 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée de l'exemple de code pour créer un effet de verre dépoli avec CSS3
Explication détaillée de l'exemple de code pour créer un effet de verre dépoli avec CSS3
Explication détaillée de l'exemple de code pour créer un effet de verre dépoli avec CSS3
Faisant une pause dans mon emploi du temps chargé, j’ai récemment regardé beaucoup d’effets sympas. Il existe de nombreux plug-ins basés sur jquery, mais la compatibilité de nombreux plug-ins n'est pas très bonne, donc les plug-ins natifs sont la voie à suivre. Dans la vie quotidienne, le verre dépoli n’est plus courant. Non, voici le verre dépoli :

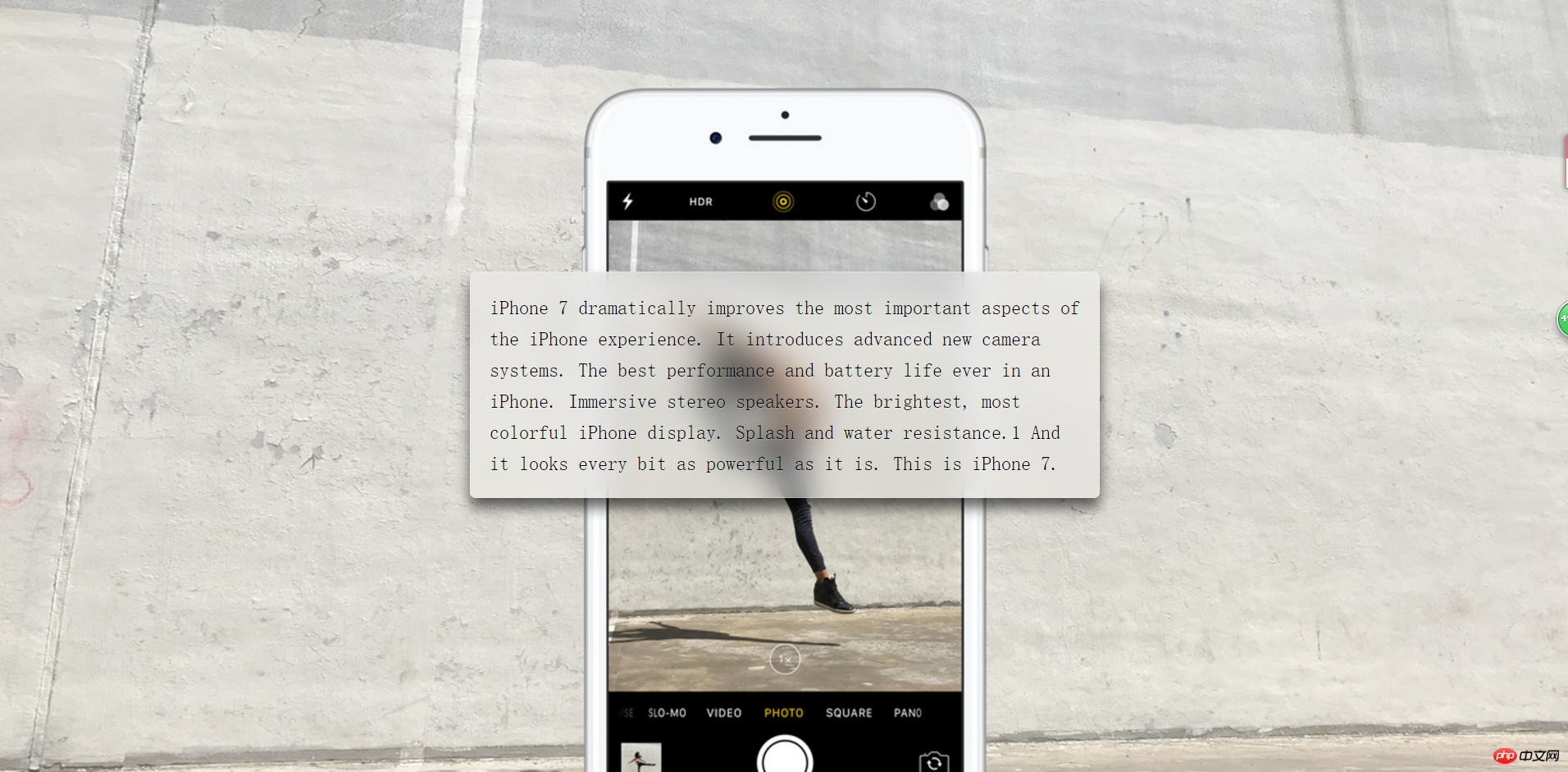
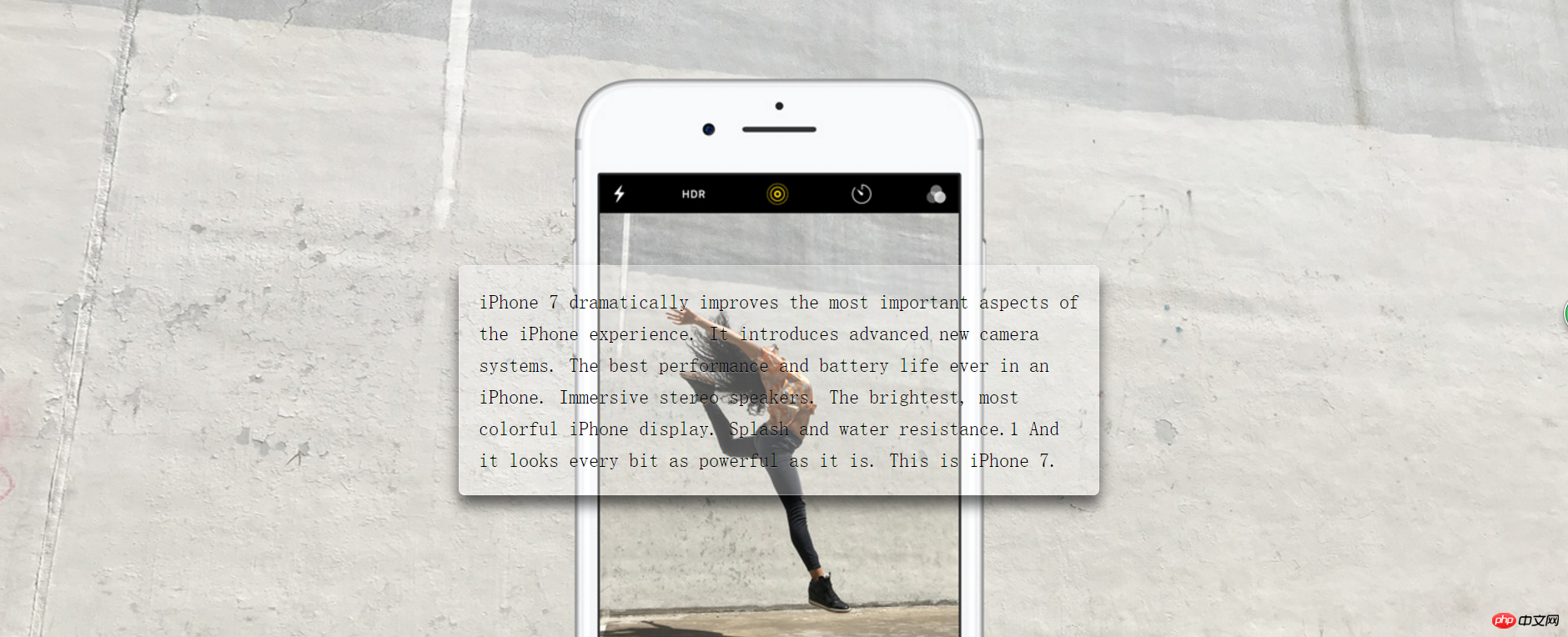
Haha, passons aux choses sérieuses. Voyons d'abord l'effet final :
 <.>
<.>
<body>
<p >
iPhone 7 dramatically improves the most important aspects of the iPhone experience. It introduces advanced new camera systems. The best performance and battery life ever in an iPhone. Immersive stereo speakers. The brightest, most colorful iPhone display. Splash and water resistance.1 And it looks every bit as powerful as it is. This is iPhone 7.
</p>
</body>
body {
min-height: 100vh;
box-sizing: border-box;
margin: 0;
padding-top: calc(50vh - 6em);
font: 150%/1.6 serif;
background: url("http://www.jackzxl.net/wp-content/MyFile/2016/09/iphone.jpg") fixed 0 center;
background-size: cover;
}
p {
margin: 0 auto;
padding: 1em;
max-width: 30em;
border-radius: 0.3em;
box-shadow: 0 0 0 1px hsla(0,0%,100%,.3) inset,
0 .5em 1em rgba(0, 0, 0, 0.6);
text-shadow: 0 1px 1px hsla(0,0%,100%,.3);
background: hsla(0,0%,100%,.3);
}
Étape 2 : Paramètres du verre dépoli d'arrière-plan flou En CSS, il existe le même paramètre de flou, qui est filter : flou (20px) La valeur après
<🎜 ; > est la taille du flou. Plus la valeur est grande, plus il est flou, mais actuellement, seul le px est pris en charge, pas le pourcentage
Nous ne pouvons pas ajouter directement ce style à p, car cela le ferait ; même les sous-éléments sont flous. À ce stade, nous pouvons utiliser des pseudo-éléments , c'est-à-dire :
:beforeAvant d'utiliser des pseudo-éléments, nous devons ajouter un positionnement relatif à p. . Puisque le flou des pseudo-éléments débordera de toute la boîte p, pour être beau et atmosphérique, nous devons ajouter
overflow Le pseudo élément de p :overflow: hidden; position: relative;
p::before{
content: '';
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
filter: blur(20px);
margin: -20px;
background: url("http://www.jackzxl.net/wp-content/MyFile/2016/09/iphone.jpg") fixed 0 center;
background-size: cover;
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 Conseils d'optimisation des propriétés du verre dépoli CSS : filtre et filtre de toile de fond
Oct 20, 2023 am 08:34 AM
Conseils d'optimisation des propriétés du verre dépoli CSS : filtre et filtre de toile de fond
Oct 20, 2023 am 08:34 AM
Compétences d'optimisation des attributs de verre dépoli CSS : filtre et filtre d'arrière-plan Dans la conception Web moderne, l'effet de verre dépoli (Flou) est largement utilisé sur l'arrière-plan ou les images de certains éléments de l'interface pour fournir un effet visuel flou et doux. Dans le passé, le principal moyen d'obtenir l'effet de verre dépoli consistait à utiliser un logiciel de traitement d'image pour rendre l'image floue, puis à utiliser l'image floue comme arrière-plan. Cependant, cette méthode nécessite des ressources d'image supplémentaires et ne peut pas ajuster dynamiquement le degré d'effet de flou. et





