 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Affichage CSS (bloc en ligne aucun) propriétés communes et tutoriels d'utilisation
Affichage CSS (bloc en ligne aucun) propriétés communes et tutoriels d'utilisation
Affichage CSS (bloc en ligne aucun) propriétés communes et tutoriels d'utilisation
L'attribut
display spécifie le type de boîte que l'élément doit générer.
Cet attribut permet de définir le type de zone d'affichage générée par l'élément lors de la création d'une mise en page. Pour les types de documents tels que HTML, une utilisation imprudente de display peut être dangereuse, car elle peut violer la hiérarchie d'affichage déjà définie en HTML. Pour XML, puisque XML n'a pas ce type de hiérarchie intégré, tout affichage est absolument nécessaire.
1. Introduction détaillée de l'attribut d'affichage
1 Explication des valeurs possibles de l'attribut d'affichage CSS<.>
block Cet élément sera affiché comme un élément de niveau bloc, avec des sauts de ligne avant et après cet élément.
Introduction détaillée à l'attribut display en CSS
Tous les principaux navigateurs prennent en charge l'attribut display. Remarque : Si !DOCTYPE est spécifié, Internet Explorer 8 (et versions ultérieures) prend en charge les valeurs d'attribut "inline-table", "run-in", "table", "table-caption", " cellule-table", "colonne-table", "groupe-colonne-table", "ligne-table", "groupe-ligne-table" et "hériter". 3.Explication détaillée de la différence entre affichage et visibilité
Une compréhension approfondie de (affichage, flotteur, position) en CSS
l'affichage est utilisée pour définir le mode d'affichage des élémentsaffichage : block | none | inline inline : Spécifiez l'objet en tant qu'élément en ligne block : Spécifiez l'objet en tant qu'élément de bloc aucun : Objet caché2. Introduction détaillée de l'attribut displayblock
1Que dois-je faire si les éléments displayblock ou inlineblock ne peuvent pas être affichés dans Chrome ?
Que dois-je faire si un élément display: inline-block ou display: block ne peut pas être affiché normalement sous ChromeLa page DEMO n'a qu'une seule zone de saisie lorsque la zone de saisie a le focus ? , la hauteur devient plus grande et Afficher l'affichage du nombre de mots et le bouton de réponse.
Le problème est maintenant que Chrome ne peut cliquer sur la zone de saisie qu'après la première actualisation et la hauteur augmentera et affichera les éléments d'affichage du nombre de mots et du bouton de réponse. Cependant, si vous cliquez sur la zone de saisie pour la deuxième fois, uniquement les éléments du bouton de réponse. la hauteur augmentera, mais vous ne le verrez pas. Vient maintenant les éléments d'affichage du nombre de mots et du bouton de réponse (Firefox est normal)
Comment faire l'affichage et le masquage des divs<.>L'attribut display définit le mode d'affichage de l'élément, la fonctionnalité de script correspondante est display, les valeurs facultatives sont none, block et inline La description de chaque valeur est la suivante :
. none masque l'élément et ne conserve pas l'espace lorsque l'élément est affiché.Afficher les éléments en mode bloc.
inline affiche l'élément en ligne.
3.
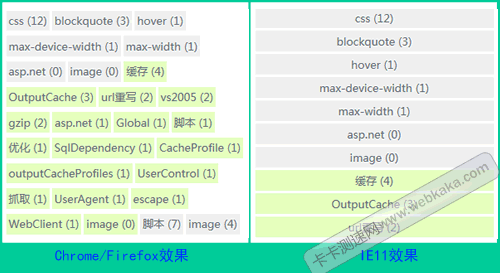
 Récemment, je fais une liste de balises de page Web, exigeant que le retour à la ligne ne soit pas autorisé, j'ai pensé que ce serait plus facile au début, et j'ai fini d'écrire le code en quelques clics, et j'ai réussi le test dans les navigateurs Firefox et Chrome. Cependant, quand je l'ai regardé dans. IE11, de manière inattendue, n'a pas obtenu les résultats escomptés. li inside-block n'a pas fonctionné dans IE11 ! Je change toujours de ligne !
Récemment, je fais une liste de balises de page Web, exigeant que le retour à la ligne ne soit pas autorisé, j'ai pensé que ce serait plus facile au début, et j'ai fini d'écrire le code en quelques clics, et j'ai réussi le test dans les navigateurs Firefox et Chrome. Cependant, quand je l'ai regardé dans. IE11, de manière inattendue, n'a pas obtenu les résultats escomptés. li inside-block n'a pas fonctionné dans IE11 ! Je change toujours de ligne !
3. Introduction détaillée de l'affichage : attribut en ligne 1
Explication détaillée de display:flex||inline-flex in. Attributs CSS Flex est l'abréviation de Flexible Box, qui signifie « mise en page flexible » et est utilisée pour fournir une flexibilité maximale pour le modèle de boîte. N’importe quel conteneur peut être désigné comme une mise en page Flex.
Flex est l'abréviation de Flexible Box, qui signifie « mise en page flexible » et est utilisée pour fournir une flexibilité maximale pour le modèle de boîte. N’importe quel conteneur peut être désigné comme une mise en page Flex.
flex : Afficher l'objet sous forme de boîte flexible
inline-flex : affichez l'objet sous forme de boîte élastique au niveau du bloc en ligne


J'ai utilisé display:inline-block lors de la création de cartes coulissantes horizontales dans H5, mais j'ai constaté qu'il y avait en fait des espaces entre les éléments sur le ; même ligne horizontale Un espace a été créé, ce qui n'était évidemment pas l'effet que je souhaitais, j'ai donc changé en flottant à gauche. Cela a résolu le problème de l'espace, mais cela a nécessité de définir la largeur de l'élément parent pour obtenir un défilement horizontal vers la gauche et la droite, ce qui a augmenté. la quantité de code. , car le nombre de cartes n'est pas fixe et la largeur de son élément parent doit être définie en temps réel, ce qui nécessite l'utilisation de js, donc la quantité de code augmente, et ce n'est pas le meilleur. choix. Il semble que la meilleure solution soit d'utiliser display:inline-block;, donc le problème d'écart apparaît
4. Introduction détaillée de l'attribut display:none
1.Quelles sont les différences entre display:none et visible:hidden
Ce à quoi j'ai répondu à l'époque, c'est que les deux peuvent masquer des éléments, mais ils le feront une fois l'élément terminé. défini sur display:none;, l'espace du flux de documents précédemment occupé par l'élément sera annulé en même temps, mais visible:hidden; fait que l'élément occupe toujours de l'espace même s'il n'est pas affiché.C'était un entretien téléphonique. Après avoir répondu à la question, l'autre partie n'a pas continué à poser des questions sur les connaissances liées à l'affichage.
En y réfléchissant maintenant, j'ai vraiment de la chance. Si quelqu'un me pose des questions sur les connaissances liées à l'affichage, je dois faire attention à ce à quoi je dois faire attention lorsque j'utilise l'affichage : le bloc en ligne. Je ne pourrai certainement pas me battre.
Explication de 5 façons de masquer des éléments de page avec CSS
Il existe de nombreuses façons de masquer des éléments de page avec CSS. Vous pouvez définir l'opacité sur 0, la visibilité sur cachée, l'affichage sur aucun ou la position sur absolue, puis définir la position sur la zone invisible. Vous êtes-vous déjà demandé pourquoi nous avons tant de techniques pour masquer des éléments, mais elles semblent toutes produire le même effet ? Chaque méthode présente en fait des différences subtiles par rapport aux autres, et ces différences déterminent quelle méthode est utilisée dans une situation spécifique. Ce tutoriel couvrira les petites différences dont vous devez vous souvenir, vous permettant de choisir la méthode appropriée parmi les méthodes ci-dessus pour masquer des éléments en fonction de différentes situations 3Exemples d'affichage de divs cachés à l'aide du tutoriel CSS3.
Il existe de nombreuses façons d'afficher et de masquer un effet spécial p. Ce qui suit explique comment l'implémenter en utilisant du CSS3 pur. Les amis intéressés peuvent se référer à. 5. Questions et réponses connexes
un {display:block;} et l'affichage dans JS ?
2.Li et ul ont-ils besoin d'afficher : en ligne ?
3.css - différences de disposition, display:flex et display:-webkit-box
[Recommandations associées] 1.Explication détaillée du type CSS BOX et de l'attribut d'affichage
2 Explication détaillée de l'affichage CSS3 : attribut de modèle de boîte.
3. Affichage de la mise en page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les attentes en matière de prix du Fujifilm X-M5 augmentent alors que l'écran selfie qui fuit ajoute de la complexité à la gamme d'appareils photo autrefois abordables
Sep 07, 2024 am 09:34 AM
Les attentes en matière de prix du Fujifilm X-M5 augmentent alors que l'écran selfie qui fuit ajoute de la complexité à la gamme d'appareils photo autrefois abordables
Sep 07, 2024 am 09:34 AM
Les fans de Fujifilm ont récemment été très enthousiasmés par la perspective du X-T50, car il présentait une relance du Fujifilm X-T30 II, axé sur le budget, devenu très populaire dans la catégorie APS-C à moins de 1 000 $. Malheureusement, lors du lancement du Fujifilm X-T50
 Quelle clé n'en a aucune ?
Feb 22, 2023 pm 02:18 PM
Quelle clé n'en a aucune ?
Feb 22, 2023 pm 02:18 PM
Aucun n'est pas une touche du clavier. Aucun signifie "non". La touche aucun signifie ne pas utiliser la touche ou appuyer sur la touche. Le clavier est un périphérique de saisie d'instructions et de données utilisé pour faire fonctionner l'équipement informatique et fait également référence à la disposition du système. . Un ensemble de touches de fonction qui font fonctionner une machine ou un équipement.
 Moondrop lance de véritables écouteurs sans fil Block avec un mode de jeu à faible latence
Aug 10, 2024 pm 03:31 PM
Moondrop lance de véritables écouteurs sans fil Block avec un mode de jeu à faible latence
Aug 10, 2024 pm 03:31 PM
Moondrop a lancé les véritables écouteurs sans fil Block pour les amateurs d'audio qui s'assoient confortablement dans l'oreille externe. Contrairement aux écouteurs coincés dans les conduits auditifs, le Block ne provoque pas de sensation d’oreille bouchée et ne collecte pas de cérumen. Le pilote de 13 mm est inclus
 Le cordon d'alimentation de l'Apple Studio Display est détachable, mais nécessite des outils spéciaux
May 17, 2023 pm 03:05 PM
Le cordon d'alimentation de l'Apple Studio Display est détachable, mais nécessite des outils spéciaux
May 17, 2023 pm 03:05 PM
Apple Studio Display est désormais officiellement disponible dans les magasins et de nombreux clients du monde entier ont acheté le produit. Contrairement au ProDisplayXDR, le StudioDisplay possède un connecteur d'alimentation unique qui semble non amovible. Il s'avère que le câble est amovible, mais vous aurez besoin d'un outil spécial pour le retirer. Apple indique sur son site Web que le cordon d'alimentation du Studio Display n'est pas détachable – et de nombreux utilisateurs le pensent. En effet, retirer le câble avec les mains semble impossible, mais heureusement, le câble peut être détaché du moniteur. , Apple dispose d'un outil spécial pour extraire les informations de son nouveau StudioDispl
 Comparatif : Apple Studio Display vs Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
Comparatif : Apple Studio Display vs Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
Samsung Smart Display M8 vs Apple Studio Display : conception et taille Depuis son lancement, l'Apple Studio Display a été comparé à l'iMac, composé d'un panneau relativement fin sur un support en forme de L relativement simple. C'est une esthétique connue et appréciée, et Samsung semble l'avoir empruntée pour sa présentation. Le Samsung SmartMonitor M8 reprend la même idée d'un écran fin sur un support très similaire. Certains éléments mineurs sont différents, comme la petite section dans le coin inférieur gauche qui dépasse un peu et le menton du Samsung est très fin, mais ils semblent proches en termes de design de base. Samsung semble s'être beaucoup inspiré de l'iMac 24 pouces. L'écran d'Apple est plus petit que celui de Samsung
 Samsung : un nouveau grand écran basé sur la technologie E Ink affiche les couleurs et communique sans fil
Jun 19, 2024 pm 03:37 PM
Samsung : un nouveau grand écran basé sur la technologie E Ink affiche les couleurs et communique sans fil
Jun 19, 2024 pm 03:37 PM
Nous faisons fréquemment état d'appareils basés sur des écrans à encre électronique, tels que les liseuses électroniques. La technologie offre de nombreux avantages : elle peut être lue dans des environnements lumineux sans rétroéclairage et elle ne nécessite d'énergie que lors d'une commutation sans lumière.
 Boot Camp mis à jour pour prendre en charge Apple Studio Display
May 20, 2023 pm 11:34 PM
Boot Camp mis à jour pour prendre en charge Apple Studio Display
May 20, 2023 pm 11:34 PM
Les utilisateurs d'IntelMac exécutant Windows sur un Mac peuvent désormais mettre à jour leurs pilotes dans BootCamp pour prendre en charge StudioDisplay d'Apple. Apple met régulièrement à jour BootCamp pour introduire la prise en charge du nouveau matériel, ainsi que des améliorations typiques de compatibilité et de performances. Dans la mise à jour logicielle de mars, Apple a activé BootCamp pour fonctionner avec le nouveau StudioDisplay. La mise à jour qui amène BootCamp à la version 6.1.17 introduit deux éléments de support clés. Premièrement, il ajoute la compatibilité avec StudioDisplay, garantissant
 Comparaison : Apple Studio Display vs LG UltraFine 5K Display : lequel est le meilleur ?
Apr 16, 2023 pm 08:25 PM
Comparaison : Apple Studio Display vs LG UltraFine 5K Display : lequel est le meilleur ?
Apr 16, 2023 pm 08:25 PM
StudioDisplay et LG UltraFine5KDisplay occupent des positions similaires sur le marché, mais le moniteur d'Apple coûte 300 $ de plus. Voici tout ce que vous devez savoir sur la comparaison de ces moniteurs. Six ans, c'est long dans le monde de la technologie, et c'est aussi le moment où Apple a vendu un moniteur de marque qui coûte moins de 5 000 $. Pendant ce temps, Apple s'est associé à LG pour vendre la série LG UltraFine, destinée spécifiquement aux utilisateurs de Mac. En 2019, Apple a arrêté de vendre ces moniteurs LG au profit de ProDisplayXDR, un écran abordable compatible avec Mac.





