
Pourquoi utilisons-nous les attributs de style min-height et max-height ?
Explication de l'endroit où appliquer Css min-height
Nous mettons parfois en place une boîte d'objet pour empêcher l'objet de pouvoir s'ouvrir lorsqu'il n'a pas de contenu, mais que le contenu ne peut pas être déterminé, donc la hauteur ne peut pas être fixée. Dans ce cas, nous aurons besoin de CSS pour définir la hauteur minimale pour élever la boîte d'objet. Lorsque le contenu est petit, la hauteur minimale peut afficher le contenu. Si le contenu est supérieur à la hauteur minimale, l'objet augmentera à mesure que le contenu augmente.
Explication de l'application Css max-height maximum height
Cet attribut est rarement utilisé, probablement pour éviter trop de contenu qui augmenterait la hauteur et affecterait l'embellissement et l'uniformité de la mise en page à l'heure actuelle. , nous fixons la limite de hauteur maximale . Par exemple, un objet table tr td contient une image, et la hauteur de l'image est incertaine. Si elle est trop haute et que vous ne voulez pas que l'image casse la table tr td, il est nécessaire de limiter la hauteur maximale. de l'image via CSS max-height.
1. Grammaire et structure - TOP
1. Grammaire
Les valeurs de min-height et max-height sont des nombres + unités html
Exp
min-height:50px hauteur minimale 50px
max-height:50px hauteur maximale 50px
Structure d'utilisation CSS
div{min. -height: 50px }
div{max-height:50px }
2. Exemples d'utilisation de hauteur maximale et minimale - TOP
Nous définissons deux boîtes d'objets avec une hauteur minimale (min-height :) Avec la limite de hauteur maximale (max-height), afin de faciliter l'observation de l'effet du cas d'application, nous définissons la largeur CSS et le style de bordure CSS des deux boîtes pour qu'ils soient identiques.
1. Code CSS correspondant
.divcss5-min,.divcss5-max{ width:300px; border:1px solid #F00}
.divcss5-min{ min-height:60px}
.divcss5-max{ max-height:60px; margin-top:10px}2. Fragment de code source html du cas :
<div class="divcss5-min">
最小高度为60px
</div>
<div class="divcss5-max">
最大高度为60px
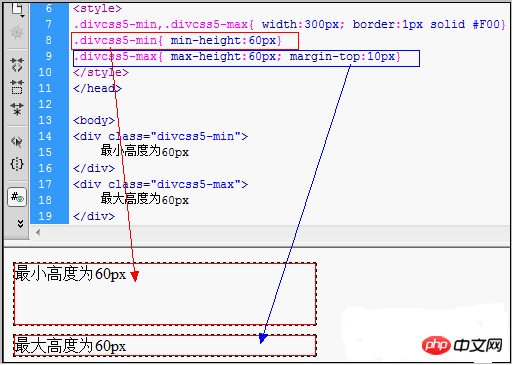
</div>3. Captures d'écran du cas de hauteur maximale et minimale

Captures d'écran du cas de style hauteur minimale et maximale du div CSS
4 Nous augmentons le contenu des deux objets
Code HTML :
<div class="divcss5-min">
最小高度为60px<br />
DIVCSS5增加内容<br />
增加内容<br />
divcss5增加内容
</div>
<div class="divcss5-max">
最大高度为60px<br />
www.divcss5.com<br />
增加内容<br />
divcss5增加内容<br />
增加内容
</div>Ici, nous augmentons le contenu dans les deux zones d'objet au-delà de la limite de hauteur de 60 px
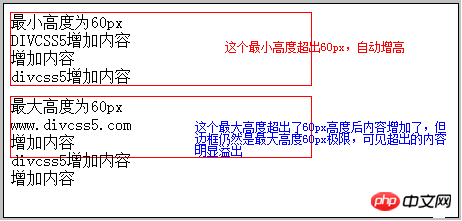
5 Captures d'écran expérimentales

hauteur min-hauteur maximale. les captures d'écran du cas du navigateur
Captures d'écran du test du navigateur min-height et css max-height
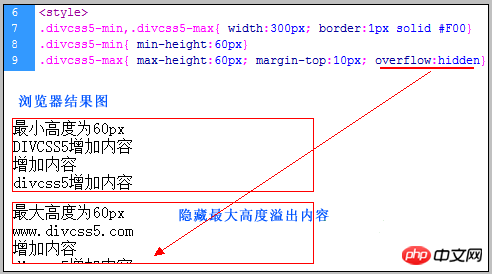
Conseils, si vous nommez le CSS ".divcss5-max" et ajoutez le style overflow:hidden, le maximum la hauteur peut être masquée.

Capture d'écran de la solution CSS au cas de bug de style hauteur maximale
Cas DIV+CSS pour résoudre la compatibilité hauteur maximale hauteur maximale
6. Explication du cas DIVCSS5
Nous avons mis en place deux cases, une avec une limite de hauteur minimale et une avec une limite de hauteur maximale. Si l'objet avec la limite de hauteur minimale n'a pas beaucoup de contenu, il ne dépassera pas la limite de hauteur minimale. limite de hauteur minimale. À ce moment, l'objet affichera la valeur limite de hauteur minimale, si le contenu dépasse la limite de hauteur minimale et peut être placé, l'objet augmentera automatiquement en hauteur. Ce dernier a une limite de hauteur maximale de max-height. Lorsque le contenu est petit, il n'y aura aucune différence. Cependant, lorsqu'il y a beaucoup de contenu et que la limite de hauteur maximale ne peut pas être respectée, le contenu dépassera la limite de hauteur maximale. , mais l'objet lui-même a toujours la hauteur maximale, donc le contenu apparaîtra Si le débordement dépasse la zone de l'objet, nous pouvons utiliser la propriété CSS overflow pour masquer le contenu du débordement.
3. Résumé de la hauteur maximale et minimale de la hauteur maximale et de la hauteur minimale - TOP
Le style de hauteur maximale et minimale est très pratique à utiliser et répond aux inconvénients de la hauteur fixe, mais il l'est. n'est pas pris en charge par IE6 actuellement et peut être parcouru par IE7 et versions ultérieures. Les navigateurs et d'autres navigateurs le prennent en charge. Dans le prochain article, nous présenterons la compatibilité avec la hauteur minimale ie6 et la compatibilité avec la hauteur maximale ie6.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux attributs des balises d'article
Introduction aux attributs des balises d'article
 Que se passe-t-il avec le voyant rouge sur le signal lumineux ?
Que se passe-t-il avec le voyant rouge sur le signal lumineux ?
 Quels sont les paramètres du chapiteau ?
Quels sont les paramètres du chapiteau ?
 Comment référencer CSS en HTML
Comment référencer CSS en HTML
 Configuration des variables d'environnement Python
Configuration des variables d'environnement Python
 La différence entre a++ et ++a
La différence entre a++ et ++a
 Quels sont les logiciels de dessin ?
Quels sont les logiciels de dessin ?
 Une collection de commandes informatiques couramment utilisées
Une collection de commandes informatiques couramment utilisées