
Le positionnement consiste à déterminer l'orientation ; à déterminer ou à indiquer le lieu ; à déterminer l'emplacement ou les limites (par exemple par le biais d'un arpentage) pour localiser les limites de cette propriété.
Le contenu de positionnement en CSS est : position : relative absolue statique | static n'a pas de paramètres spéciaux, suit les règles de positionnement de base et ne peut pas être classé hiérarchiquement via z-index. Dans le flux de texte, tout élément a sa propre position limitée par le flux de texte, mais grâce à CSS, nous pouvons toujours faire changer leur position à ces éléments. Nous pouvons faire flotter les éléments via float, et nous pouvons également faire en sorte que les éléments via margin produisent. mouvement de position.
1. Introduction détaillée au positionnement absolu et au positionnement relatif en CSS


La relation hiérarchique est :
2 Introduction au positionnement relatif et au positionnement absolu du CSS
Généralement si on ne définit pas. position pour l'élément, la valeur par défaut est statique. À ce stade, l'élément n'est pas positionné et les attributs de décalage tels que gauche/droite n'ont aucun effet.
3.Compréhension et analyse complètes du positionnement absolu
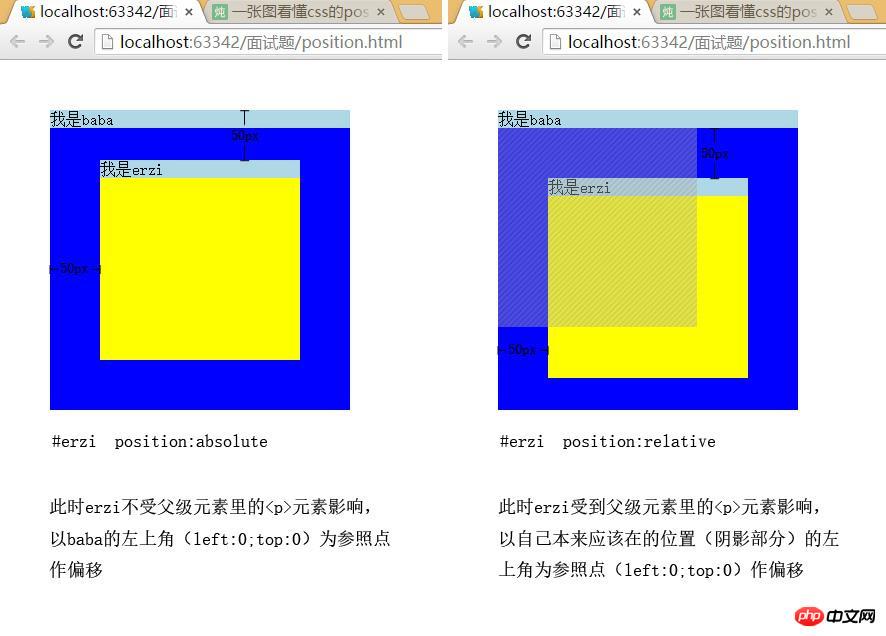
Parce que la position de l'élément est relative à sa position dans le flux ordinaire. Un élément positionné de manière absolue est positionné par rapport à son ancêtre positionné le plus proche ou, si l'élément n'a pas d'ancêtre positionné, sa position est relative à son bloc conteneur d'origine.

Positionnement relatif (relatif) :
Parlons d'abord du positionnement relatif : tout comme son nom, relatif, à Il y a une référence, mais cette référence n'est rien d'autre que sa propre position dans le flux de documents d'origine. L'objet après le positionnement relatif n'est pas complètement séparé du flux de documents. La position d'origine de l'objet dans le document est conservée (debout dans les toilettes sans chier), et l'objet décalé couvrira d'autres couches. 5.
Explication détaillée des trois mécanismes de positionnement de base en CSSCSS a trois mécanismes de positionnement de base : le flux normal, le positionnement flottant et absolu.
Toutes les boîtes sont positionnées en flux normal sauf indication contraire. Autrement dit, la position d'un élément dans le flux normal est déterminée par la position de l'élément dans (X)HTML. Les boîtes au niveau des blocs sont disposées les unes après les autres de haut en bas, et la distance verticale entre les boîtes est calculée à partir de la marge verticale de la boîte.
6.
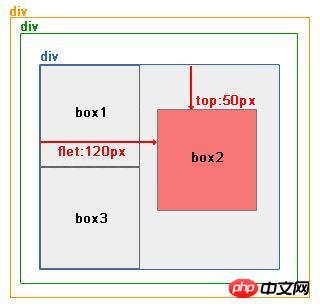
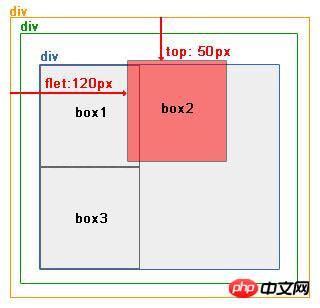
Résumez les quatre attributs de positionnement courants en CSS (gauche droite en haut en bas)DIV CSS gauche droite en haut en bas positionnement Ces quatre styles d'attribut CSS sont utilisés pour To positionnez la boîte d'objet, la valeur de l'attribut de position doit être définie comme absolue ou relative.
Gauche est la valeur de distance entre le côté gauche de l'élément actuel et le côté gauche de l'élément parent (qui est la position par défaut d'origine). Droite est la valeur de distance entre le côté droit de l'élément actuel et le côté droit de l'élément parent.
Haut La distance entre le haut de l'objet actuel et le haut de la position d'origine.
Le bas est la distance entre le bas de l'objet actuel et la position d'origine
7
Analyser la différence entre la position relative et absolue du CSS <.>la position a les attributs suivants : statique, hérité, fixe, absolu, relatifLes trois premiers sont faciles à comprendre et à distinguer : statique : C'est l'état par défaut, il n'y a pas de positionnement et l'élément apparaît dans le flux normal (ignorer les déclarations haut, bas, gauche, droite ou z-index).
nherit : hérite de la valeur de l'attribut position de l'élément parent.corrigé : Générer des éléments positionnés de manière absolue, positionnés par rapport à la fenêtre du navigateur. (C'est-à-dire que lors du défilement du navigateur, l'élément est toujours affiché à une certaine position dans la zone visible de la fenêtre). 
8. Introduction détaillée au positionnement et aux filtres HTML CSS
.position:relative; le positionnement relatif
n'affecte pas les caractéristiques de l'élément lui-même
Ne retire pas l'élément du flux de documents ; S'il n'y a pas de décalage de positionnement, cela n'a aucun effet sur l'élément lui-même Contrôle de la position de l'élément de positionnement : top/ ; right/bottom/left;Le débordement du parent sous IE6 : caché ne peut pas couvrir le positionnement relatif du sous-ensemble ; pour résoudre le problème, il suffit d'ajouter des éléments de positionnement au parent par ; sous IE6 Lorsque la largeur et la hauteur parent de l'élément positionné sont toutes deux des nombres impairs, le bas et la droite de l'élément positionné auront un écart de 1px9.Positionnement CSS | Manuel en ligne CSS
La propriété de positionnement CSS vous permet de positionner un élément. Il peut également placer un élément derrière un autre et spécifier ce qui doit se passer si le contenu d'un élément est trop volumineux. L'élément peut être positionné à l'aide des attributs top, bottom, left et right. Cependant, ces propriétés ne fonctionneront que si la propriété position est définie en premier. Ils ont également différentes manières de travailler, selon la méthode de positionnement Il existe quatre méthodes de positionnement différentes.Questions et réponses connexes :
1Positionnement html-css comment réaliser le message rouge sous WeChat sur différents téléphones mobiles. widths Positioning
2.css - conflit entre le pourcentage de problème de positionnement HTML et la bordure de marge de remplissage
[Recommandations d'articles connexes] : 1 .Comment ajouter des informations de positionnement Google au site Web
2Analyse détaillée du positionnement du modèle de boîte CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!