
La chose la plus importante dans l'apprentissage des technologies HTML et CSS frontales est la pratique. Peu importe le nombre de tutoriels, de cours vidéo ou de livres connexes que vos amis ont lus, vous n'en aurez une nouvelle compréhension qu'en les pratiquant vous-même. Parfois, je peux comprendre le code des autres en un coup d'œil, mais je ne peux pas commencer à l'écrire moi-même ; parfois je ne parviens pas à comprendre les connaissances techniques et les problèmes, peu importe combien j'y pense, je n'arrive pas à le comprendre, etc. . Cet article présentera à vos amis diverses méthodes de mise en page div+css courantes et des compétences pratiques.

Contenu lié à la mise en page DIV + CSS
1 Explication détaillée de DIV + CSS style de mise en page
a Conforme aux normes du W3C, et des entreprises telles que Microsoft sont des partisans du W3C.
b Il permet d'obtenir un contrôle plus précis sur la mise en page, les polices, les couleurs, les arrière-plans et autres effets graphiques et textuels des pages Web, ce qui rend les ajustements plus pratiques. De nombreux sites Web utilisent désormais le mode framework p+CSS, qui rend les ajustements plus pratiques. prouve que p+CSS est la tendance générale.
c Sépare le format et la structure, ce qui favorise la réutilisation du format et la modification et la maintenance de la page web. Il est plus facile de diviser le travail et la structure. coopérer dans le développement de l'équipe et réduire l'interdépendance.
d Les grands avantages du CSS Le code dans l'introduction est plus petit, se télécharge plus rapidement, économise beaucoup de bande passante et, comme nous le savons tous, les moteurs de recherche aiment la concision. code.
e Grâce aux feuilles de style CSS, toutes les pages Web du site peuvent pointer vers le même fichier CSS, permettant ainsi de mettre à jour plusieurs pages Web en même temps.
2. Partage de code des techniques de mise en page Html+CSS
Nous savons tous que tout le monde a des passe-temps différents, certaines personnes aiment manger des sucreries et d'autres aiment manger. des sucreries Certaines personnes aiment manger des plats épicés, d'autres n'aiment pas manger du céleri, d'autres n'aiment pas manger du mouton, etc. La même chose est vraie pour certains éléments du CSS. Certains d'entre eux ne s'intéressent qu'au lait, et d'autres n'aiment que manger des noix et de la gelée mais détestent le lait. Et l'alignement vertical est un mangeur plutôt difficile. Il n'aime manger que de la gelée. Il a grandi en mangeant de la gelée, il perdra son sang-froid et vous ignorera. Je l'appelle "éléments dépendants de la gelée", également appelés "éléments dépendants du bloc en ligne", c'est-à-dire qu'un seul élément appartient au niveau inline ou inline-block (table-cell peut aussi être compris comme niveau inline-block). , l'attribut d'alignement vertical prendra effet.
3. Solution pour la hauteur adaptative dans la mise en page DIV+CSS
Pour passer d'une méthode de conception fixe basée sur les pixels à une méthode de conception flexible et relative Ce n'est pas facile . Mais s’il est utilisé correctement, il peut constituer un choix naturel pour accroître l’accessibilité et la facilité d’utilisation sans sacrifier la conception.
Il peut être plus facile d'utiliser un motif fixe imprimé, car si la taille ne change pas, il y a relativement peu de choses à considérer. Cependant, si vous adoptez une approche de conception flexible, vous pouvez utiliser pleinement votre écran d’ordinateur et votre navigateur.
Dans le code html, la partie centrale doit d'abord être placée au niveau du devant le conteneur, puis à gauche et à droite
1) Définissez les trois sur float:left, position:relative (car le positionnement relatif sera utilisé plus tard)
2) Largeur des ensembles du milieu : 100 % pour en remplir un. ligne
3) À ce moment, le milieu occupe Une ligne est pleine, vous devez donc tirer vers la gauche jusqu'à l'extrême gauche de la ligne où se trouve le milieu. Utilisez margin-left: -100%
4) À ce stade. temps, left est ramené à l'extrême gauche de la ligne où se trouve le milieu, mais il couvrira l'extrémité gauche du contenu du milieu. Pour extraire le contenu du milieu, ajoutez un remplissage : 0 210px au conteneur extérieur
5. ) Le contenu du milieu est retiré, mais celui de gauche sort également, donc pour le restaurer, utilisez le positionnement relatif left:-210px
6) De la même manière, right doit être déplacé à l'extrême droite de la ligne où se trouve le milieu est localisé, en utilisant margin-left:-210px, right:-210px
5 Conseils de mise en page CSS à ne pas manquer
Lorsque la largeur gauche et droite de la page. est réduit, afin d'éviter la mauvaise expérience des barres de défilement gauche et droite, vous pouvez utiliser max-width ! Si la page est plus petite que la largeur, elle rétrécira automatiquement ~
Après avoir défini box-sizing: border-box sur l'élément, définissez le remplissage et la bordure après avoir déterminé la largeur, et la largeur ne changera pas. Vous pouvez définir globalement
la taille de la bordure pour l'adapter au contenu, et il n'y aura pas de débordement
La mise en page CSS est la compétence la plus fondamentale dans le développement web front-end.Cet article présentera certaines méthodes de mise en page courantes, notamment la mise en page des boîtes, la mise en page des colonnes, disposition flexible, etc. Dans cet article, vous pouvez voir quelques méthodes de centrage horizontal et vertical, largeur fixe à gauche et méthodes adaptatives à droite.
Questions et réponses connexes
1. espacement des cellules du tableau de disposition CSS
2 Problèmes de disposition des pieds et de disposition CSS
[Recommandations associées]1.Tutoriel d'introduction à la mise en page DIV+CSS : 5 recommandations de didacticiel d'introduction à base zéro div+css
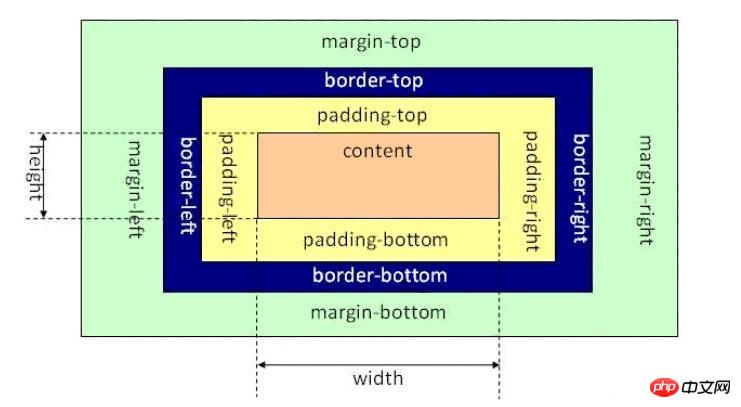
2. Résumé des connaissances sur le modèle de boîte DIV+CSS, mise en page div+css facile à maîtriser
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!