 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Styles et exemples d'utilisation du soulignement, du barré et du surlignement en HTML
Styles et exemples d'utilisation du soulignement, du barré et du surlignement en HTML
Styles et exemples d'utilisation du soulignement, du barré et du surlignement en HTML
Cet article présente principalement des exemples courants de soulignement, barré, surlignement, etc. Le soulignement est un style très courant, pour l'effet visuel dans les pages Web ainsi que pour expliquer le texte , nous effectuons souvent des opérations de soulignement sur le style. L'article suivant est une introduction détaillée aux différents soulignements.
1. Introduction détaillée au soulignement
1 Résumé des méthodes de suppression du soulignement des hyperliens en CSS et HTML
.
Dans notre développement Web quotidien, nous savons que généralement lorsque CSS n'est pas initialisé, le texte avec les hyperliens dans la page Web sera souligné donc par souci de beauté et d'effets visuels. de la page Web, nous généralement, le soulignement du lien hypertexte est supprimé, alors quels paramètres doivent être modifiés ? Ci-dessous, nous vous donnerons une introduction détaillée sur la façon de supprimer le soulignement des hyperliens.



Cet article présente principalement les informations pertinentes sur l'utilisation des pseudo-éléments CSS3+ pour réaliser l'effet des soulignements s'étendant des deux côtés lorsque la souris est déplacée. L'article donne d'abord une introduction détaillée pour faciliter la compréhension de chacun, et fournit ensuite un exemple de code complet auquel tout le monde peut se référer et apprendre. Amis qui en ont besoin, venez étudier ensemble.
3. Comment utiliser CSS3 pour créer une animation de soulignement en survol
Cet article présente principalement les étapes de création d'une animation de soulignement en survol à l'aide de CSS3. A une très bonne valeur de référence. Jetons un coup d'oeil avec l'éditeur ci-dessous
Il y a quelques jours, j'ai vu que l'effet de survol du titre du prochain thème d'Hexo est très cool, j'ai essayé d'en écrire un moi-même, et l'autre est l'implémentation de next, comme d'habitude , l'image est affichée en premier

4 Comment dessiner un soulignement de lien dynamique en CSS3
Le soulignement de lien est un style très courant. , J'en ai récemment fait un très simple. L'effet visuel est très bon, consultez le code complet. La création de cet effet est très simple et ne nécessite pas l'ajout d'éléments DOM supplémentaires au HTML, mais vous devez prendre en compte les problèmes de compatibilité des navigateurs. Dans les anciennes versions des navigateurs, il n'apparaîtra que sous forme de soulignement normal.
La balise de soulignement indique au navigateur de souligner le texte avec la balise u Présenté au spectateur. Pour tous les navigateurs, cela signifie que ce texte doit être affiché dans un style souligné pour que tout le monde puisse le voir.
6. Effet de menu déroulant CSS3 simple avec effet de suivi de soulignement
Il s'agit d'un effet de menu déroulant avec effet de suivi de soulignement réalisé en CSS3 pur. Le menu déroulant utilise la transformation et la transition CSS3 pour créer des effets de suivi de soulignement et des effets de menu déroulant. Le menu déroulant utilise l'élément
2. Introduction détaillée du barré
Cet article présente principalement certaines balises utilisées pour définir les effets de police gras, italique, souligné, barré et autres en HTML. Les amis intéressés peuvent se référer à
Il s'agit d'une police italique
u>Il s'agit d'une police soulignée /s>Il s'agit de la police barrée 2
2.
Ligne de titre CSS (effet de ligne barré) pour obtenir
其实看到这个问题,心里已经默默把代码已经码好了~,不就想下面这样嘛:
嗯,是的,我们日常确实基本上就是用的这种方式,也没啥问题呀~,来个背景色定下位就欧拉欧拉的了。
不过,因为一次问题需要,发现还是有需要多了解下的。
3. 为什么会出现删除线?
我下载一个Xml文件,大约有六万条数据,我用php读取,echo出来,在第16710条时出现文本删除线,这是为什么?
三. 上划线的详细介绍
$method = 'set'.preg_replace(
"/(?:^|_)([a-z])/e",
"strtoupper('\\1')",
$f);如
first_name -> setFirstName click_url -> setClickUrl
正则中的/e可以执行. 此特性在perl中也是存在的.
2. thinkphp $group=D("SNS_USER_GROUP");会变成小写加上划线
thinkphp $group=D("SNS_USER_GROUP");会变成小写加下划线
$group=D("SNS_USER_GROUP");会变成小写加下划线
SELECT * FROM `s_n_s__u_s_e_r__g_r_o_u_p` ORDER BY group_id LIMIT 0,30是在conf里面设置吗?自已的感觉
这是怎么回事,原来一直表名用小写,现在改了悲剧啊 有知道的兄弟告诉一下哈
相关问答
1. objective-c - ios开发中self和下划线的区分
3. 如何让Android Layout文件中的黄色下划线警告不再显示?
【相关推荐】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment taper souligné sur le clavier ? Comment taper uniquement souligner sans taper ?
Feb 22, 2024 pm 07:46 PM
Comment taper souligné sur le clavier ? Comment taper uniquement souligner sans taper ?
Feb 22, 2024 pm 07:46 PM
Ajustez la méthode de saisie sur l'anglais et maintenez la touche Maj et la touche moins enfoncées. Modèle applicable du didacticiel : Lenovo AIO520C Système : Windows 10 Édition Professionnelle : Microsoft Office Word 2022 Analyse 1 Vérifiez d'abord la saisie en chinois et en anglais de la méthode de saisie et ajustez-la en anglais. 2Maintenez ensuite enfoncées simultanément la touche Maj et la touche Moins de votre clavier. 3 Vérifiez l'interface pour voir les mots soulignés. Supplément : Comment saisir rapidement un soulignement dans un document Word 1. Si vous devez saisir un soulignement dans Word, sélectionnez l'espace avec la souris, puis sélectionnez le type de soulignement dans le menu de police pour saisir. Résumé/Remarques : assurez-vous de modifier la méthode de saisie en anglais avant de continuer, sinon le trait de soulignement ne pourra pas être saisi avec succès.
 Pourquoi le soulignement vierge dans le document wps ne peut-il pas être imprimé ? Comment dois-je le souligner ?
Mar 20, 2024 am 09:40 AM
Pourquoi le soulignement vierge dans le document wps ne peut-il pas être imprimé ? Comment dois-je le souligner ?
Mar 20, 2024 am 09:40 AM
Lors de la saisie de texte dans Word, certaines positions doivent parfois être soulignées pour expliquer ou souligner. Alors pourquoi le soulignement vide dans le document WPS ne peut-il pas être imprimé ? Comment dois-je souligner ? L’éditeur vous le présentera en détail ci-dessous, jetons un coup d’œil. Dans les documents WPS, vous pouvez souligner les espaces vides, comme le montre la figure. Comment faire? Veuillez lire ci-dessous pour les opérations détaillées. Prenez le document dans l'image comme exemple pour montrer comment souligner l'espace vide. Placez le curseur à droite des deux points de "Nom" dans l'image, et appuyez sur la barre d'espace du clavier. Afin de faciliter la démonstration, j'ai augmenté la taille de la police, comme indiqué ci-dessous : 2. Puis, après. le curseur atteint la position définie, cliquez et maintenez sans lâcher prise, et déplacez-vous vers la gauche sur le côté des deux points, comme indiqué dans l'image : 3. Cliquez ensuite sur l'icône "souligné", comme indiqué par la flèche dans l'image.
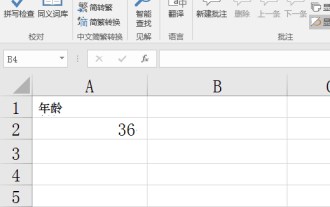
 Comment taper souligné dans Excel
Mar 20, 2024 am 08:37 AM
Comment taper souligné dans Excel
Mar 20, 2024 am 08:37 AM
Avec les progrès de la société, la technologie s'est également développée rapidement et les équipements électroniques sont devenus une configuration standard dans les bureaux d'aujourd'hui. Il existe aujourd'hui différents types de logiciels de bureau. Excel est encore une opération couramment utilisée dans les logiciels de bureau. Nous définissons parfois les paramètres dans les tableaux. .Données, afin de mettre en évidence ces contenus, nous choisirons des polices de couleurs différentes ou approfondirons la police, et parfois la soulignerons pour la mettre en valeur. La police est facile à définir, mais tout le monde ne sait pas comment ajouter un soulignement. amis novices, comment souligner dans Excel. 1. Ouvrez Excel et tapez quelques mots, comme indiqué dans l'image ci-dessous. 2. Sélectionnez le texte, cliquez avec le bouton droit et sélectionnez l'option "Formater les cellules", comme indiqué dans la figure ci-dessous. 3. Recherchez « soulignement unique » et
 Comment supprimer le soulignement en CSS a
Jan 28, 2023 pm 03:07 PM
Comment supprimer le soulignement en CSS a
Jan 28, 2023 pm 03:07 PM
Comment annuler le soulignement en CSS a : 1. Créez un exemple de fichier HTML ; 2. Ajoutez la balise a au corps ; 3. Annulez le soulignement en ajoutant "#none{text-decoration: none;}" au a spécifié. étiqueter.
 Comment marquer du texte barré en HTML ?
Aug 25, 2023 pm 10:45 PM
Comment marquer du texte barré en HTML ?
Aug 25, 2023 pm 10:45 PM
Pour marquer du texte barré en HTML, utilisez la balise <strike>…</strike>. Cela rendra un texte barré. Cette balise est obsolète par HTML et ne doit pas être utilisée en HTML5. Comme alternative, vous pouvez utiliser la propriété CSS text-decoration. Pour utiliser les propriétés CSS, utilisez l'attribut style. L'attribut style spécifie les styles en ligne pour l'élément. Cet attribut peut être utilisé avec la balise HTML <p>. Gardez à l'esprit que HTML5 ne prend pas en charge la balise <strike>, le style CSS doit donc être utilisé. Exemple, vous pouvez essayer d'exécuter ce qui suit
 Comment souligner dans un mot ? Comment souligner un mot
Mar 06, 2024 pm 03:00 PM
Comment souligner dans un mot ? Comment souligner un mot
Mar 06, 2024 pm 03:00 PM
Le soulignement dans Word peut être utilisé pour souligner ou mettre en évidence un mot, une expression ou une phrase, améliorer le ton ou la concentration et rendre le texte plus cohérent et lisible. En utilisant le soulignement, vous attirez l’attention du lecteur et mettez en évidence les informations importantes. Le soulignement peut également être utilisé pour représenter des éléments d'une liste, en combinant une série de mots ou de phrases dans une liste claire, améliorant ainsi l'organisation et la lisibilité du document. Il existe de nombreuses façons de souligner dans Word. Voici quelques méthodes courantes : Comment souligner dans Word ? Méthode 1 pour souligner dans Word : Utilisez les raccourcis clavier : Dans le document, appuyez sur « Maj+souligné (la touche signe moins du clavier numérique) » pour créer un soulignement dans le texte. Deuxième méthode, utilisez le formatage automatique : entrez
 Quel est le symbole de soulignement
Jan 04, 2021 pm 03:16 PM
Quel est le symbole de soulignement
Jan 04, 2021 pm 03:16 PM
"_" est un symbole de soulignement. Vous pouvez cliquer sur le symbole "Maj" + "_" dans la saisie en anglais pour saisir un symbole de soulignement ; mais ce n'est pas un véritable soulignement ; le véritable soulignement est utilisé pour marquer des mots importants ou accrocheurs. Texte, également appelé résultat net.
 Comment définir le barré dans React Native
Dec 27, 2022 am 09:53 AM
Comment définir le barré dans React Native
Dec 27, 2022 am 09:53 AM
Comment définir le barré dans React Native : 1. Créez un exemple de fichier de réaction ; 2. Ajoutez un barré via l'instruction "<Text style={{textDecorationLine:'line-through'}}></Text>".





