte div+css, disposition div+css facile à maîtriser
Résumé des connaissances sur le modèle de boîte div+css, disposition div+css facile à maîtriser
Quand des amis ont appris CSS pour la première fois, ils ont dû apprendre le remplissage, la bordure et la marge lorsqu'ils ont appris pour la première fois les bases du CSS, c'est-à-dire la marge intérieure, la bordure et la marge extérieure. Ils forment la boîte la plus simple. Généralement, le modèle de boîte standard du w3c est utilisé, qui consiste à ajouter une déclaration doctype en haut de la page Web. En raison de l'ajout de la déclaration doctype, tous les navigateurs utiliseront le modèle de boîte standard du w3c pour interpréter votre boîte, et la page Web sera affichée de manière cohérente dans chaque navigateur. La compatibilité du navigateur est très conviviale. Nous résumerons ici les connaissances pertinentes du modèle de boîte.
Tutoriels connexes sur l'apprentissage du modèle de boîte
Vous pouvez d'abord en apprendre davantage sur Introduction au contenu du modèle de boîte CSS connexe dans le "Tutoriel d'introduction de base CSS 0"
2. Apprenez "Tutoriel vidéo pratique sur la configuration complète de l'entreprise Sites Internet"Modèle de boîte en 🎜> Cours pratique
Connaissances liées au modèle de boîte
1. Introduction au modèle de boîte CSS
La définition CSS décrit une telle boîte : La distance entre sa marge et le haut est de 3 pixels, la distance entre la marge et les parties gauche et droite est de 5 pixels, et la distance entre la marge et le bas est de 6 pixels Sa largeur de bordure est de 6 pixels, et sa couleur de bordure est noire Sa distance de remplissage entre les bordures supérieure et inférieure est de 4 pixels ; et sa distance par rapport aux bordures gauche et droite est de 6 pixels ;
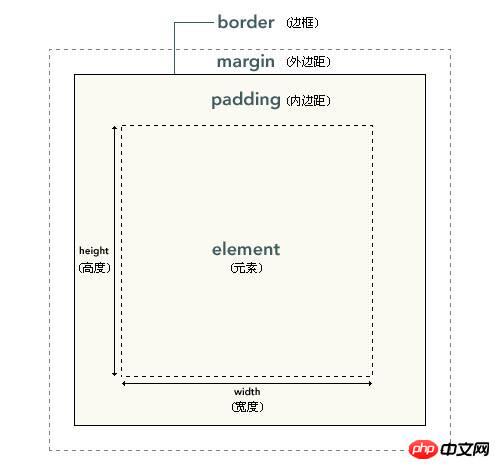
Modèle de boîte : le modèle de boîte se compose de quatre parties : le contenu de l'élément, le remplissage, la bordure et la marge. Ces quatre parties incluent les éléments haut/droit/bas/gauche. quatre composantes. Lorsque vous placez un élément sur la page, ajoutez toutes les valeurs de remplissage, de bordure et de marge déclarées à la zone de contenu. Bien entendu, si un élément n’a ni remplissage, ni bordures, ni marges, sa taille est déterminée uniquement par son contenu.
 3. Explication détaillée du modèle de boîte CSS avec images et texte
3. Explication détaillée du modèle de boîte CSS avec images et texte
modèle de boîte CSS C'est un concept relativement central en CSS. Dans une page Web, nous pouvons considérer tous les éléments de la page Web comme une boîte. Une boîte se compose de quatre parties : les marges, les bordures, les marges intérieures et le contenu. Parmi eux, les marges, les bordures et le remplissage peuvent être appliqués aux côtés supérieur, inférieur, gauche et droit de l'élément, ou à chaque côté individuel. En particulier, les marges peuvent également être définies sur des valeurs négatives. Dans certaines occasions spéciales, des valeurs négatives pour les marges sont nécessaires.
4. Introduction au modèle de boîte CSS Noms d'attributs couramment entendus dans la conception Web : contenu ) , padding, border, margin, le modèle de boîte CSS possède tous ces propriétés. Ces propriétés sont les mêmes que celles des boîtes dans notre quotidien. Le contenu est ce qui se trouve à l'intérieur de la boîte ; le remplissage est le matériau antisismique ajouté pour éviter d'endommager le contenu de la boîte ; le cadre fait référence à la boîte elle-même, ce qui signifie qu'il faut laisser un certain espace ; entre les caissons pour maintenir la ventilation. Questions et réponses connexes 1 Je souhaite poser une question à propos de. la question du modèle de boîte ? 2. Je ne comprends toujours pas un peu le modèle de box, merci de me donner un conseil ? 3. Vous ne savez toujours pas quelles sont les limites du modèle de boîte ? [Recommandations associées] 1. : "Tutoriel CSS3 pour lire rapidement"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton







