 titres
titres
 Qu'est-ce que le H5 ? Vous pouvez parfaitement comprendre ce qu'est une page html5 en 5 minutes
Qu'est-ce que le H5 ? Vous pouvez parfaitement comprendre ce qu'est une page html5 en 5 minutes
Qu'est-ce que le H5 ? Vous pouvez parfaitement comprendre ce qu'est une page html5 en 5 minutes
H5 est soudainement devenu populaire
Grâce au développement rapide de WeChat et de Moments, H5 est rapidement devenu populaire en raison de ses attributs selon lesquels il n'est pas nécessaire de télécharger et de cliquer. à utiliser. Devenez un petit morceau de viande chaud. Par rapport aux médias traditionnels tels que la télévision, les magazines et la publicité extérieure, qui diminuent d'année en année, les investissements dans les aspects numériques et mobiles du marketing de marque augmentent d'année en année. De plus, l'investissement dans la technologie mobile a connu la croissance la plus rapide parmi tous les budgets des canaux. , une croissance bien supérieure à celle des autres chaînes. Le marketing mobile est devenu une tendance générale.
Alors, quelle est la technologie H5 ?
Que signifie H5 ? H5 est l'abréviation de HTML5, qui est une technologie Web avancée.
Quelle est la différence entre html et html5 ?
C'est juste que la version généralement acceptée de la technologie des pages Web est HTML4, et cette version a été publiée en 1997. Par rapport au H4, le H5 offre davantage d'interactions et de fonctions. L'un de ses plus grands avantages est la prise en charge du multimédia sur les appareils mobiles.
Vous ne comprenez toujours pas ?
Disons les choses de cette façon, les invitations, les diaporamas, les mini-jeux que nous voyons habituellement... sont tous des pages Web H5, qui sont essentiellement les mêmes que les pages Web que nous voyons habituellement en ligne.
Que peut faire H5 ?
J'ai grossièrement fait trois catégories ici :
La communication de marque : La forme. il s'agit généralement d'une diffusion de marque, d'un rapport de synthèse, d'une prestation de bien-être public, d'un recrutement de personnel
2. Promotion d'un événement : le formulaire est généralement une invitation à une carte de vœux, une interaction de jeu et des prix pour répondre aux questions ; . Présentation du produit : le format est généralement une narration et une démonstration de performances.
Parlons de ces 3 types de pages H5Communication de marque H5 - équivalent au micro-site officiel d'une marque, il est plus enclin à construire l'image de marque et à transmettre l'attitude spirituelle de la marque aux utilisateurs. En termes de contenu, vous devez prôner une attitude et un thème, et en termes de design, vous devez utiliser un langage visuel en phase avec le tempérament de la marque, afin que les utilisateurs puissent laisser une profonde impression sur la marque. Par exemple, Type de communication de marque de diffusion de marque, Type de rapport de synthèse de communication de marque, Type de communication de marque de prestation de bien-être public, Marque type de communication Comment concevoir une page H5 de communication de marque pour le recrutement de personnel, etc. ? À propos du contenu Exploitation appropriée - recherche de résonance Combinaison de points chauds - intégration parfaite des secteurs d'activité A propos du visuel Global - rendu d'ambiance Caractérisation des détails - coordination des personnages et des éléments Exemple d'appréciation du cas H5 :
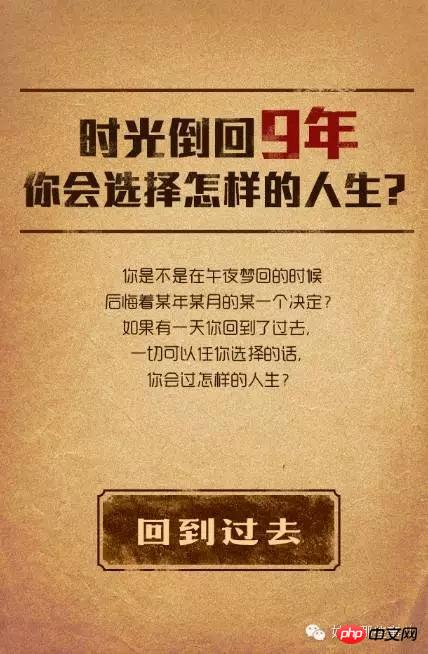
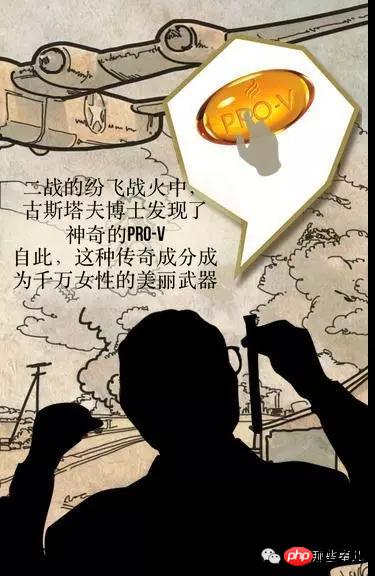
Type de communication de marque Tencent - sous la vie, au-dessus de l'imagination Promotion de l'événement H5——La page d'opération de l'événement doit avoir une interaction plus forte, une qualité supérieure et plus d'actualité La conception favorise le partage des utilisateurs et communication, ce qui entraîne un effet de communication explosif. Type d'invitation de carte de voeux pour la promotion d'un événement, Type de jeu interactif pour la promotion d'un événement, Type de réponse aux questions et de politesse pour la promotion d'un événement, etc. Comment concevoir la page de promotion d'événement H5 ? À propos du contenu Pour être un véritable appât à clics, venez d'abord au bol, puis parlez Sentiment de participation - le seuil est bas et facile à participer , Le contenu résonne et les intérêts font avancer À propos du visuel Détails et unité - le style visuel du skeuomorphisme rétro, la police ne peut pas être trop moderne et humoristique ; ton ridicule, alors le libellé de la copie ne doit pas être trop sérieux ; si le contenu est émotionnel, les animations ne doivent pas être trop fantaisistes. Impact - il est préférable d'aveugler vos yeux de chien en titane, afin que les utilisateurs ne puissent s'empêcher de cliquer et de partager avec l'ambiance "L'huile courte est bonne, cette page est un peu diao" Exemple : Répondez poliment aux questions pour la promotion d'un événement Tufeng Travel Network : 9 ans en arrière, quel genre de vie choisiriez-vous ? Type d'affichage du produit H5——Concentrez-vous sur l'introduction des fonctions du produit, utilisez les avantages technologiques interactifs du H5 pour affichez autant que vous le souhaitez. Les fonctionnalités du produit incitent les utilisateurs à acheter et à acheter. Par exemple, , Type d'affichage de produit narratif, Type d'affichage de performance d'affichage de produit, etc. Comment concevoir Affichage produit H5page ? À propos du contenu Raconter une bonne histoire - évoquer une résonance Affichage différencié - rechercher la personnalité et la tonalité du produit À propos de Vision Global - clair et concis Description détaillée - orientée produit, description des performances Exemple : Type d'affichage du produit qui raconte une histoire Une carte postale de 1947 Comment la page H5 l'emporte-t-elle en termes de forme et de contenu ? le cœur des gens ? Formellement - 1. Diaporama : adapté aux besoins fréquents et petits. Par exemple : du contenu diffusé régulièrement, avec un budget marketing quasi nul combiné à des sujets d’actualité, le cycle est extrêmement court. 2. Animation interactive : Le cycle de production et le coût sont relativement élevés et doivent être planifiés à l'avance. Un H5 de haute qualité prend environ deux à quatre semaines, et peut être plus long. Convient par exemple : la communication d'activités/événements de marque de petite et moyenne taille ; 3. Type fonctionnel : Le H5 fonctionnel avec une interaction légère et une fonction lourde a un cycle de production plus court et un faible coût. La clé du succès n'est pas une interaction cool, mais saisir les besoins de l'utilisateur. et les opérations ultérieures. Convient par exemple : Exploitation de fans de comptes de marque. 4. Combien de temps le H5 peut-il rester dans votre cœur ? Selon plusieurs données présentées dans le "Mobile Page User Behaviour Report" publié par Tencent cette année, nous pouvons vous donner quelques références : La popularité des pages H5 généralement uniquement dure Deux jours 74 % des utilisateurs quitteront la page si elle se charge pendant plus de 5 secondes 12h et 22h sont les périodes de pointe pour les visites de pages La plupart des utilisateurs (89,9%) aiment glisser de haut en bas ou faire un clic droit, seulement 10,1% feront un clic gauche Plus le niveau est profond, plus la perte est importante, et sur la cinquième page, il en reste moins de la moitié (48,2%) Contenu - comment faire une page H5 ? Maintenant, il est en fait très simple de créer des pages H5. Même ceux qui ne sont pas experts peuvent les créer. Vous pouvez utiliser H5 en ligne pour créer des sites Web. Pour plus de détails, veuillez vous référer à : Les dernières et les plus récentes. recommandations complètes sur les outils de développement HTML5 en 2017 (y compris nationaux et étrangers) Avant de créer, vous devez d'abord confirmer l'objectif thématique de la page H5. Voulez-vous créer un événement. opération page H5 ? Ou souhaitez-vous créer une page H5 de promotion de marque ? Vous souhaitez créer une page H5 de présentation produit ? Ou souhaitez-vous créer une page de rapport de synthèse H5 ? Après avoir confirmé le thème, préparez le matériel, y compris les images, la musique, la rédaction, etc. Lorsque le matériel est prêt, vous pouvez commencer à créer des pages H5. Cependant, la qualité de conception exceptionnelle d'une page H5 affectera directement son effet de communication et affectera même la perception de l'utilisateur de l'image de marque. Les points de conception suivants sont résumés ici :
1. Suivez les sujets d'actualité et profitez de l'effet de sujet Si vous voulez que votre page de sujet H5 devienne populaire du jour au lendemain, saisissez les points chauds comme le plus tôt possible et la lancer en ligne rapidement. Profiter de l'occasion pour faire la promotion de la marque est aussi un raccourci. 2. Racontez une bonne histoire et déclenchez une résonance émotionnelle Peu importe la façon dont la forme du H5 change, un contenu précieux sera toujours être Cela vient en premier. Dans un espace limité, apprendre à raconter des histoires et susciter une résonance émotionnelle chez les utilisateurs favorisera grandement la diffusion des contenus. 3. Détails et unité Pour obtenir une expérience utilisateur de haute qualité, l'unité des détails et de l'ensemble doit être pris en considération. Pour un style visuel rétro, la police ne doit pas être trop moderne ; pour un ton humoristique et ludique, la rédaction ne doit pas être trop sérieuse ; pour un contenu émotionnel, les animations ne doivent pas être trop fantaisistes. 4. Utilisation rationnelle de la technologie pour créer une expérience interactive fluide Avec le développement de la technologie, le HTML5 actuel possède de nombreuses fonctionnalités exceptionnelles, nous permettant d'obtenir facilement des effets interactifs tels que le dessin, l'effacement, le tremblement, la détection de la gravité, l'effacement et les vues 3D. (Si vous êtes intéressé, vous pouvez cliquer sur ce site http://www.php.cn/xiazai/js/html5 pour un affichage des effets dynamiques H5). Plutôt que d’insérer divers types d’animations dans des pages confuses et surchargées, nous préconisons l’utilisation rationnelle de la technologie et nous efforçons d’offrir aux utilisateurs une expérience interactive fluide. Pour des tutoriels de production spécifiques, veuillez consulter : 6 tutoriels d'auto-apprentissage recommandés pour les débutants pour démarrer avec HTML5 Conclusion Avec la mise à niveau du matériel de téléphonie mobile, le développement de la technologie HTML5 et l'ouverture de la plate-forme WeChat, les avantages du HTML5 tels que la multiplateforme, le faible coût et l'itération rapide ont été encore mis en évidence, ce qui est d'une grande importance pour les entreprises. les propriétaires, les marques et les concepteurs qui suivent la tendance de l'Internet mobile. Ce sera la meilleure époque pour les développeurs et les développeurs. D’autres excellentes pages H5 apparaîtront sûrement dans le futur, attendons de voir. [Recommandations associées] 1.Recommandations pour les 5 didacticiels vidéo HTML5 les plus populaires en 2017


. Par conséquent, la conception du H5 devrait intégrer ces motivations à partager par les utilisateurs.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.




