 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Exemple d'analyse de la façon dont ASP.NET implémente l'effet de barre de progression
Exemple d'analyse de la façon dont ASP.NET implémente l'effet de barre de progression
Exemple d'analyse de la façon dont ASP.NET implémente l'effet de barre de progression
Cet article présente principalement en détail l'implémentation ASP.NET d'un simple effet barre de progression Il a une certaine valeur de référence Lecteurs intéressés Amis, vous. peut se référer à
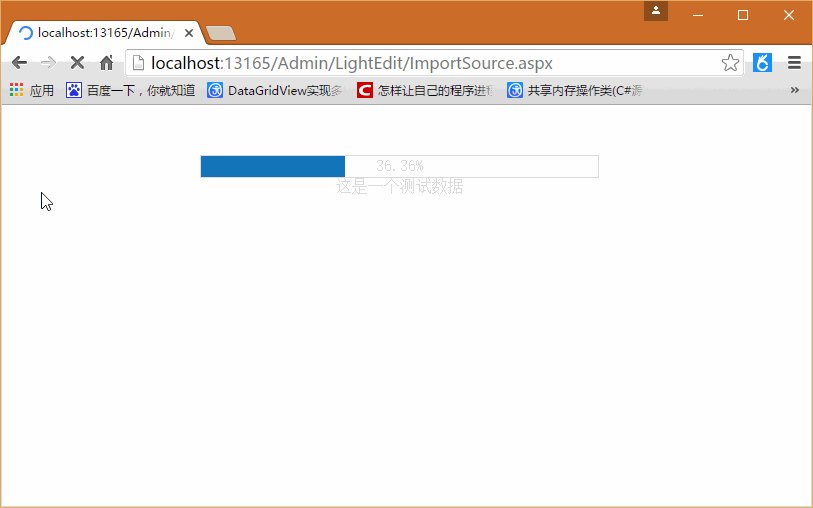
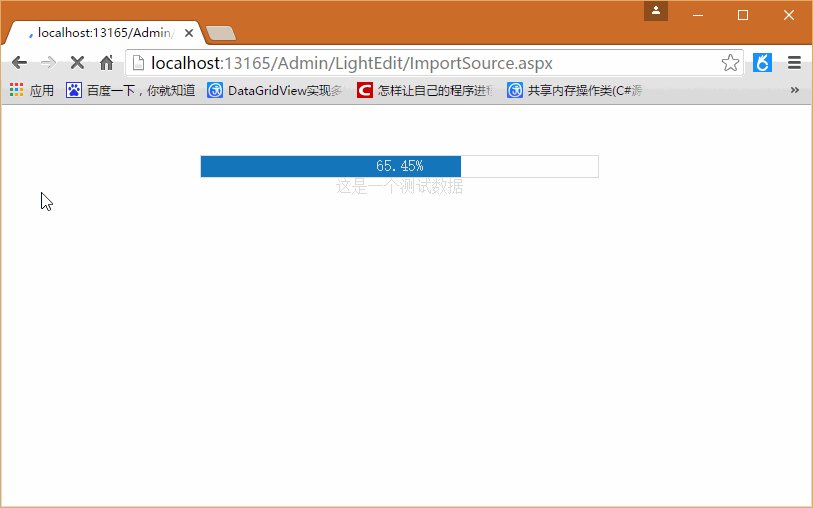
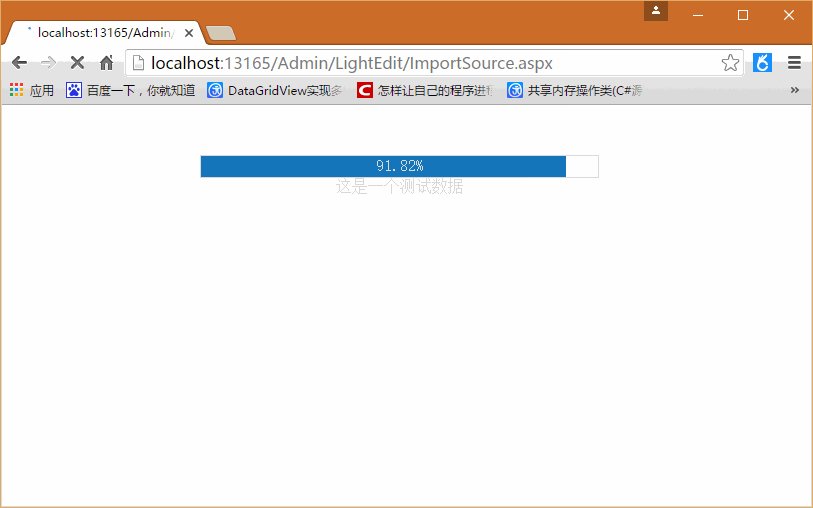
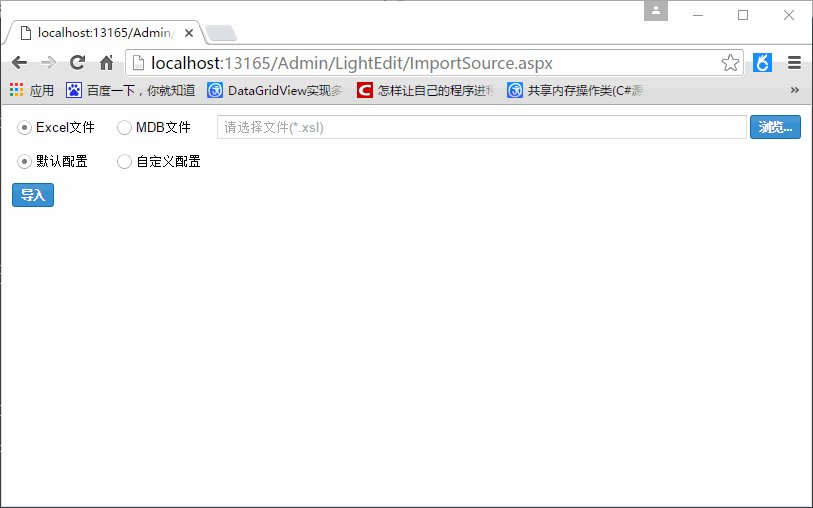
Jetons d'abord un coup d'œil à l'effet de la barre de progression

Après avoir cliqué sur le bouton , il affichera le page de progression. Une fois la progression terminée, la barre de progression disparaît, ce qui est en fait relativement simple.
Nous avons besoin d'un fichier de code à barres de progression ProgressBar.htm (remarque : il n'y a pas de balises head)
<script language="javascript">
function SetPorgressBar(pos) {
//设置进度条居中
var screenWidth = document.body.offsetWidth;
ProgressBarSide.style.width = Math.round(screenWidth / 2) + "px";
ProgressBarSide.style.left = Math.round(screenWidth / 4) + "px";
ProgressBarSide.style.top = "50px";
ProgressBarSide.style.height = "21px";
ProgressBarSide.style.display = "block";
//设置进度条百分比
ProgressBar.style.width = pos + "%";
ProgressText.innerHTML = pos + "%";
}
function SetMaxValue(maxValue) {
ProgressBarSide.style.width = maxValue + "px";
}
//完成后隐藏进度条
function SetCompleted() {
ProgressBarSide.style.display = "none";
}
function SetTitle(title) {
ProgressTitle.innerHTML = title;
}
</script>
<p id="ProgressBarSide" style="position: absolute; height: 21px; width: 100px;
color: Silver; border-width: 1px; border-style: Solid; display: block">
<p id="ProgressBar" style="position: absolute; height: 21px; width: 0%; background-color: #1475BB">
</p>
<p id="ProgressText" style="position: absolute; height: 21px; width: 100%; text-align: center">
</p>
<p id="ProgressTitle" style="position: absolute; height: 21px; top: 21px; width: 100%;
text-align: center">
</p>
</p>Ensuite, nous avons besoin d'une classe de barre de progression ProgressBar.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.IO;
namespace ZhuoYueE.Dop.Web.UI
{
/// <summary>
///显示进度条
/// </summary>
public class ProgressBar : System.Web.UI.Page
{
/// <summary>
/// 最大值
/// </summary>
private int MaxValue
{
get
{
if (ViewState["MaxValue"] == null)
{
return 0;
}
else
{
return Convert.ToInt32(ViewState["MaxValue"]);
}
}
set
{
ViewState["MaxValue"] = value;
}
}
/// <summary>
/// 当前值
/// </summary>
private int ThisValue
{
get
{
if (ViewState["ThisValue"] == null)
{
return 0;
}
else
{
return Convert.ToInt32(ViewState["ThisValue"]);
}
}
set
{
ViewState["ThisValue"] = value;
}
}
/// <summary>
/// 当前页面
/// </summary>
System.Web.UI.Page m_page;
/// <summary>
/// 功能描述:构造函数
/// 作 者:huangzh
/// 创建日期:2016-05-06 11:54:34
/// 任务编号:
/// </summary>
/// <param name="page">当前页面</param>
public ProgressBar(System.Web.UI.Page page)
{
m_page = page;
}
public void SetMaxValue(int intMaxValue)
{
MaxValue = intMaxValue;
}
/// <summary>
/// 功能描述:初始化进度条
/// 作 者:huangzh
/// 创建日期:2016-05-06 11:55:26
/// 任务编号:
/// </summary>
public void InitProgress()
{
//根据ProgressBar.htm显示进度条界面
string templateFileName = AppDomain.CurrentDomain.BaseDirectory + "ProgressBar.htm";
StreamReader reader = new StreamReader(@templateFileName, System.Text.Encoding.GetEncoding("GB2312"));
string strhtml = reader.ReadToEnd();
reader.Close();
m_page.Response.Write(strhtml);
m_page.Response.Flush();
}
/// <summary>
/// 功能描述:设置标题
/// 作 者:huangzh
/// 创建日期:2016-05-06 11:55:36
/// 任务编号:
/// </summary>
/// <param name="strTitle">strTitle</param>
public void SetTitle(string strTitle)
{
string strjsBlock = "<script>SetTitle('" + strTitle + "'); </script>";
m_page.Response.Write(strjsBlock);
m_page.Response.Flush();
}
/// <summary>
/// 功能描述:设置进度
/// 作 者:huangzh
/// 创建日期:2016-05-06 11:55:45
/// 任务编号:
/// </summary>
/// <param name="percent">percent</param>
public void AddProgress(int intpercent)
{
ThisValue = ThisValue + intpercent;
double dblstep = ((double)ThisValue / (double)MaxValue) * 100;
string strjsBlock = "<script>SetPorgressBar('" + dblstep.ToString("0.00") + "'); </script>";
m_page.Response.Write(strjsBlock);
m_page.Response.Flush();
}
public void DisponseProgress()
{
string strjsBlock = "<script>SetCompleted();</script>";
m_page.Response.Write(strjsBlock);
m_page.Response.Flush();
}
}
}Ensuite, il est temps d'appeler la méthode. L'appel est très simple. Ajoutez le code au bouton événement ou ailleurs sur la page. bouton événement
protected void btnImport_Click(object sender, EventArgs e)
{
ProgressBar pb = new ProgressBar(this);
pb.SetMaxValue(110);
pb.InitProgress();
pb.SetTitle("这是一个测试数据");
for (int i = 1; i <= 110; i++)
{
pb.AddProgress(1);
//此处用线程休眠代替实际的操作,如加载数据等
System.Threading.Thread.Sleep(50);
}
pb.DisponseProgress();
}Et si c'est très simple, n'est-ce pas ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment définir la couleur d'une barre de progression en utilisant HTML et CSS ?
Sep 19, 2023 pm 08:25 PM
Comment définir la couleur d'une barre de progression en utilisant HTML et CSS ?
Sep 19, 2023 pm 08:25 PM
Dans le développement de sites Web, les barres de progression constituent une partie importante du site Web. La barre de progression montre la progression du processus. Avec l'aide de celui-ci, les utilisateurs peuvent voir l'état du travail effectué sur le site Web, y compris les temps de chargement, les téléchargements de fichiers, les téléchargements de fichiers et d'autres tâches similaires. Par défaut, il est gris. Cependant, pour que les barres de progression se démarquent et soient visuellement attrayantes, vous pouvez utiliser HTML et CSS pour changer leur couleur. Qu'est-ce qu'une barre de progression ? Une barre de progression est utilisée pour afficher la progression d'une tâche. Il s'agit d'un élément d'interface utilisateur graphique. Il s'agit essentiellement d'une barre horizontale qui se remplit progressivement au fur et à mesure de la progression de la tâche, accompagnée d'un pourcentage ou d'un autre indicateur d'achèvement. Les barres de progression sont utilisées dans les applications Web pour fournir aux utilisateurs des informations sur la réalisation d'un processus tel que le téléchargement de fichiers, le téléchargement de fichiers ou l'installation de logiciels.
 Comment implémenter la fonction de barre de progression de chargement de page en JavaScript ?
Oct 27, 2023 am 08:57 AM
Comment implémenter la fonction de barre de progression de chargement de page en JavaScript ?
Oct 27, 2023 am 08:57 AM
Comment JavaScript implémente-t-il la fonction de barre de progression du chargement des pages ? Dans les applications Internet modernes, la vitesse de chargement des pages est l’un des facteurs clés de l’expérience utilisateur. Pour montrer aux utilisateurs le processus de chargement, de nombreux sites Web et applications utilisent des barres de progression de chargement. JavaScript fournit un moyen simple et efficace d’implémenter la fonction de barre de progression du chargement des pages. Le processus de mise en œuvre spécifique est le suivant : Créez une structure HTML Tout d'abord, créez une structure HTML d'une barre de progression à un emplacement approprié sur la page.
 Comment utiliser Vue pour implémenter les effets de la barre de progression
Sep 19, 2023 am 09:22 AM
Comment utiliser Vue pour implémenter les effets de la barre de progression
Sep 19, 2023 am 09:22 AM
Comment utiliser Vue pour implémenter les effets de la barre de progression La barre de progression est un élément d'interface courant qui peut être utilisé pour afficher l'achèvement d'une tâche ou d'une opération. Dans le framework Vue, nous pouvons implémenter des effets spéciaux de la barre de progression via un code simple. Cet article expliquera comment utiliser Vue pour implémenter des effets de barre de progression et fournira des exemples de code spécifiques. Créer un composant Vue Tout d'abord, nous devons créer un composant Vue pour implémenter la fonction de barre de progression. Dans Vue, les composants sont réutilisables et peuvent être utilisés à plusieurs endroits. Créez un fichier appelé Pro
 Comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation
Jul 21, 2023 pm 08:54 PM
Comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation
Jul 21, 2023 pm 08:54 PM
Comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation. Vue.js est un framework frontal léger, et Element-UI est une bibliothèque de composants d'interface utilisateur basée sur Vue.js, qui fournit un riche ensemble de composants. et les interactions. L'effet peut nous aider à développer rapidement une belle interface frontale. Cet article expliquera comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation. 1. Installez et introduisez d'abord Element-UI,
 Comment créer une barre de progression en utilisant HTML et CSS
Sep 05, 2023 am 09:09 AM
Comment créer une barre de progression en utilisant HTML et CSS
Sep 05, 2023 am 09:09 AM
Présentation Les barres de progression sont le composant principal de toute application Web. La progression indique l’achèvement d’un projet ou d’une tâche. Dans ce module, nous allons créer une barre de progression en utilisant HTML et la styliser avec CSS. Nous fournirons également une animation de progression pour la barre de progression. Dans cette tâche, nous animerons la barre de progression à l'aide de @keyframes. Utilisez les propriétés du style d'animation telles que la durée de l'animation, le nom, le timing, etc. Algorithme Étape 1 – Créez un passe-partout HTML dans un éditeur de texte. Étape 2 - Créez un conteneur div parent et définissez le nom de la classe comme barContainer. Étape 3 - Créez maintenant un autre enfant du div parent actuel et définissez le nom de la classe. Étape 4 - Créer un enfant qui hérite en cours et qui sera animé
 Comment utiliser CSS pour créer une page Web, étapes de mise en œuvre de la barre de progression du chargement
Oct 26, 2023 am 11:00 AM
Comment utiliser CSS pour créer une page Web, étapes de mise en œuvre de la barre de progression du chargement
Oct 26, 2023 am 11:00 AM
Étapes de mise en œuvre de l'utilisation de CSS pour créer une barre de progression de chargement de page Web Dans la conception Web moderne, la vitesse de chargement est cruciale pour l'expérience utilisateur. Afin d'améliorer l'expérience utilisateur, vous pouvez utiliser CSS pour créer une barre de progression du chargement de la page Web afin que les utilisateurs puissent clairement comprendre la progression du chargement de la page Web. Cet article présentera les étapes de mise en œuvre de l'utilisation de CSS pour créer une barre de progression de chargement de page Web et fournira des exemples de code spécifiques. Étape 1 : Structure HTML Tout d'abord, vous devez ajouter un élément div représentant la barre de progression en HTML, comme indiqué ci-dessous : <divclass=&q
 Développement de composants Vue : méthode d'implémentation du composant de barre de progression
Nov 24, 2023 am 08:56 AM
Développement de composants Vue : méthode d'implémentation du composant de barre de progression
Nov 24, 2023 am 08:56 AM
Développement de composants Vue : méthode d'implémentation du composant de barre de progression Préface : dans le développement Web, la barre de progression est un composant d'interface utilisateur courant, qui est souvent utilisé pour afficher la progression des opérations dans des scénarios tels que les demandes de données, les téléchargements de fichiers et les soumissions de formulaires. Dans Vue.js, nous pouvons facilement implémenter un composant de barre de progression en personnalisant les composants. Cet article présentera une méthode d'implémentation et fournira des exemples de code spécifiques. J'espère que cela sera utile aux débutants de Vue.js. Structure et style du composant Tout d'abord, nous devons définir la structure de base et le style du composant de barre de progression.
 Développement PHP : Comment implémenter la barre de progression de la lecture d'articles et la fonction de partage
Sep 22, 2023 am 08:06 AM
Développement PHP : Comment implémenter la barre de progression de la lecture d'articles et la fonction de partage
Sep 22, 2023 am 08:06 AM
Développement PHP : Comment implémenter la barre de progression de lecture d'article et la fonction de partage Introduction : La barre de progression de lecture d'article et la fonction de partage sont des fonctions importantes qui offrent aux utilisateurs une meilleure expérience de lecture et facilitent le partage de contenu. Dans le développement PHP, nous pouvons réaliser ces deux fonctions grâce à certains moyens techniques. Cet article vous présentera la méthode d'implémentation spécifique et donnera des exemples de code correspondants. 1. Implémentation de la barre de progression de la lecture de l'article La clé pour implémenter la barre de progression de la lecture de l'article est d'obtenir la progression de la lecture de l'utilisateur actuel (c'est-à-dire la hauteur actuelle du document défilant), puis de la convertir en une valeur relative à l'ensemble de l'article.





