 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment définir l'image d'arrière-plan CSS et la couleur d'arrière-plan dans les pages Web
Comment définir l'image d'arrière-plan CSS et la couleur d'arrière-plan dans les pages Web
Comment définir l'image d'arrière-plan CSS et la couleur d'arrière-plan dans les pages Web
L'arrière-plan CSS fait ici référence à la définition d'attributs d'arrière-plan sur des objets via CSS, tels que la définition de divers styles d'arrière-plan via CSS sur les pages Web.
Fonction d'arrière-plan CSS : définissez un arrière-plan de couleur unie. L'arrière-plan peut définir la couleur d'arrière-plan unie de l'objet et définir l'image comme arrière-plan. Vous pouvez définir l'arrière-plan de l'objet sur une image. Si l'arrière-plan est une image, vous pouvez créer une mosaïque d'image de manière répétée ou horizontale, ou fixer l'image comme arrière-plan de l'objet à n'importe quelle position de l'objet.
1. Un peu de bon sens à propos de l'arrière-plan CSS
Comment définir la couleur d'arrière-plan de l'étiquette
Il existe un attribut background-color: en CSS, qui est spécialement utilisé pour définir la
valeur de la couleur d'arrière-plan :
Mot spécifique
rgb
rgba
Hex
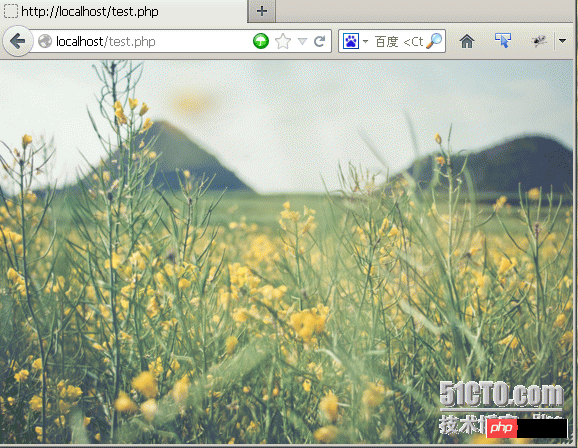
2 image d'arrière-plan CSS selon. à l'écran Mise à l'échelle automatique de la taille

Ce qui précède est la mise à l'échelle automatique de l'image d'arrière-plan CSS en fonction de la taille de l'écran. L'article utilise une dizaine de lignes courtes. de code pour obtenir cet effet, qui dépasse l'imagination. C'est tellement compliqué, les amis intéressés peuvent cliquer pour y jeter un œil
3 Introduction détaillée aux attributs liés à l'arrière-plan CSS
À mon avis, CSS contrôle uniquement l'arrière-plan, mais background background est un attribut composite
qui comprend :
background-color : couleur d'arrière-plan, méthodes de représentation des couleurs prises en charge par CSS , tous peuvent être utilisés
background-image : image d'arrière-plan (url)
background-repeat : indique si l'arrière-plan est répété (répétition, non-répétition, répétition-x, répétition-y)
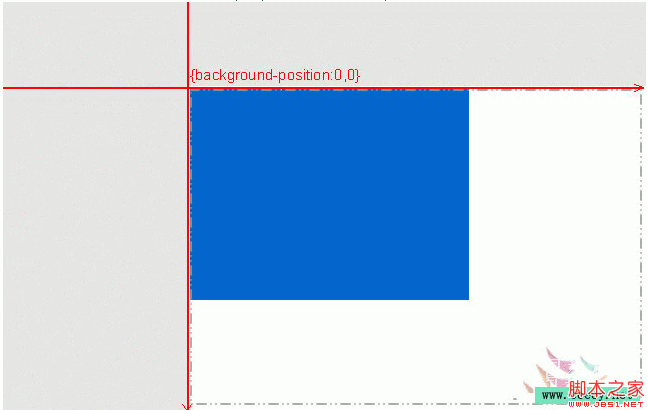
background-position : positionnement de l'arrière-plan (mot-clé, pourcentage, pixel)
background-size : taille de l'arrière-plan
background-origin : zone de positionnement de l'arrière-plan
background-clip : zone de dessin d'arrière-plan
background-attachment : réglementation Si l'image d'arrière-plan est fixe ou défile avec le reste de la page

Le positionnement de l'image d'arrière-plan CSS est plus largement utilisé dans le processus de mise en page, en particulier lorsqu'il y a de nombreuses images d'arrière-plan. L'article présentera en détail les connaissances sur le positionnement de l'image d'arrière-plan et les raisons pour lesquelles il existe des nombres négatifs. Les amis intéressés peuvent s'y référer
5 Introduction de base à l'attribut d'attachement d'arrière-plan de style fixe CSS
En CSS, vous pouvez utiliser l'attribut background attachment background-attachment pour définir si l'image d'arrière-plan défile avec l'objet ou non. Grammaire :
background-attachment:scroll/fixed;
Arrière-plan CSS que vous ne connaissez pas – explication complète des propriétés de l'arrière-plan CSS

Image d'arrière-plan DIV+CSS (sprites CSS)
J'ai vu de nombreux grands sites Web dans le passé, et l'image d'arrière-plan de l'ensemble du site Web est la même. image. Téléchargez son image d'arrière-plan et voyez de nombreuses petites icônes sur une image. Ce sont aussi les sprites css qui sont très populaires à l’étranger Actuellement, de nombreux sites internet en Chine les utilisent également. Lors de l'écriture de CSS+DIV cette fois, j'ai également écrit l'intégralité du site Web de cette manière. J'ai l'impression que même si l'ensemble du site Web est lent, cela permet d'économiser beaucoup de ressources sur le site Web. 8.Exemple de code de couleur de dégradé d'arrière-plan div+css
Utilisez CSS pour créer le dégradé de couleur d'arrière-plan DIV, adapté aux navigateurs tels que IE et Chrome.Questions et réponses connexes :
1css3 - Comment rendre la hauteur de l'image d'arrière-plan CSS à 100 % et la largeur. maintenir les proportions ?
2.css3 - Problème d'adaptation de l'arrière-plan CSS
3css3 - Comment rendre l'image d'arrière-plan CSS de la page Web floue et l'afficher. plein écran
[Recommandations associées].1Explication détaillée du nouveau fond de série d'arrière-plan en CSS3
2. >Utilisation de l'arrière-plan en CSS Explication détaillée du code de l'attribut -position pour compléter l'image du spriteCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





