Résumé des connaissances sur les formulaires HTML
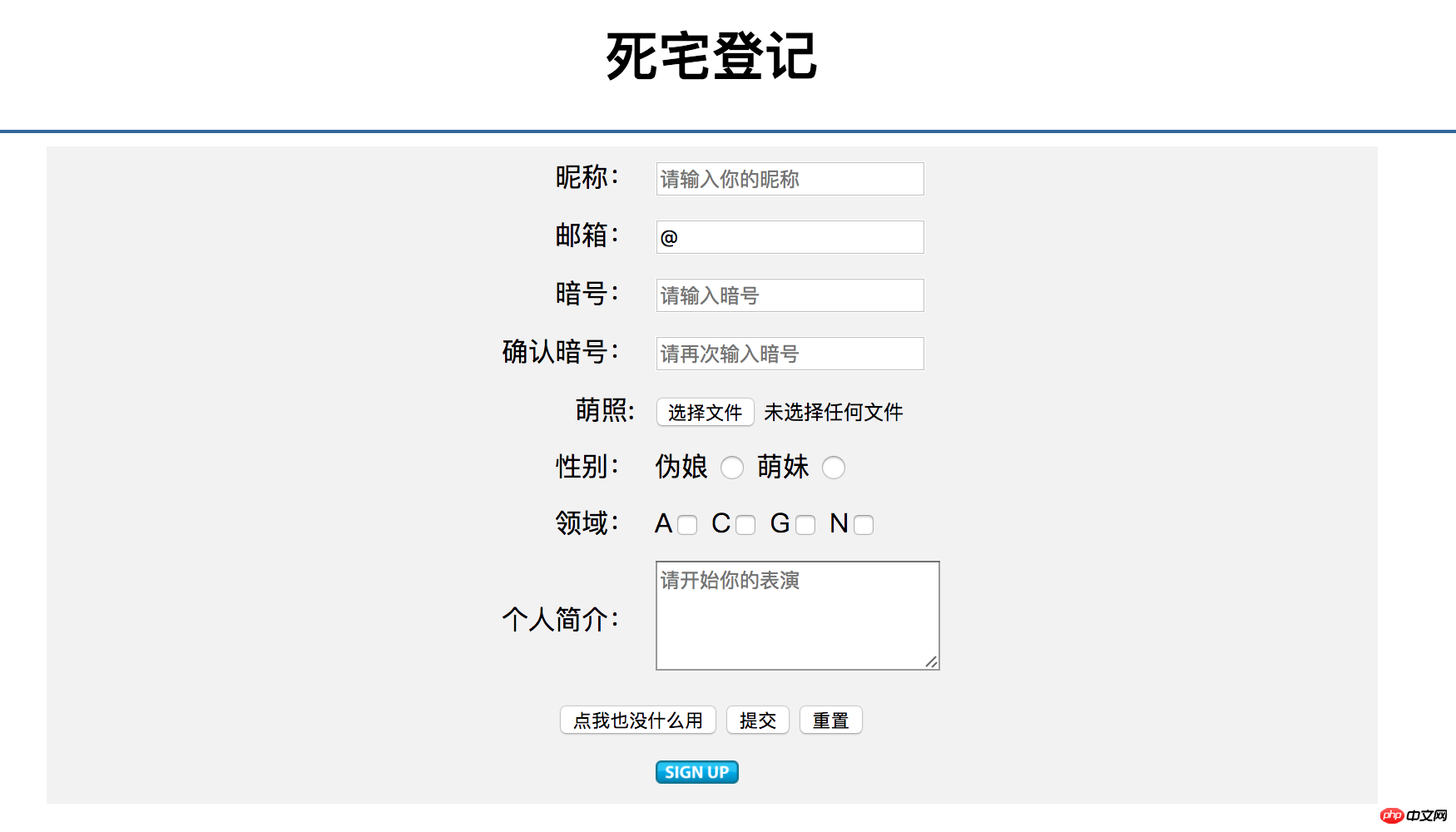
Le formulaire est principalement responsable de la fonction de collecte de données dans la page Web. Un formulaire comporte trois composants de base : Balise de formulaire : elle contient l'URL du programme CGI utilisé pour traiter les données du formulaire et la méthode de soumission des données au serveur. Champs de formulaire : incluent les zones de texte, les zones de mot de passe, les champs masqués, les zones de texte multilignes, les cases à cocher, les zones de boutons radio, les zones de sélection déroulantes, les zones de téléchargement de fichiers, etc. Boutons de formulaire : incluent les boutons de soumission, les boutons de réinitialisation et les boutons généraux ; utilisés pour transférer des données vers des scripts CGI sur le serveur ou pour annuler la saisie, les boutons de formulaire peuvent également être utilisés pour contrôler d'autres tâches de traitement avec des scripts de traitement définis.
1. Encyclopédie de la connaissance des formulaires HTML
Marque de formulaire
Attributs du formulaire :
◆ Action : Le programme serveur utilisé pour spécifier le formulaire, spécifiant où envoyer les données du formulaire lorsque le formulaire est soumis. La valeur de l'action est : premièrement, une URL (URL absolue/URL relative), pointant généralement vers un programme côté serveur. Le programme reçoit les données soumises par le formulaire (c'est-à-dire la valeur de l'élément du formulaire) et les traite en conséquence.
2. Solution de formulaire personnalisé de flux de travail PHP
Nécessite un système capable de personnaliser le formulaire et ensuite d'avoir un processus, comme demander des fournitures de bureau après. Je remplis le formulaire, je peux l'envoyer. Donnez-le à mon superviseur, puis il le signe, puis l'envoie à d'autres personnes, et enfin me le renvoie
Un système similaire à OA, mais généralement les systèmes OA le sont aussi. compliqué. Je n'en veux qu'un simple et je ne veux pas d'autres fonctions. Un seul processus
3 Formulaire HTML (formulaire) notes d'étude
 <.>
<.>
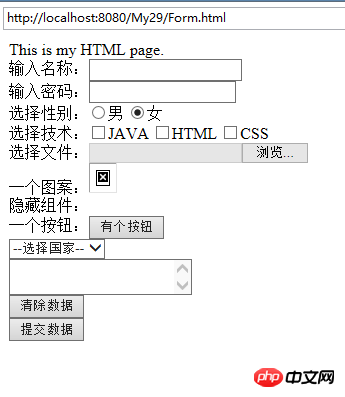
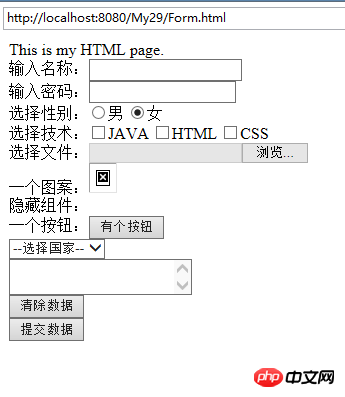
Quelques utilisations et techniques de base. de formulaires
Remplacez le bouton de soumission par une imageLorsqu'il n'y a qu'un seul bouton de soumission, il peut être facilement implémenté sans ajouter de fonction événementielle. Le code est :
<input type="image" name="..." src="url" width="" height="..." border="...">

Introduction détaillée des formulaires HTML
Les formulaires HTML sont utilisés pour collecter différents types de saisies utilisateur. L'entrée HTML5, avec plusieurs nouveaux types d'entrée de formulaire, offre un meilleur contrôle et une meilleure validation des entrées. 6.Explication détaillée de la soumission du formulaire php à la base de données
Généralement, lorsque des amis visitent certains sites Web et souhaitent utiliser le site Web ou voir plus de contenu sur le site Web, le site Web Les utilisateurs devront s'inscrire en tant que nouveaux utilisateurs. Le site Web stockera les informations d'enregistrement du nouvel utilisateur dans la base de données et les récupérera en cas de besoin. De cette façon, le site Web créera d'abord sa propre base de données et les tables correspondantes. Ici, nous utilisons php pour créer une base de données et une table simples, et utilisons phpMyAdmin pour créer la base de données et la table MySql. 7.Une introduction détaillée au composant form en HTML
Ce qui se trouve à l'intérieur de la balise form, ce qui suit est une introduction détaillée à son utilisation spécifique à travers des exemples.
Questions et réponses connexes :
1Javascript - Implémentation de la sélection radio par liste dans. vuejs (Changement de style)
2.html5 - Récemment, j'apprends à réagir par moi-même. Veuillez donner un exemple de soumission de formulaire de réaction
[Recommandations associées] . 1.Un résumé de l'application des attributs et des fonctions sous forme
3 Tutoriel d'utilisation sur la vérification des formulaires H5 et CSS3.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






