
Cet article vous présente principalement les informations pertinentes sur l'utilisation de Javascript pour obtenir un effet d'ajout de mot-clé d'entrée simple, qui est similaire à l'effet de l'ajout dynamique de balises. L'article le présente de manière très détaillée et est. d'une certaine importance pour tout le monde. La valeur d'apprentissage de référence, les amis dans le besoin peuvent s'y référer, jetons un coup d'œil ci-dessous.
Cet article vous présente principalement le contenu pertinent sur l'effet de l'ajout de balises en saisissant des mots-clés dans js Il est partagé pour votre référence et votre apprentissage. :
Fonction implémentée :
Entrez des mots-clés et la barre d'espace pour ajouter des balises
Appuyez sur la touche Touche Retour arrière Supprimer une balise
Après avoir saisi le mot-clé, la souris perd le focus
. <a href="http%20://www.php.cn/wiki/1051.html" target="_blank">clé<code><a href="http://www.php.cn/wiki/1051.html" target="_blank">key</a>W<a href="http://www.php.cn/wiki/1360.html" target="_blank">ord</a>.initWord
.init méthode d'initialisation de la méthode
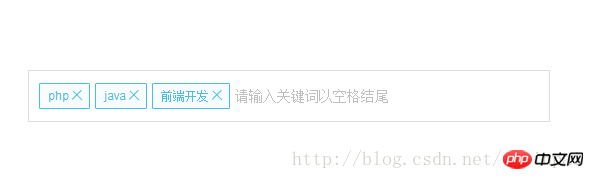
Effet d'affichage :

Exemple de code
<style>
.block {
display:flex;
flex-direction:row;
align-items:center;
width:500px;
height:30px;
border:1px solid #ddd;
padding:10px;
margin:100px auto 0;
}
#wordTags {
display:flex;
flex-wrap:nowrap;
}
input{
width:100%;
height:20px;
border:none;
}
</style>
<p class="block">
<p id="wordTags"></p>
<input id="wordInput" type="text" name="" placeholder="请输入关键词以空格结尾">
<input id="wordHiddenInput" type="hidden" name="">
</p>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<script type="text/javascript" src="aspect.js"></script>
<script type="text/javascript" src="keyWord.js"></script>$(function () {
var keyWord = $("#wordInput").keyWord({
panel: '#wordTags',
value: '#wordHiddenInput',
max: 3,
tips: '最多只能输入3项'
});
keyWord.init('php,java,前端开发')
});Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!