
La cascade CSS signifie que lorsqu'un style CSS configure le même attribut pour le même élément, il gère les conflits en fonction des règles de cascade (poids) et choisit d'appliquer l'attribut spécifié par le sélecteur CSS avec un poids élevé, ce qui est généralement également décrit comme un poids élevé. Le poids de la couverture est faible, c'est pourquoi on l'appelle également en cascade.
1. Analyse de l'héritage et de la mise en cascade du style CSS
Sélecteur de base
Sélection de balise : sélectionnez en fonction du nom de la balise dans la page et appliquez le style. directement sur l'étiquette spécifiée.
Fonctionnalités :
1. Le sélecteur de balises sélectionnera toutes les balises spécifiées dans la page actuelle
2. n'importe quelle association, tant qu'elle se trouve sur la page en cours, peut être sélectionnée.
Sélection de l'identifiant : vous devez d'abord spécifier une balise pour définir la valeur de l'identifiant (la valeur de l'identifiant ne peut pas être répétée et est unique dans toute la page).
Sélection de classe : donnez à l'étiquette un nom de classe et sélectionnez l'étiquette spécifiée via le sélecteur de classe.
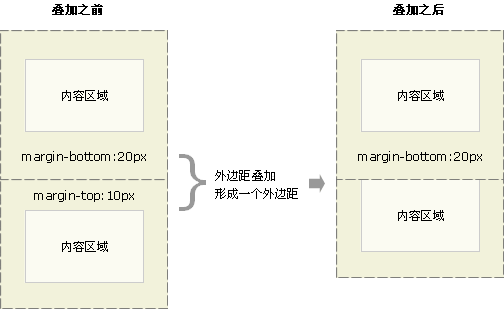
2. Chevauchement des marges CSS et comment l'éviter
Le chevauchement des bordures fait référence à deux cases ou plus (qui peuvent être adjacentes ou imbriquées) Bordures adjacentes (sans aucun élément non (contenu vide, remplissage ou bordures entre eux) se chevauchent pour former une seule bordure. Les limites verticalement adjacentes de deux ou plusieurs boîtes de niveau bloc se chevauchent. La largeur de bordure résultante est la plus grande des largeurs de bordure adjacentes. Si une limite négative apparaît, la limite négative ayant la plus grande valeur absolue est soustraite de la plus grande limite positive. S'il n'y a pas de limite positive, la limite négative ayant la plus grande valeur absolue est soustraite de zéro. Remarque : Les cases adjacentes ne peuvent pas être générées par des éléments ayant des relations parent-enfant ou frères et sœurs.

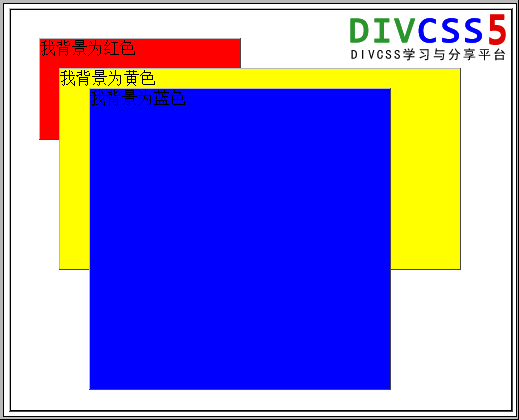
3. Résoudre l'ordre d'empilement des éléments en CSS
Lorsque l'attribut z-index et l'attribut position ne sont pas inclus, all L'ordre d'empilement des éléments est cohérent avec l'ordre dans lequel ils apparaissent dans le document HTML. (Sauf le cas particulier de l'utilisation d'une marge négative pour chevaucher des éléments en ligne.)
Lorsqu'un élément flotte, l'élément bloc flottant est placé entre l'élément bloc non positionné et l'élément bloc positionné. l'élément flottant apparaît au-dessus des éléments de bloc descendants dans le flux normal et sous les éléments descendants en ligne dans le flux normal. Lorsque l'attribut position est ajouté à l'élément
, tous les éléments avec l'attribut position et leurs sous-éléments seront affichés au-dessus des autres éléments sans l'attribut position.
4. Introduction à la méthode de chevauchement aléatoire de p à l'aide de CSS

Cet article présente principalement comment faire chevaucher p et appuyer sur Si vous souhaitez se chevaucher dans l'ordre, vous avez besoin de CSS pour l'implémenter, c'est-à-dire le positionnement absolu du CSS. Les amis qui en ont besoin peuvent se référer à ce qui suit pour que p se chevauche et se chevauche dans l'ordre souhaité. , positionnement absolu CSS pour l'implémenter.
Les styles qui se chevauchent nécessitent des explications majeures sur le style CSS
5 css pour faire chevaucher deux divs
Lors de la création d'une page Web, je mets une autre page Web dans p. est un plug-in météo, mais en cliquant dessus, vous accéderez à la page publicitaire. Je voulais trouver un moyen d'interdire les clics sur Internet, mais j'ai trouvé qu'il n'y avait personne. La méthode utilisant js ne semblait pas réussir. Plus tard, j'ai pensé qu'il serait préférable d'utiliser deux calques qui se chevauchent pour éviter le clic, bien que le positionnement soit un peu gênant
6 Problème de chevauchement des div
J'ai défini. deux p en HTML, mais le résultat affiché est que les deux p se chevauchent partiellement. À l'origine, ils ne se chevauchaient pas. Je ne sais pas quelle touche j'ai touchée, mais les calques se sont superposés pendant l'exécution. J'ai retiré les deux p séparément et cela s'est affiché. normal. Je veux juste demander quelle est la raison de cette situation ?
Questions et réponses connexes :
[Recommandations associées]
Une brève discussion sur le chevauchement des marges en CSS
Effet de chevauchement de boule dynamique Canvas
Pourquoi float peut enrouler du texte autour des images sans les chevaucher
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 barre de défilement div
barre de défilement div
 Comment afficher deux divs côte à côte
Comment afficher deux divs côte à côte
 La différence entre div et span
La différence entre div et span
 Comment utiliser les balises div
Comment utiliser les balises div
 Comment centrer verticalement le texte div
Comment centrer verticalement le texte div
 La signification de div en CSS
La signification de div en CSS
 le bios ne peut pas détecter le disque SSD
le bios ne peut pas détecter le disque SSD
 Marquage de couleur du filtre en double Excel
Marquage de couleur du filtre en double Excel
 Comment définir le style de la barre de défilement HTML
Comment définir le style de la barre de défilement HTML