 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Résumé des méthodes pour implémenter les styles de souris en HTML et CSS
Résumé des méthodes pour implémenter les styles de souris en HTML et CSS
Résumé des méthodes pour implémenter les styles de souris en HTML et CSS
Dans la mise en page quotidienne de nos pages Web, nous rencontrons souvent le contrôle du pointeur de la souris dans un objet, comme la souris passant par le pointeur et se transformant en forme de doigt. Il est courant que certains sites Web aient différents styles de petites images. pour le pointeur de la souris Alors, comment implémenter le style de la souris ? Ci-dessous, nous vous donnerons un résumé de la façon d’implémenter les styles de souris !
Implémentation des styles de souris en CSS :
1.Détails du style de souris en CSS

Cet article détaille quelques paramètres courants pour l'implémentation des styles de souris en CSS, ce qui est très utile pour implémenter les styles de souris en CSS !
2.Personnaliser le style de la souris sur le web
Un projet récent doit implémenter une fonction : déplacer la souris vers la gauche de une image affiche une flèche vers la gauche. Déplacez-vous vers la droite pour afficher la flèche vers la droite. Méthode de mise en œuvre : Positionner deux p sur une img Pour plus de détails, vous pouvez lire le contenu de cet article !
3.style de souris du curseur ?? Attribut
url(' # ');# = adresse du fichier du curseur (notez que le format du fichier doit être :.cur ou .ani). Remarque : Après avoir défini le curseur personnalisé, ajoutez un curseur général à la fin, au cas où le curseur défini par l'URL ne pourrait pas être utilisé pour implémenter le style de souris en
html :
1.HTML implémente la fonction de tri par glisser-déposer de la souris

Cet article présente principalement Informations connexes sur la fonction de tri par glisser-déposer de la souris du tableau HTML, les amis dans le besoin peuvent s'y référer !
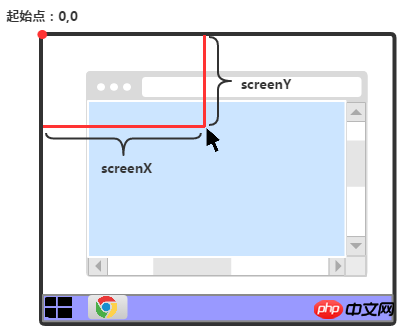
2.Connaissance HTML - souris, coordonnées des éléments et propriétés de l'objet ClientRect

Dans ce Dans ce Dans cet article, nous présenterons les coordonnées de la souris, les coordonnées des éléments et les coordonnées de la souris dans un élément spécifié. Lorsqu'un événement lié à la souris est déclenché (tel qu'un clic, un déplacement de la souris), les coordonnées actuelles de la souris peuvent être obtenues via l'objet événement.
Questions et réponses sur les styles de souris :
【Articles connexes recommandés】 :
1.6 div+css tutoriel d'introduction et résumé de la mise en page d'exemples d'utilisation
2.Un résumé des méthodes d'introduction des styles CSS en HTML
3 .production html+css Résumé des styles de menu déroulant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





