 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Résumé des 8 dernières implémentations des fonctions du menu déroulant
Résumé des 8 dernières implémentations des fonctions du menu déroulant
Résumé des 8 dernières implémentations des fonctions du menu déroulant
Dans les applications informatiques, les menus déroulants sont une forme de menu. La performance spécifique est la suivante : lorsque l'utilisateur sélectionne une option, le menu s'étendra vers le bas vers un autre menu avec d'autres options. Les menus déroulants sont généralement utilisés pour placer certaines fonctions de la même catégorie dans le même menu déroulant, et placer ce menu déroulant sous une option du menu principal. Les éléments du menu déroulant peuvent être définis sur une sélection multiple ou une sélection unique selon les besoins, et peuvent être utilisés pour remplacer un ensemble de cases à cocher (définies sur une sélection multiple) ou un bouton radio (défini sur une sélection unique). Cela prend moins de place qu'un groupe de cases à cocher ou un groupe de boutons radio, mais est moins intuitif.
1. Trois façons d'implémenter une fonction de menu déroulant simple

2. 🎜> En utilisant CSS, vous pouvez créer un effet qui affiche un menu déroulant après y avoir déplacé la souris.
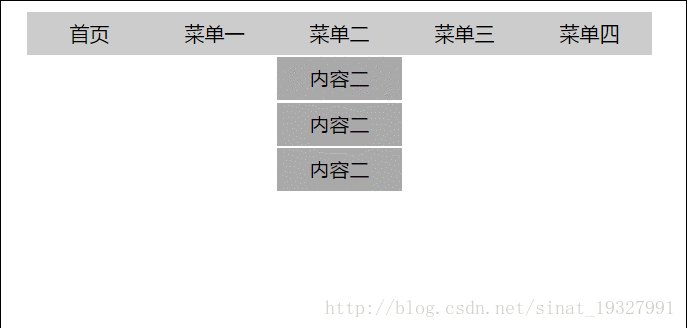
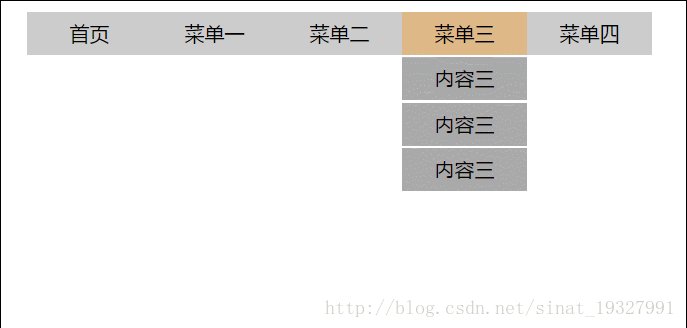
Implémentation du menu déroulant, lorsque la souris se déplace dans l'élément spécifié, le menu déroulant s'affiche.
3.Divers tutoriels de mise en œuvre de menus déroulantsCe cours va du facile au difficile, étape par étape, de la mise en page Web statique aux applications HTML/CSS,
JavaScript, jQuerydifférentes technologies mettent en œuvre des menus déroulants dynamiques, permettant de maîtriser la production de menus déroulants et le débogage du code entre différents navigateurs pour résoudre le problème Problèmes de compatibilité des navigateurs. 4.
Introduction à la méthode simple de création d'un menu déroulant CSS 5. -menu déroulant avec effet de suivi de soulignement Effets spéciaux
5. -menu déroulant avec effet de suivi de soulignement Effets spéciaux
Résumé de l'utilisation de JavaScript pour implémenter les fonctions de menu déroulant
Dans le développement Web, les menus déroulants sont affichés par plusieurs Il se compose de la barre de menu principale en haut de la fenêtre et des sous-menus en dessous de chaque barre de menu. Chaque sous-menu contient souvent également plusieurs éléments de sous-menu. Normalement, seule la barre de menus est affichée dans la fenêtre, et lorsque le pointeur de la souris pointe sur la barre de menus, les sous-menus de la barre de menus s'affichent. Lorsque le pointeur de la souris quitte le menu, le sous-menu est masqué et revient à l'état 
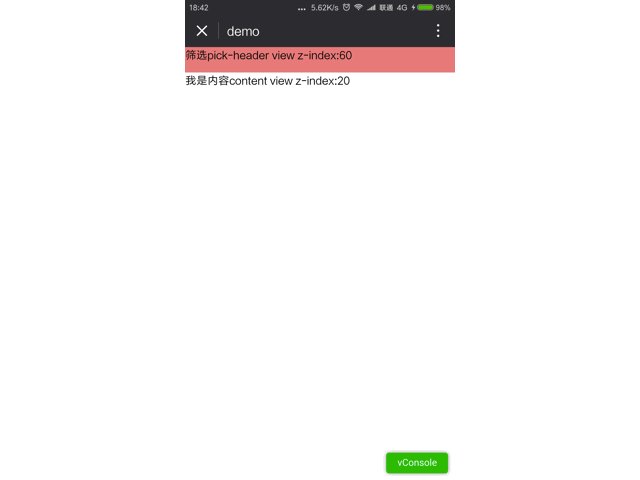
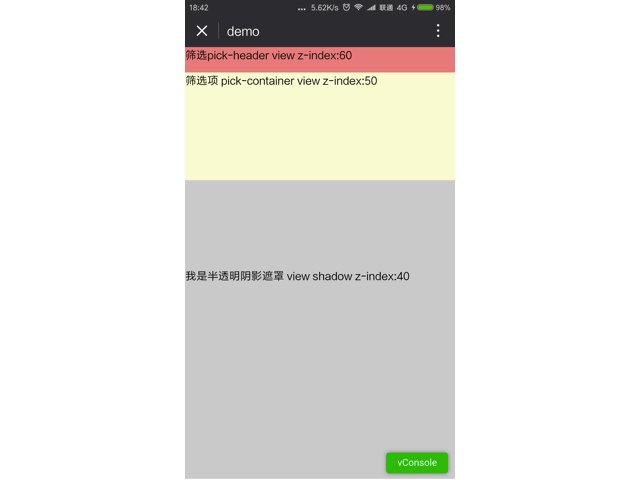
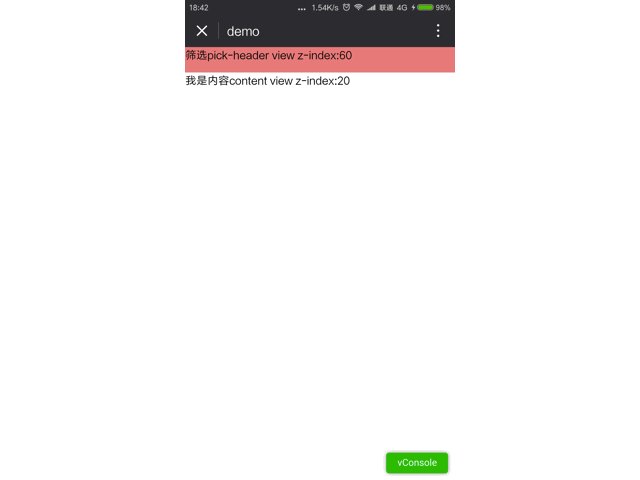
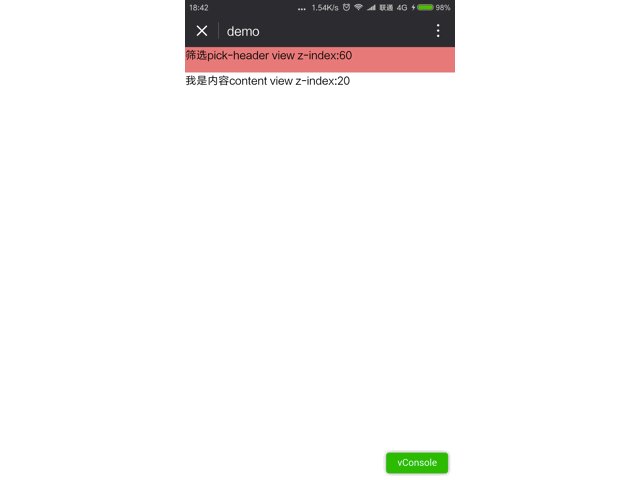
7. Exemple de méthode pour implémenter le menu déroulant de l'applet WeChat (avec animation)
Ajouter des éléments de filtre dans la sélection- header , ajoutez le contenu de l'option filtré au conteneur de sélection et affichez le contenu réel dans le contenu.  La hauteur du contenu sera calculée dynamiquement en js en fonction de la résolution actuelle du téléphone mobile. La valeur de la hauteur est contentHeight, donc une vue de défilement peut y être imbriquée et la hauteur peut être définie sur contentHeight pour réaliser le glissement du contenu. .
La hauteur du contenu sera calculée dynamiquement en js en fonction de la résolution actuelle du téléphone mobile. La valeur de la hauteur est contentHeight, donc une vue de défilement peut y être imbriquée et la hauteur peut être définie sur contentHeight pour réaliser le glissement du contenu. .
8.
Exemple de code pour implémenter le menu déroulant de liaison à trois niveaux ajax
 Questions et réponses connexes sur la fonction de menu déroulant
Questions et réponses connexes sur la fonction de menu déroulant
2. html5 - Comment créer un menu déroulant de type iOS dans une page h5 mobile ? [Recommandations associées] 1 Tutoriel sur le développement du menu déroulant secondaire de la barre de navigation en PHP 2. L'implémentation JS est similaire à l'effet de menu déroulant Blinds Résumé de la fonction de menu déroulant implémentée par le framework php et ajax.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer un menu déroulant dans le tableau WPS
Mar 21, 2024 pm 01:31 PM
Comment créer un menu déroulant dans le tableau WPS
Mar 21, 2024 pm 01:31 PM
Comment créer le menu déroulant du tableau WPS : Après avoir sélectionné la cellule dans laquelle vous souhaitez définir le menu déroulant, cliquez successivement sur "Données", "Validité", puis effectuez les réglages correspondants dans la boîte de dialogue contextuelle. pour dérouler notre menu. En tant que logiciel bureautique puissant, WPS a la capacité d'éditer des documents, des tableaux de données statistiques, etc., ce qui offre beaucoup de commodité à de nombreuses personnes qui ont besoin de traiter du texte, des données, etc. Afin d'utiliser habilement le logiciel WPS pour nous offrir beaucoup de commodité, nous devons être capables de maîtriser diverses opérations très basiques du logiciel WPS. Dans cet article, l'éditeur partagera avec vous comment utiliser le logiciel WPS. opérations du menu déroulant dans le tableau WPS qui apparaît. Après avoir ouvert le formulaire WPS, sélectionnez d'abord le
 Comment ajouter des bordures de page artistiques dans Microsoft Word
Apr 27, 2023 pm 08:25 PM
Comment ajouter des bordures de page artistiques dans Microsoft Word
Apr 27, 2023 pm 08:25 PM
Êtes-vous fatigué de voir tout le temps les bordures noires traditionnelles sur vos documents Word ? Cherchez-vous des moyens d'ajouter des bordures colorées et artistiques à vos documents pour les rendre plus attrayants et amusants ? Que diriez-vous d’ajouter différentes bordures artistiques à différentes pages de votre document Word ? Ou appliquer une seule bordure artistique à toutes les pages du document à la fois ? Je sais que vous êtes aussi enthousiasmé que nous par toute cette histoire de frontières artistiques ! Accédez directement à cet article pour apprendre à appliquer avec succès des bordures artistiques aux documents Word. Partie 1 : Comment appliquer la même bordure de page artistique à toutes les pages d'un document Word Étape 1 : Ouvrez le document Word et cliquez sur l'onglet « Conception » dans le ruban supérieur. Choisissez dans DESIGN
 Comment imprimer un document Word sans commentaires
Apr 18, 2023 pm 02:19 PM
Comment imprimer un document Word sans commentaires
Apr 18, 2023 pm 02:19 PM
Avec Microsoft Word, les commentaires sont importants, surtout lorsque le document est partagé entre plusieurs personnes. Chacun peut ajouter quelque chose au contenu du document à travers ses commentaires, et il est très important de conserver ces commentaires pour référence future. Mais quand on a besoin d’imprimer un document, a-t-on vraiment besoin d’imprimer des commentaires ? Dans certains cas, oui. Mais dans d’autres cas, c’est un grand non ! Dans cet article, nous expliquons à travers 2 solutions différentes comment imprimer facilement un document Word sans imprimer les commentaires dessus. N'oubliez pas que les commentaires sont uniquement masqués et ne seront pas supprimés. Par conséquent, vous ne risquez absolument aucune partie de votre document ici en l’imprimant sans commentaire. J'espère que ça vous plaira ! Solution 1 : Réussir
 Comment créer une liste déroulante avec des symboles dans Excel
Apr 14, 2023 am 09:04 AM
Comment créer une liste déroulante avec des symboles dans Excel
Apr 14, 2023 am 09:04 AM
Créer une liste déroulante dans une feuille de calcul Excel est simple, à condition qu'il s'agisse d'un menu déroulant standard. Mais que se passe-t-il si vous devez le rendre spécial en ajoutant un symbole spécial, ou le rendre encore plus spécial en ajoutant du texte ainsi que des symboles ? Ok, cela semble intéressant, mais vous vous demandez si cela est possible ? Quelle est la réponse que vous ne connaissez pas lorsque Geek Page est là pour vous aider ? Cet article concerne la création de menus déroulants avec des symboles ainsi que des symboles et du texte. J'espère que vous avez apprécié la lecture de cet article ! Lisez également : Comment ajouter un menu déroulant dans Microsoft Excel Partie 1 : Créer une liste déroulante avec des symboles uniquement Pour créer un menu déroulant avec des symboles, nous devons d'abord créer la source
 Résumer l'utilisation de la fonction system() dans le système Linux
Feb 23, 2024 pm 06:45 PM
Résumer l'utilisation de la fonction system() dans le système Linux
Feb 23, 2024 pm 06:45 PM
Résumé de la fonction system() sous Linux Dans le système Linux, la fonction system() est une fonction très couramment utilisée, qui permet d'exécuter des commandes en ligne de commande. Cet article présentera la fonction system() en détail et fournira quelques exemples de code spécifiques. 1. Utilisation de base de la fonction system(). La déclaration de la fonction system() est la suivante : intsystem(constchar*command) où le paramètre de commande est un caractère.
 5 façons (et correctifs) de redimensionner votre écran pour surveiller sous Windows 11
Apr 14, 2023 pm 03:28 PM
5 façons (et correctifs) de redimensionner votre écran pour surveiller sous Windows 11
Apr 14, 2023 pm 03:28 PM
En raison des récentes améliorations apportées à travers le monde, les pièces détachées pour PC sont désormais disponibles au PDSF, ce qui a incité de nombreux utilisateurs à enfin construire le PC de leurs rêves. Construire un PC peut présenter des défis, et l'une des tâches consiste à adapter votre écran à celui de votre moniteur. Si vous ne parvenez pas à installer un écran sur votre moniteur sous Windows 11, voici tout ce que vous devez savoir. Commençons. Comment ajuster votre écran pour la surveillance sous Windows 11 de 5 manières Pour adapter votre écran à votre moniteur, vous pouvez ajuster la résolution, la mise à l'échelle ou les paramètres de sortie d'affichage en fonction de vos paramètres actuels. Nous vous recommandons d'essayer de redimensionner la résolution pour conserver la qualité visuelle et le dpi. Cependant, si cela ne fonctionne pas pour vous, vous pouvez essayer
 Comment définir la transparence des images dans Google Slides ?
Apr 25, 2023 pm 06:52 PM
Comment définir la transparence des images dans Google Slides ?
Apr 25, 2023 pm 06:52 PM
Comment modifier la transparence d'une image dans Google Slides Google Slides vous permet d'apporter de petites modifications à vos images. Vous pouvez utiliser le menu Options de format dans Google Slides pour modifier le niveau de transparence de toute image que vous insérez. Pour rendre une image transparente à l'aide du menu Options de format de Google Slides : ouvrez votre présentation Google Slides existante ou créez-en une nouvelle. Sélectionnez une image existante sur l'une des diapositives de votre présentation. Vous pouvez également ajouter une image en appuyant sur Insérer > Image et en sélectionnant l'une des options de téléchargement. Après avoir sélectionné l'image, appuyez sur le bouton Options de format dans la barre d'outils. Vous pouvez également cliquer avec le bouton droit sur l’image et sélectionner les options de format. Menu Options de formatage
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.





