 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée de l'exemple de code de l'attribut curseur en CSS
Explication détaillée de l'exemple de code de l'attribut curseur en CSS
Explication détaillée de l'exemple de code de l'attribut curseur en CSS
Attribut de curseur CSS
Aujourd'hui, j'ai appris l'attribut de curseur CSS. Utilisons ce premier blog pour le résumer. L'attribut
cursor est utilisé pour contrôler le style d'affichage du curseur. Les valeurs possibles sont les suivantes :
cursor:url()*|{auto|default|pointer|crosshair|text|vertical-text|help|not-allowed|no-drop|move|e-reszie|s-resize|w-resize|w-resize|n-resize|all-scroll|ne-resize|se-resize|nw-resize|sw-resize|col-resize|row-resize|}* signifie écrire au moins une de cette valeur, et vous. peut sélectionner une valeur dans {} après l'url.
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>CSS之cursor属性</title>
6 <style>
7 h2#auto{cursor:auto;}
8 h2#default{cursor:defaut;}
9 h2#hand{cursor:hand;}
10 h2#pointer{cursor:pointer;}
11 h2#text{cursor:text;}
12 h2#crosshair{cursor:crosshair;}
13 h2#move{cursor:move;}
14 h2#wait{cursor:wait;}
15 h2#progress{cursor:progress;}
16 h2#help{cursor:help;}
17 h3#ne-resize{cursor:ne-resize;}
18 h3#nw-resize{cursor:nw-resize;}
19 h3#n-resize{cursor:n-resize;}
20 h3#se-resize{cursor:se-resize;}
21 h3#sw-resize{cursor:sw-resize;}
22 h3#s-resize{cursor:s-resize;}
23 h3#w-resize{cursor:w-resize;}
24 h3#e-resize{cursor:e-resize;}
25 h2#vertical-text{cursor:vertical-text;}
26 h2#not-allowed{cursor:not-allowed;}
27 h2#no-drop{cursor:no-drop;}
28 h3#col-resize{cursor: col-resize;}
29 h3#row-resize{cursor: row-resize;}
30 h3#all-scroll{cursor:all-scroll;}
31 h2#url{cursor: url();}
32 tr{border:1px solid red;}
33 </style>
34 </head>
35 <body>
36 <a href="http://www.baidu.com" target="_blank">百度</a>
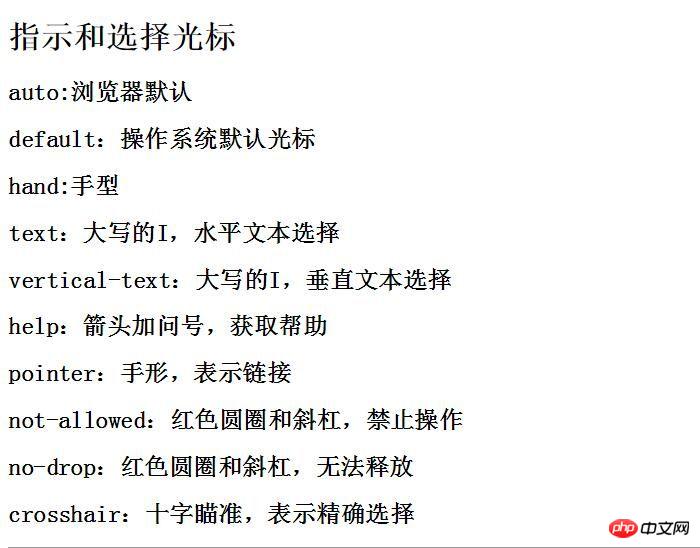
37 <h1 id="指示和选择光标">指示和选择光标</h1>
38 <h2 id="auto-浏览器默认">auto:浏览器默认</h2>
39 <h2 id="default-操作系统默认光标">default:操作系统默认光标</h2>
40 <h2 id="hand-手型">hand:手型</h2>
41 <h2 id="text-大写的I-水平文本选择">text:大写的I,水平文本选择</h2>
42 <h2 id="vertical-text-大写的I-垂直文本选择">vertical-text:大写的I,垂直文本选择</h2>
43 <h2 id="help-箭头加问号-获取帮助">help:箭头加问号,获取帮助</h2>
44 <h2 id="pointer-手形-表示链接">pointer:手形,表示链接</h2>
45 <h2 id="not-allowed-红色圆圈和斜杠-禁止操作">not-allowed:红色圆圈和斜杠,禁止操作</h2>
46 <h2 id="no-drop-红色圆圈和斜杠-无法释放">no-drop:红色圆圈和斜杠,无法释放</h2>
47 <h2 id="crosshair-十字瞄准-表示精确选择">crosshair:十字瞄准,表示精确选择</h2>
48 <hr/>
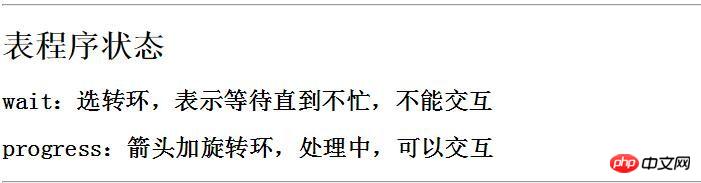
49 <h1 id="表程序状态">表程序状态</h1>
50 <h2 id="wait-选转环-表示等待直到不忙-不能交互">wait:选转环,表示等待直到不忙,不能交互</h2>
51 <h2 id="progress-箭头加旋转环-处理中-可以交互">progress:箭头加旋转环,处理中,可以交互</h2>
52
53 <hr />
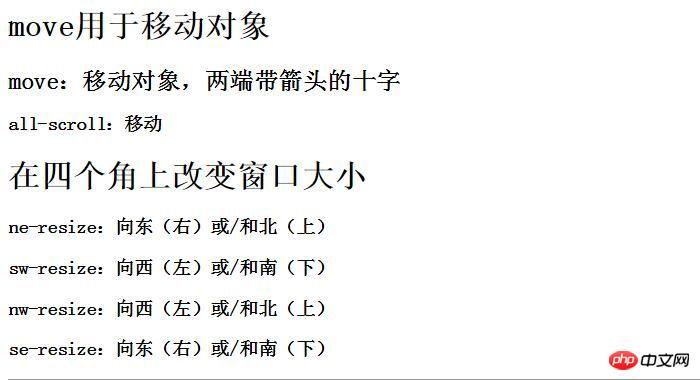
54 <h1 id="move用于移动对象">move用于移动对象</h1>
55 <h2 id="move-移动对象-两端带箭头的十字">move:移动对象,两端带箭头的十字</h2>
56 <h3 id="all-scroll-移动">all-scroll:移动</h3>
57 <h1 id="在四个角上改变窗口大小">在四个角上改变窗口大小</h1>
58 <h3 id="ne-resize-向东-右-或-和北-上">ne-resize:向东(右)或/和北(上)</h3>
59 <h3 id="sw-resize-向西-左-或-和南-下">sw-resize:向西(左)或/和南(下)</h3>
60 <h3 id="nw-resize-向西-左-或-和北-上">nw-resize:向西(左)或/和北(上)</h3>
61 <h3 id="se-resize-向东-右-或-和南-下">se-resize:向东(右)或/和南(下)</h3>
62 <hr />
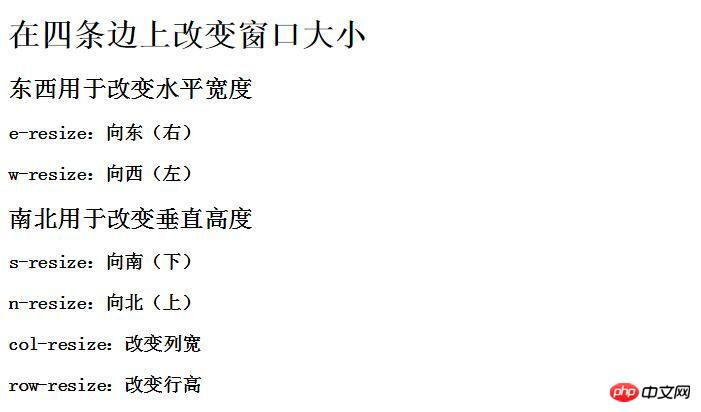
63 <h1 id="在四条边上改变窗口大小">在四条边上改变窗口大小</h1>
64 <h2 id="东西用于改变水平宽度">东西用于改变水平宽度</h2>
65 <h3 id="e-resize-向东-右">e-resize:向东(右)</h3>
66 <h3 id="w-resize-向西-左">w-resize:向西(左)</h3>
67 <h2 id="南北用于改变垂直高度">南北用于改变垂直高度</h2>
68 <h3 id="s-resize-向南-下">s-resize:向南(下)</h3>
69 <h3 id="n-resize-向北-上">n-resize:向北(上)</h3>
70 <h3 id="col-resize-改变列宽">col-resize:改变列宽</h3>
71 <h3 id="row-resize-改变行高">row-resize:改变行高</h3>
72 </body>
73 </html>



Il reste encore quelques valeurs d'attribut qui n'ont pas été clarifiées : hand url col-resize row-resize Après clarification, je modifierai le blog.
C’est la première fois que j’écris un blog, donc je ne connais pas tout. Ce que j'ai appris n'est pas assez solide, les corrections sont donc les bienvenues.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).





