
Dans notre travail de développement quotidien, nous mettons essentiellement en place des tableaux. Nous savons tous que les tableaux sont une forme importante d'affichage de données et sont également l'un des éléments très importants des pages Web. forme de tableaux, aujourd'hui nous allons résumer le style du tableau pour vous !
Implémentation HTML du style de tableau
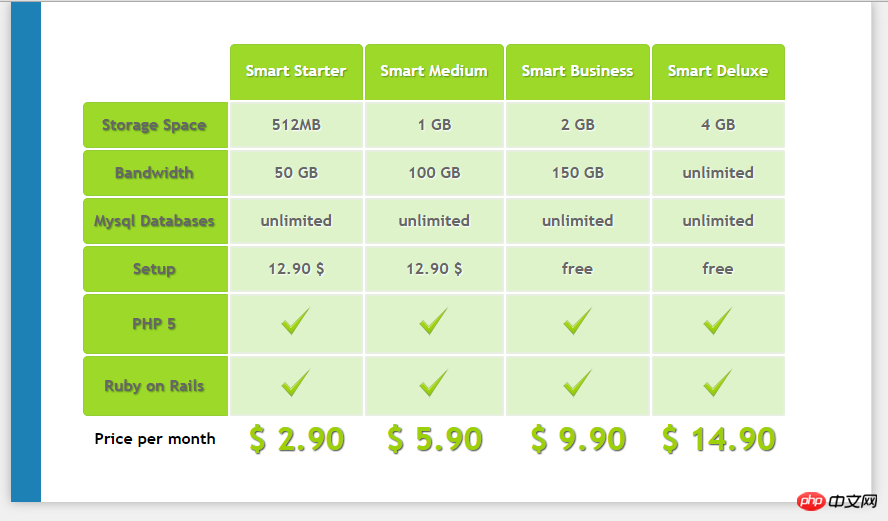
1.HTML5 Style de table de production

Cet article décrit en détail le style de table HTML5, utilisant directement un exemple de code pour afficher, simple et clair, et a une certaine valeur de collection . Son contenu Vous pouvez tirer des conclusions à partir d'un exemple !
2.Comment ce style de tableau est-il implémenté ?
peut être le caractère "|", vous pouvez également utiliser border-left ou border-right dans les attributs CSS, vous pouvez également utiliser une image d'arrière-plan, êtes-vous sûr qu'elle provient d'un table ? Est-il possible que les tables soient imbriquées ? Il est très simple de créer un tel style si vous disposez de tables imbriquées.
css pour implémenter le style de tableau
1.CSS : style de tableau (définir le style de bordure/texte du tableau /background )

Cet article décrit en détail comment ce style de tableau est implémenté ? , utilisez directement l'exemple de code pour afficher, simple et clair, et a une certaine valeur de collection, et son contenu peut obtenir l'effet de tirer des inférences à partir d'un exemple
2.Table de contrôle CSS ! style
Les tableaux sont utilisés pour afficher des informations relativement denses en HTML et étaient pris en charge dans les premiers jours du HTML. Le balisage HTML d'un tableau est beaucoup plus complexe que celui des autres éléments. Le navigateur fournit également de nombreux styles par défaut pour la balise
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!