 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Exemples d'application de divers exposants et indices dans des pages Web
Exemples d'application de divers exposants et indices dans des pages Web
Exemples d'application de divers exposants et indices dans des pages Web
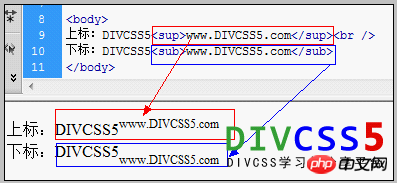
Ajoutez la balise html sup au contenu qui nécessite le flottement et l'indice HTML, et ajoutez la balise html sub au contenu qui nécessite le flottement et l'indice.
1), ajoutez avant et après le contenu qui doit être flottant et placé en exposant, et ajoutez la balise
2), ajoutez qui doit être flottant et indicé, ajoutez la balise
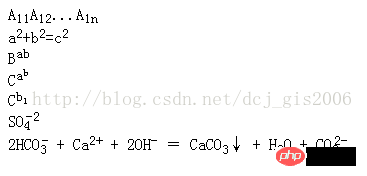
3) Il existe de nombreuses balises HTML qui utilisent souvent des exposants ou des indices dans les expressions chimiques. Nous pouvons utiliser des balises HTML en exposant et en indice pour résoudre ce problème sans utiliser de styles CSS.

1. Exemples d'application HTML en exposant et en indice

Champs d'application : GeoExt / ArcMap Étiquette... À propos des exemples d'applications d'exposant et d'indice HTML, cela semble très pratique. Les amis qui en ont besoin peuvent se référer à
Cet article vous présente en détail le contrôle des attributs de police HTML, des lignes horizontales, des exposants et des indices, ainsi que l'exemple de code pour insérer des images. Si vous ne comprenez pas, vous pouvez. cliquez dedans et jetez un œil
3. Les balises HTML superscript sup et subscript sub sont appliquées
En langage HTML, la balise sup peut définir le texte en exposant ; peut définir du texte en indice, comme suit Laissez-moi vous expliquer l'application spécifique des balises HTML : exposant
En langage HTML, la balise Par exemple : s'il est nécessaire d'afficher : 2 ions oxygène, il doit être écrit comme : 2O2- dans le code html.
4. Un moyen simple d'obtenir l'indice de la liste et sa valeur en python
Lorsque nous parcourons une séquence en python, nous utilisons généralement la méthode suivante :
for item in sequence: process(item)
Si vous souhaitez obtenir la position d'un élément, vous pouvez écrire comme ceci :
for index in range(len(sequence)): process(sequence[index])
5 Code de génération d'indice de pagination pour les pages Web (méthode back-end PHP. )


Comme le montre la figure, cet article présente le code de génération d'indice de pagination pour les pages Web (back-end PHP méthode).
6. Balises HTML en exposant et en indice
Lors de l'édition de texte, en particulier lors de l'édition de questions d'études chimiques ou de documents de test, vous devez définissez des exposants ou des indices pour certains caractères. Par exemple, H2O est la formule moléculaire de l'eau et 2O2- représente deux ions oxygène. Pour les indices, la méthode courante est la suivante : sélectionnez d'abord ces caractères, puis modifiez la taille de la "Police", puis cliquez sur le bouton "OK" ; pour les exposants, vous ne pouvez souvent rien faire. Le code de la balise HTML du billet de blog suivant peut être modifié pour le rendre beau et facile à lire.
Questions et réponses connexes :
2. Problème de Ruby avec la redéfinition de la méthode d'indice
[Recommandations associées]
1 Tutoriel trap_PHP de type d'indice de tableau PHP
2 Méthode d'indice PHP Get Array Maximum_PHP. tutoriel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
GiteEpages STATIQUE Le déploiement du site Web a échoué: 404 Dépannage des erreurs et résolution lors de l'utilisation de Gitee ...





