
1. Utilisez la balise HTML en gras
Utilisez la balise b ou la balise forte pour mettre le texte en gras.
1. La syntaxe correspondante est la suivante :
2. Dossier de candidature
1), code complet du dossier html (peut être copié pour test) :
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>粗体实现 DIVCSS5案例</title> </head> <body> 我是正常字体<br /> <b>我被b粗体</b><br /> <strong>我被strong粗体</strong> </body> </html>
2), capture d'écran html en gras :

Balise html en gras pour rendre le texte en gras
Ce qui précède est la méthode d'utilisation de deux types de balises en gras pour rendre le texte html en gras et en gras. J'espère que tout le monde pourra le maîtriser et l'appliquer de manière flexible.
2. Utilisez les styles CSS pour obtenir un affichage de texte en gras - TOP
Dans la mise en page div+css, il est courant d'utiliser des styles CSS pour obtenir des polices de texte en gras. police pour l'objet. L'attribut style peut réaliser l'audace du texte, également connue sous le nom d'audace du texte CSS.
1. Bases du style CSS gras
1), mots et introduction
font-weight, la valeur peut être de 100 à 900, et gras, le plus souvent police utilisée La valeur de -weight est en gras, ce qui est également compatible avec tous les navigateurs.
2), syntaxe CSS gras :
div{font-weight:bold}Cela rendra les polices de texte dans tous les objets div en gras
2. Cas CSS gras
. 1), Code source HTML en gras (cas de mise en page div+css) (vous pouvez copier, utiliser et tester)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>粗体实现 DIVCSS5案例</title>
<style>
.bold{ font-weight:bold}
</style>
</head>
<body>
<div>我是正常字体</div>
<div class="bold">我被font-weight粗体</div>
</body>
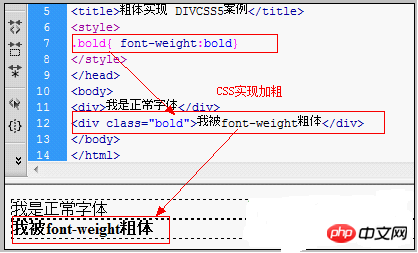
</html>2), Capture d'écran en gras

3. Résumé du texte de la police en gras

Étiquette en gras et style CSS gras
Style gras et méthode de mise en gras des balises HTML
Nous présentons ici deux façons d'implémenter le texte en gras dans les balises HTML et les styles CSS. Vous pouvez choisir la méthode de style gras en fonction de vos besoins réels.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!