
Cet article présente principalement des exemples d'enregistreur audio, de lecture audio et d'animation du développement d'applets WeChat (disponibles sur des appareils réels). Le code détaillé est compilé ici. Les amis dans le besoin peuvent s'y référer.
J'ai utilisé l'applet WeChat pour créer un simple enregistreur vocal pendant le week-end. Partagez-le avec tout le monde et accueillez vos critiques !
Anciennes règles, quelques photos d'abord.
1. Afin de voir clairement, la liste audio n'est pas chargée au début. Il suffit d'avancer le code

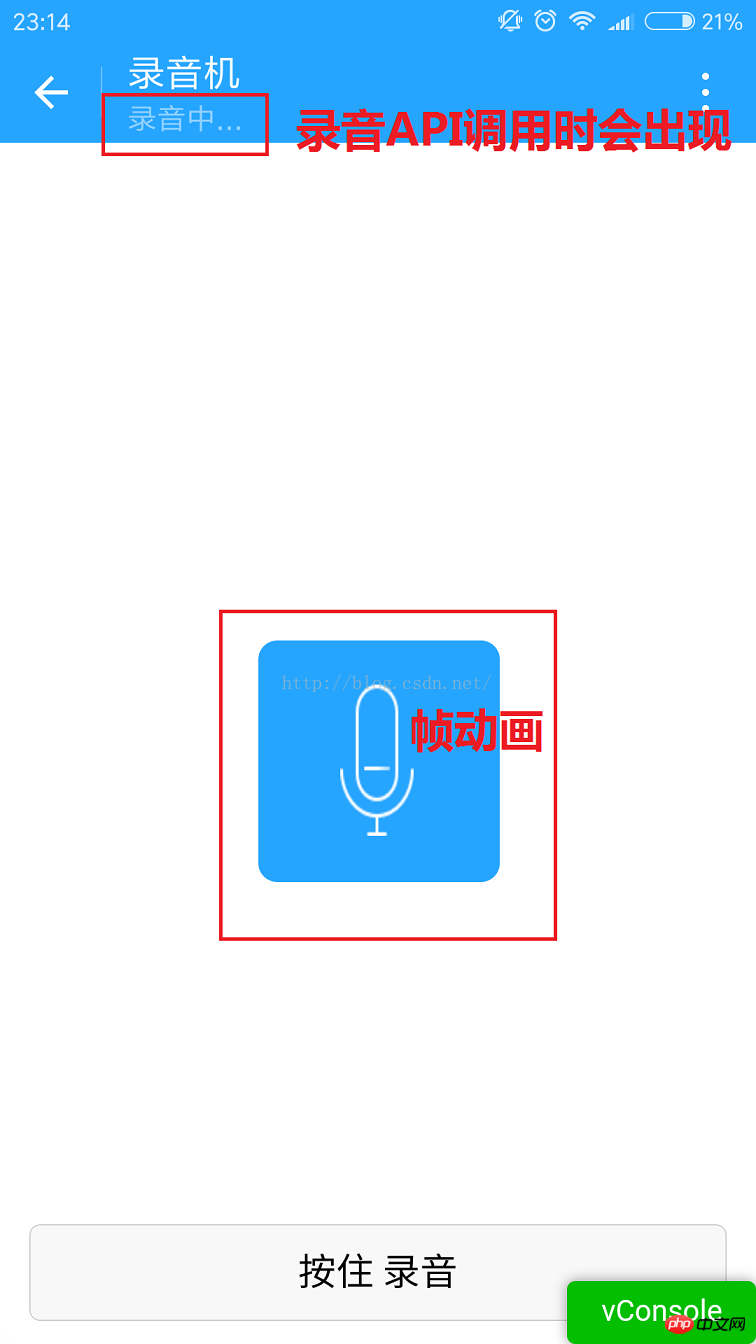
2. Appuyez et maintenez le bouton d'enregistrement. Un microphone apparaîtra. Le microphone au milieu est une animation de cadre
utilise en fait js pour contrôler l'affichage et le masquage des images. Ce qui mérite d'être mentionné ici, c'est l'enregistrement. Après l'API d'enregistrement de WeChat, si la durée d'enregistrement est trop courte, l'enregistrement échouera. Vous devez donc toujours vous en occuper en cas d'échec. La limite de temps d'enregistrement est la même que celle de la voix de WeChat. 60 secondes.

3. Je n'ai chargé la liste qu'une fois l'enregistrement terminé
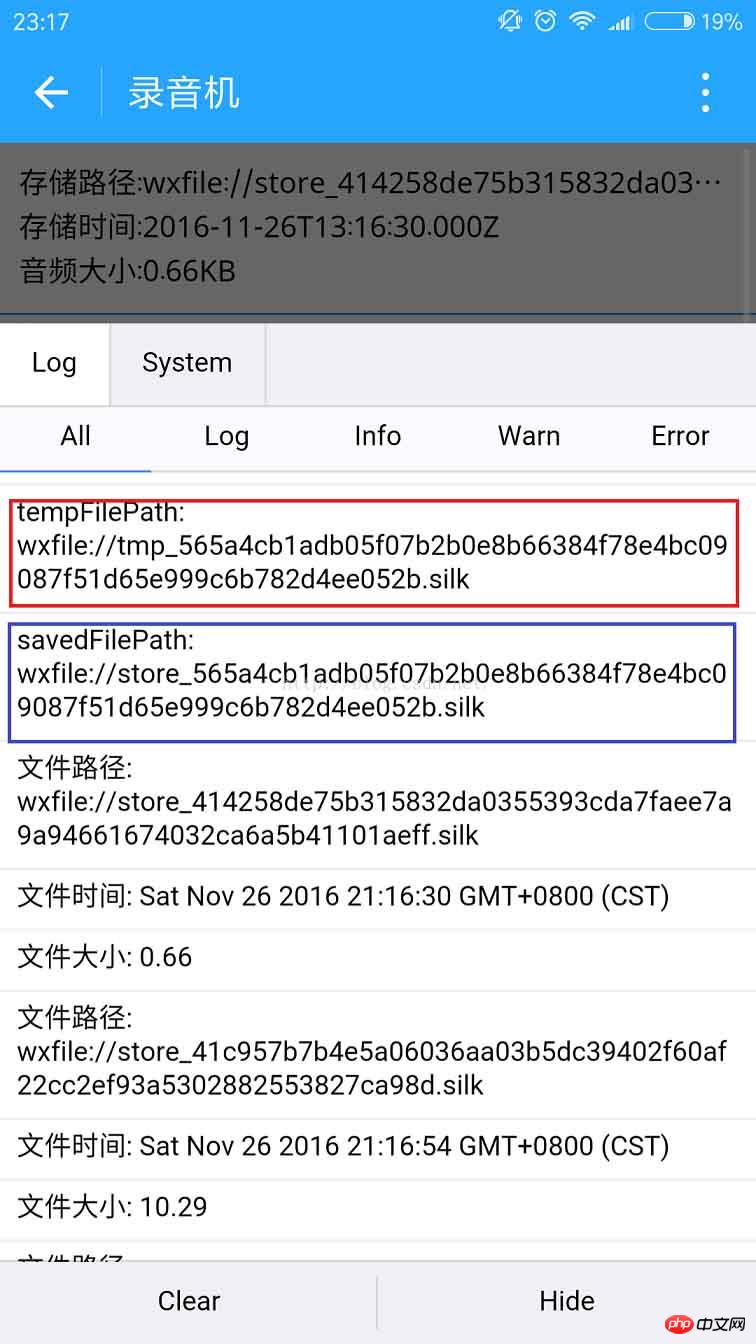
L'image ci-dessous représente les informations de la liste. obtenu à partir du fichier stocké dans WeChat. Il y a le chemin de stockage, l'heure de création et la taille du fichier.
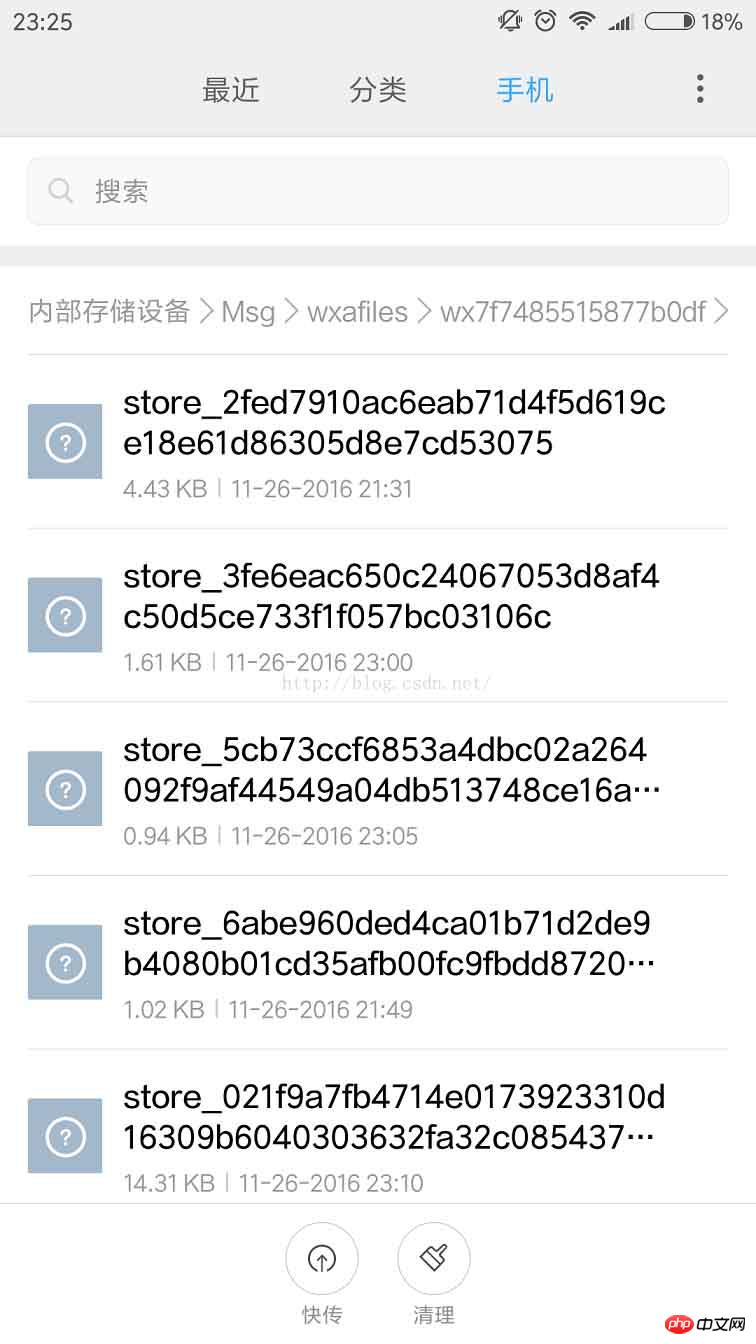
Les fichiers ici ne sont peut-être pas uniquement audio. Je n'ai porté aucun jugement ici. sont tous wx:file//store_...
Je les ai également recherchés. Vous pouvez le trouver dans le répertoire Tencent/micromsg/wxafiles/wx..../
<.>



Cliquez sur l'élément pour entendre votre voix. Ne vous laissez pas intimider par vous-même.
 Téléchargez le code :
Téléchargez le code :
<!--index.wxml-->
<scroll-view>
<view wx:if="{{voices}}" class="common-list" style="margin-bottom:120rpx;">
<block wx:for="{{voices}}">
<view class="board">
<view class="cell" >
<view class="cell-bd" data-key="{{item.filePath}}" bindtap="gotoPlay" >
<view class="date">存储路径:{{item.filePath}}</view>
<view class="date" >存储时间:{{item.createTime}}</view>
<view class="date">音频大小:{{item.size}}KB</view>
</view>
</view>
</view>
</block>
</view>
</scroll-view>
<view wx:if="{{isSpeaking}}" class="speak-style">
<image class="sound-style" src="../../images/voice_icon_speech_sound_1.png" ></image>
<image wx:if="{{j==2}}" class="sound-style" src="../../images/voice_icon_speech_sound_2.png" ></image>
<image wx:if="{{j==3}}" class="sound-style" src="../../images/voice_icon_speech_sound_3.png" ></image>
<image wx:if="{{j==4}}" class="sound-style" src="../../images/voice_icon_speech_sound_4.png" ></image>
<image wx:if="{{j==5}}"class="sound-style" src="../../images/voice_icon_speech_sound_5.png" ></image>
</view>
<view class="record-style">
<button class="btn-style" bindtouchstart="touchdown" bindtouchend="touchup">按住 录音</button>
</view>2.index.wxss
/**index.wxss**/
.speak-style{
position: relative;
height: 240rpx;
width: 240rpx;
border-radius: 20rpx;
margin: 50% auto;
background: #26A5FF;
}
.item-style{
margin-top: 30rpx;
margin-bottom: 30rpx;
}
.text-style{
text-align: center;
}
.record-style{
position: fixed;
bottom: 0;
left: 0;
height: 120rpx;
width: 100%;
}
.btn-style{
margin-left: 30rpx;
margin-right: 30rpx;
}
.sound-style{
position: absolute;
width: 74rpx;
height:150rpx;
margin-top: 45rpx;
margin-left: 83rpx;
}
.board {
overflow: hidden;
border-bottom: 2rpx solid #26A5FF;
}
/*列布局*/
.cell{
display: flex;
margin: 20rpx;
}
.cell-hd{
margin-left: 10rpx;
color: #885A38;
}
.cell .cell-bd{
flex:1;
position: relative;
}
/**只显示一行*/
.date{
font-size: 30rpx;
text-overflow: ellipsis;
white-space:nowrap;
overflow:hidden;
}3.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
j: 1,//帧动画初始图片
isSpeaking: false,//是否正在说话
voices: [],//音频数组
},
onLoad: function () {
},
//手指按下
touchdown: function () {
console.log("手指按下了...")
console.log("new date : " + new Date)
var _this = this;
speaking.call(this);
this.setData({
isSpeaking: true
})
//开始录音
wx.startRecord({
success: function (res) {
//临时路径,下次进入小程序时无法正常使用
var tempFilePath = res.tempFilePath
console.log("tempFilePath: " + tempFilePath)
//持久保存
wx.saveFile({
tempFilePath: tempFilePath,
success: function (res) {
//持久路径
//本地文件存储的大小限制为 100M
var savedFilePath = res.savedFilePath
console.log("savedFilePath: " + savedFilePath)
}
})
wx.showToast({
title: '恭喜!录音成功',
icon: 'success',
duration: 1000
})
//获取录音音频列表
wx.getSavedFileList({
success: function (res) {
var voices = [];
for (var i = 0; i < res.fileList.length; i++) {
//格式化时间
var createTime = new Date(res.fileList[i].createTime)
//将音频大小B转为KB
var size = (res.fileList[i].size / 1024).toFixed(2);
var voice = { filePath: res.fileList[i].filePath, createTime: createTime, size: size };
console.log("文件路径: " + res.fileList[i].filePath)
console.log("文件时间: " + createTime)
console.log("文件大小: " + size)
voices = voices.concat(voice);
}
_this.setData({
voices: voices
})
}
})
},
fail: function (res) {
//录音失败
wx.showModal({
title: '提示',
content: '录音的姿势不对!',
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
return
}
}
})
}
})
},
//手指抬起
touchup: function () {
console.log("手指抬起了...")
this.setData({
isSpeaking: false,
})
clearInterval(this.timer)
wx.stopRecord()
},
//点击播放录音
gotoPlay: function (e) {
var filePath = e.currentTarget.dataset.key;
//点击开始播放
wx.showToast({
title: '开始播放',
icon: 'success',
duration: 1000
})
wx.playVoice({
filePath: filePath,
success: function () {
wx.showToast({
title: '播放结束',
icon: 'success',
duration: 1000
})
}
})
}
})
//麦克风帧动画
function speaking() {
var _this = this;
//话筒帧动画
var i = 1;
this.timer = setInterval(function () {
i++;
i = i % 5;
_this.setData({
j: i
})
}, 200);
}
1. L'audio enregistré est stocké par défaut dans un chemin temporaire local. L'applet ne peut pas être utilisée normalement la deuxième fois qu'elle est saisie, mais la limite de taille du fichier local est de 100 Mo. téléchargez-le en arrière-plan.
2. La durée d'enregistrement ne peut pas être trop courte, sinon elle ne peut pas dépasser 60 secondes. >
Ce qui précède est l'intégralité du contenu de cet article. être utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Les avantages du trading OTC
Les avantages du trading OTC
 Comment définir des chaînes en php
Comment définir des chaînes en php
 Solution de délai d'expiration des requêtes du serveur
Solution de délai d'expiration des requêtes du serveur
 Comment récupérer les données du disque dur mobile
Comment récupérer les données du disque dur mobile
 ASUS x402c
ASUS x402c
 Le dernier classement des processeurs Snapdragon
Le dernier classement des processeurs Snapdragon
 Recommandations sur les logiciels de bureau Android
Recommandations sur les logiciels de bureau Android