Résumer l'exemple d'utilisation de label label
label ne présente aucun effet spécial à l'utilisateur. Cependant, cela améliore la convivialité pour les utilisateurs de souris. Ce contrôle est déclenché si vous cliquez sur le texte à l'intérieur de l'élément label. C'est-à-dire que lorsque l'utilisateur sélectionne l'étiquette, le navigateur mettra automatiquement le focus sur le contrôle de formulaire lié à l'étiquette.
1. L'étiquette de l'étiquette dans le formulaire
l'étiquette de l'étiquette ne sera pas affichée. à l'utilisateur Présentez tous les effets spéciaux qui améliorent la convivialité pour les utilisateurs de souris. Ce contrôle sera déclenché si le texte est cliqué dans l'étiquette de l'étiquette. C'est-à-dire que lorsque l'utilisateur clique pour sélectionner l'étiquette, le navigateur mettra automatiquement le focus sur le contrôle de formulaire lié à l'étiquette (le contrôle de formulaire associé à l'étiquette sera automatiquement sélectionné).
2. Exemples d'interprétation et d'analyse d'étiquette de composant d'applet WeChat

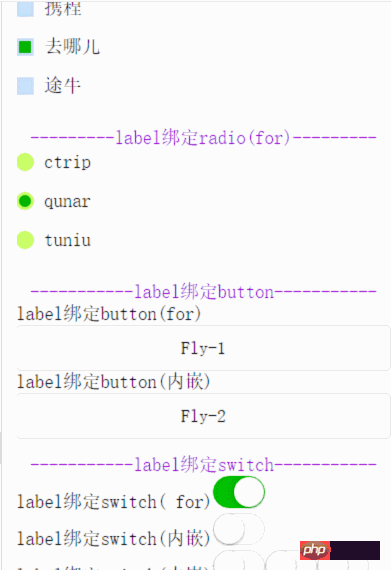
balise label, qui est fondamentalement la même que la balise label du HTML. L'élément label ne présente aucun effet spécial à l'utilisateur. Cependant, cela améliore la convivialité pour les utilisateurs de souris. Ce contrôle est déclenché si vous cliquez sur le texte à l'intérieur de l'élément label. C'est-à-dire que lorsque l'utilisateur sélectionne l'étiquette, le focus sera automatiquement mis sur le contrôle de formulaire lié à l'étiquette, qui est principalement utilisé pour améliorer la convivialité du composant de formulaire.
3. Description de l'étiquette de syntaxe Javascript (étiquette)
Le langage JavaScript permet, Là est une étiquette devant l'instruction, qui équivaut à un localisateur et est utilisée pour accéder à n'importe quel endroit du programme. Le format de l'étiquette est le suivant
L'étiquette peut. être n'importe quel identifiant, mais il ne peut pas. C'est un mot réservé et la partie instruction peut être n'importe quelle instruction. La balise
est généralement utilisée en conjonction avec l'instruction break et l'instruction continue pour sortir d'une boucle spécifique.
4. Méthode js d'attribution de valeurs aux balises d'étiquette et aux balises div
En HTML, label n'a pas d'attribut value
Comme p et la plupart des autres éléments HTML, il a les attributs innerText et innerHTML
Cannot document.getElementByID("test").value =. "chenhuang";
5. Comment aligner les valeurs d'attribut fieldLabel et htmlde Extjs Label
Paramètres : style :"position:relative;top:2px
<span style="font-size: 14px;">var factorName = new Ext.form.Label({<br/>id : 'factorName',<br/>fieldLabel : '要素名称',<br/>style:"position:relative;top:2px;",<br/>text : simpleGrid.getItems('factorName'),<br/>anchor : '100%'<br/>});</span>
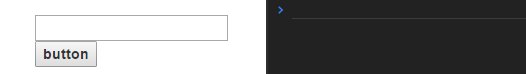
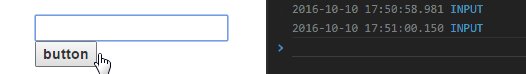
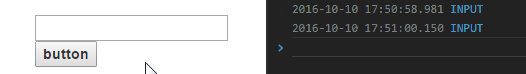
Dans le développement de pages de plateforme mobile, afin de rendre la zone cliquable des éléments de formulaire plus grande et de meilleures opérations, les étiquettes peuvent offrir les commodités correspondantes
Mais parfois, nous avons juste besoin de l'étiquette d'étiquette, mais nous ne voulons pas la zone cliquable à augmenter sans raison, augmente automatiquement la zone cliquable
Questions et réponses associées :
1. Que signifie l'étiquette label ? Quelqu'un peut-il me donner des conseils ?
[Recommandations associées]
1. Exemple de code détaillé du contrôle C# Label avec barre de défilement
2 Solution à l'erreur d'étiquette non valide lorsque Jquery obtient Json sur plusieurs domaines<.>
3.Instance Java - Étiquette(Étiquette)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment rechercher du texte dans tous les onglets de Chrome et Edge
Feb 19, 2024 am 11:30 AM
Comment rechercher du texte dans tous les onglets de Chrome et Edge
Feb 19, 2024 am 11:30 AM
Ce didacticiel vous montre comment rechercher du texte ou des phrases spécifiques sur tous les onglets ouverts dans Chrome ou Edge sous Windows. Existe-t-il un moyen d'effectuer une recherche de texte sur tous les onglets ouverts dans Chrome ? Oui, vous pouvez utiliser une extension Web externe gratuite dans Chrome pour effectuer des recherches de texte sur tous les onglets ouverts sans avoir à changer d'onglet manuellement. Certaines extensions comme TabSearch et Ctrl-FPlus peuvent vous aider à y parvenir facilement. Comment rechercher du texte dans tous les onglets de Google Chrome ? Ctrl-FPlus est une extension gratuite qui permet aux utilisateurs de rechercher facilement un mot, une expression ou un texte spécifique dans tous les onglets de la fenêtre de leur navigateur. Cette extension
 Comment ajouter des tags sur Douyin pour attirer du trafic ? Quelles balises de la plateforme sont les plus faciles à attirer du trafic ?
Mar 22, 2024 am 10:28 AM
Comment ajouter des tags sur Douyin pour attirer du trafic ? Quelles balises de la plateforme sont les plus faciles à attirer du trafic ?
Mar 22, 2024 am 10:28 AM
En tant que plateforme sociale de courtes vidéos populaire, Douyin dispose d’une énorme base d’utilisateurs. Pour les créateurs Douyin, utiliser des balises pour attirer du trafic est un moyen efficace d'augmenter l'exposition du contenu et d'attirer l'attention. Alors, comment Douyin utilise-t-il les balises pour attirer du trafic ? Cet article répondra à cette question en détail pour vous et présentera les techniques associées. 1. Comment ajouter des tags sur Douyin pour attirer du trafic ? Lorsque vous publiez une vidéo, assurez-vous de choisir des balises pertinentes par rapport au contenu. Ces balises doivent couvrir le sujet et les mots-clés de votre vidéo pour permettre aux utilisateurs de trouver plus facilement votre vidéo grâce aux balises. Tirer parti des hashtags populaires est un moyen efficace d’augmenter la visibilité de votre vidéo. Recherchez les balises et les tendances populaires actuelles et intégrez-les dans vos descriptions et balises vidéo. Ces balises populaires ont généralement une plus grande visibilité et peuvent attirer l’attention d’un plus grand nombre de téléspectateurs. 3. Étiquette
 Quelle est l'horloge derrière le label TikTok ? Comment taguer le compte Douyin ?
Mar 24, 2024 pm 03:46 PM
Quelle est l'horloge derrière le label TikTok ? Comment taguer le compte Douyin ?
Mar 24, 2024 pm 03:46 PM
Lorsque nous parcourons les œuvres de Douyin, nous voyons souvent une icône d'horloge derrière la balise. Alors, quelle est exactement cette horloge ? Cet article se concentrera sur la discussion sur « Quelle est l'horloge derrière le label Douyin », dans l'espoir de fournir une référence utile pour votre utilisation de Douyin. 1. Quelle est l'horloge derrière le label Douyin ? Douyin lancera des défis thématiques d'actualité. Lorsque les utilisateurs participeront, ils verront une icône d'horloge après la balise, ce qui signifie que l'œuvre participe au défi thématique et affichera le temps restant du défi. Pour certains contenus urgents, tels que les vacances, les événements spéciaux, etc., Douyin apposera une icône d'horloge après l'étiquette pour rappeler aux utilisateurs la période de validité du contenu. 3. Balises populaires : lorsqu'une balise devient populaire, Douyin ajoutera une icône d'horloge derrière la balise pour indiquer que la balise est
 Un examen plus approfondi de l'élément vidéo en HTML
Feb 24, 2024 pm 08:18 PM
Un examen plus approfondi de l'élément vidéo en HTML
Feb 24, 2024 pm 08:18 PM
Explication détaillée de la balise vidéo en HTML La balise vidéo en HTML5 est une balise utilisée pour lire des vidéos sur des pages Web. Il peut restituer des vidéos en utilisant différents formats, tels que MP4, WebM, Ogg, etc. Dans cet article, nous présenterons en détail l’utilisation de la balise vidéo et fournirons des exemples de code spécifiques. Structure de base Voici la structure de base de la balise vidéo :
 Comment supprimer les balises de contact externes sur l'application DingTalk
Feb 24, 2024 am 08:20 AM
Comment supprimer les balises de contact externes sur l'application DingTalk
Feb 24, 2024 am 08:20 AM
Comment supprimer les balises de contact externes sur l'application DingTalk ? DingTalk a une fonction pour supprimer les balises de contact externes, mais la plupart des amis ne savent pas comment supprimer les balises de contact externes sur DingTalk. Vient ensuite le guide DingTalk que l'éditeur propose aux utilisateurs. sur la façon de supprimer les balises de contact externes dans l'application Ding. Les utilisateurs intéressés peuvent venir y jeter un œil ! Comment supprimer les balises de contact externes dans l'application DingTalk 1. Ouvrez d'abord l'application DingTalk et cliquez sur la fonction [Gestion] comme indiqué ci-dessous sur la page principale. 2. Entrez ensuite dans l'interface de gestion d'entreprise et recherchez [Contacts externes] ; Sur la page de fonction de configuration des contacts externes, sélectionnez le service [Gestion des étiquettes] ; 4. Ensuite, sur la page principale des étiquettes de contact, sélectionnez le type de groupe d'étiquettes que vous souhaitez supprimer. 5. Enfin, cliquez sur le groupe d'étiquettes rouges ;
 Quelle est la différence entre l'en-tête et l'en-tête de la balise html5 ?
Jan 17, 2022 am 11:10 AM
Quelle est la différence entre l'en-tête et l'en-tête de la balise html5 ?
Jan 17, 2022 am 11:10 AM
Différences : 1. La balise head est utilisée pour définir l'en-tête du document, qui est un conteneur pour tous les éléments head, et la balise header est utilisée pour définir l'en-tête (informations d'introduction) du document 2. Tous les navigateurs prennent en charge le ; balise head et anciennes versions des navigateurs Aucun des navigateurs ne prend en charge la balise d'en-tête et les navigateurs tels que IE9+ et versions ultérieures doivent prendre en charge la balise d'en-tête.
 Comment implémenter une mise en page avec un menu de navigation fixe en utilisant HTML et CSS
Oct 26, 2023 am 11:02 AM
Comment implémenter une mise en page avec un menu de navigation fixe en utilisant HTML et CSS
Oct 26, 2023 am 11:02 AM
Comment utiliser HTML et CSS pour implémenter une mise en page avec un menu de navigation fixe. Dans la conception Web moderne, les menus de navigation fixes sont l'une des mises en page courantes. Il peut maintenir le menu de navigation toujours en haut ou sur le côté de la page, permettant aux utilisateurs de parcourir facilement le contenu Web. Cet article explique comment utiliser HTML et CSS pour implémenter une mise en page avec un menu de navigation fixe et fournit des exemples de code spécifiques. Tout d'abord, vous devez créer une structure HTML pour présenter le contenu de la page Web et le menu de navigation. Voici un exemple simple
 Comment implémenter une zone de saisie étiquetée à l'aide de Vue ?
Jun 25, 2023 am 11:54 AM
Comment implémenter une zone de saisie étiquetée à l'aide de Vue ?
Jun 25, 2023 am 11:54 AM
Avec le développement des applications Web, les zones de saisie étiquetées deviennent de plus en plus populaires. Ce type de zone de saisie permet aux utilisateurs de saisir des données plus facilement et facilite également la gestion et la recherche des données saisies. Vue est un framework JavaScript très puissant qui peut nous aider à implémenter rapidement des zones de saisie étiquetées. Cet article explique comment utiliser Vue pour implémenter une zone de saisie étiquetée. Étape 1 : Créer une instance Vue Tout d'abord, nous devons créer une instance Vue sur la page, le code est le suivant : &l






