Compréhension approfondie du débordement CSS
Mots précédents
Lorsqu'un élément est fixé à une certaine taille, mais que le contenu ne peut pas tenir dans l'élément. À ce stade, vous pouvez utiliser l'attribut overflow pour contrôler cette situation
Définition
débordement débordement
Valeur : visible | caché | défilement | auto | hériter
Valeur initiale : visible
S'applique à : éléments de niveau bloc, éléments de remplacement, cellules de tableau
Héritage : Aucun
[Remarque] À l'exception du navigateur IE7, les autres navigateurs ne prennent pas en charge la définition de l'attribut overflow pour l'élément table-cell. Les navigateurs Firefox et IE11 ne prennent pas en charge la définition de l'attribut overflow pour les éléments enfants de l'élément table-cell qui sont définis sur une hauteur de 100 %
overflow- X | overflow- y
Les attributs de overflow-x et overflow-y étaient à l'origine des attributs développés indépendamment par le navigateur IE, et ont ensuite été adoptés et standardisés par CSS3. overflow-x est principalement utilisé pour définir le cisaillement du débordement de contenu horizontal, tandis que overflow-y est principalement utilisé pour définir le cisaillement du débordement de contenu vertical
[Note] Si les valeurs overflow-x et overflow-y la même chose équivaut à un débordement. Si les valeurs overflow-x et overflow-y sont différentes et que l'une des valeurs est explicitement définie sur visible ou n'est pas définie, la valeur par défaut est visible et l'autre valeur est une valeur non visible. La valeur visible sera réinitialisée à auto
Valeur : visible | caché | auto | héritage | no-content
Valeur initiale : visible
S'applique à : éléments de niveau bloc, éléments de remplacement, cellules de tableau
Héritage : Aucun
Attributs
visible
Le contenu de l'élément est également visible en dehors de la zone de l'élément
[Note 1] Le bloc conteneur de l'élément dans le navigateur IE6 sera étendu , ce qui fait que Can enveloppe son contenu excédentaire
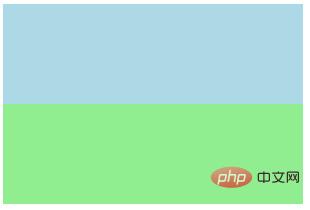
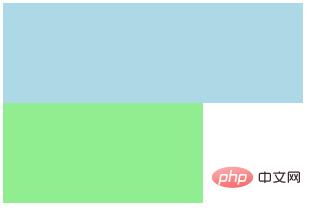
.box{
height: 200px;
width: 200px;
background-color: lightgreen;
}.in{
width: 300px;
height: 100px;
background-color: lightblue;
}<p class="box"> <p class="in"></p></p>
L'image de gauche est un navigateur IE6, l'image sur le droit correspond aux autres navigateurs
 |
 |
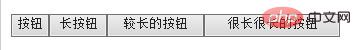
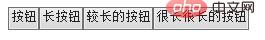
[Note 2] Il y a un bug dans les boutons du navigateur IE7 (y compris
L'image de gauche est la situation par défaut et l'image de droite est la situation après avoir défini le débordement
 |
 |
auto
Si le contenu est tronqué, le navigateur affichera des barres de défilement pour afficher le contenu restant
[Remarque] Pour les navigateurs généraux, textarea> a l'attribut overflow:auto. Mais le navigateur IE7 est différent. Il y a une barre de défilement verticale par défaut
//IE7-浏览器
html{overflow-y: scroll;}//其他浏览器
html{overflow: auto;}//去除页面默认滚动条
html{overflow: hidden;}défilement
Le contenu du l'élément sera dans l'élément La bordure de la boîte est coupée, mais le navigateur affichera une barre de défilement pour afficher le reste du contenu
[Note] Les navigateurs Firefox et IE8+ ont un phénomène de remplissage inférieur manquant lorsque en utilisant overflow:scroll ou auto
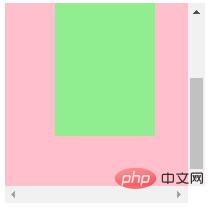
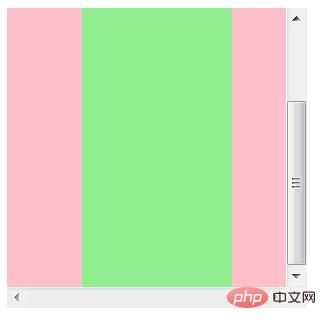
.box{
width: 100px;
height: 100px;
padding: 50px;
background-color: pink;
overflow:scroll;
}.in{
width: 100px;
height: 200px;
background-color: lightgreen;
}<p class="box"> <p class="in"></p></p>
L'image de gauche montre la situation du navigateur Chrome, et le l'image de droite montre la situation du navigateur Firefox
 |
 |
hidden
元素的内容会在元素框的边界处剪裁,并且超出剪裁区域的内容不可见
no-display
当内容溢出容器时不显示元素,类似于元素添加了display:none属性一样
no-content
当内容溢出窗口时不显示内容,类似于元素添加了visibility: hidden属性一样
[注意]no-display和no-content这两个属性目前没有浏览器支持
失效
绝对定位元素不总是被父级overflow属性剪裁,尤其是当overflow在绝对定位元素及其包含块之间的时候
[注意]由于固定定位是相对于视窗定位的,所以固定定位元素无法被其所有的父级元素overflow属性剪裁
【解决办法】
【1】overflow元素自身为包含块
给父级设置position:absolute或fixed或relative
【2】overflow元素的子元素为包含块
在绝对定位元素和overflow元素之间增加一个元素并设置position:absolute或fixed或relative
<p style="overflow:hidden;"> <p style="position:relative"> <p style="position:absolute">绝对定位元素</p> </p> </p>
应用
当overflow设置为auto或scroll或hidden时可以触发BFC,使得overflow可以实现一些相关应用。关于BFC的详细信息移步至此
【1】清除浮动影响
[注意]IE6-浏览器使用overflow这种方式并不能清除浮动,常用的消除浮动的方法是
.clear{
*zoom: 1;
}.clear:after{
content: '';
display: block;
clear: both;
}
【2】避免margin穿透
[注意]使用overflow属性只是避免margin穿透的很多方法中的一个,其他的方法还有BFC化、设置padding、设置border等
【3】两栏自适应布局
[注意]使用overflow属性的场景限制比较明显,常用的两栏自适应布局的方法:
.cell{
display: table-cell; width: 2000px;
*display: inline-block; *width:auto;
}
【4】选项卡
overflow选项卡主要用于单页应用
<p class="box"> <ul class="show"> <li class="show-in" id="one">1</li> <li class="show-in" id="two">2</li> <li class="show-in" id="three">3</li> <li class="show-in" id="four">4</li> </ul> <nav class="con"> <a class="con-in" href="#one">1</a> <a class="con-in" href="#two">2</a> <a class="con-in" href="#three">3</a> <a class="con-in" href="#four">4</a> </nav> </p>
body{
margin: 0;
text-align: center;
}ul{
margin: 0;
padding: 0;
list-style: none;
}a{
text-decoration: none;
color: inherit;
}.show{
width: 100px;
height: 100px;
overflow: hidden;
border: 1px solid black;
line-height: 100px;
font-size: 40px;
} .show-in{
width: 100px;
height: 100px;
}#one{
background-color: lightgreen;
}#two{
background-color: lightyellow;
}#three{
background-color: lightblue;
}#four{
background-color: pink;
}.con{
margin: 10px 0 0 10px;
width: 100px;
}.con-in{
display:inline-block;
width: 16px;
line-height: 16px;
border: 1px solid black;
background-color: gray;
}本文转载自https://www.cnblogs.com/xiaohuochai/p/5289653.html 作者:小火柴的蓝色理想
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Aperçu du prix historique du Bitcoin depuis sa naissance. Collection complète des tendances historiques des prix du Bitcoin.
Jan 15, 2025 pm 08:14 PM
Aperçu du prix historique du Bitcoin depuis sa naissance. Collection complète des tendances historiques des prix du Bitcoin.
Jan 15, 2025 pm 08:14 PM
Le Bitcoin, en tant que crypto-monnaie, a connu une volatilité importante sur le marché depuis sa création. Cet article fournira un aperçu du prix historique du Bitcoin depuis sa naissance pour aider les lecteurs à comprendre ses tendances de prix et ses moments clés. En analysant les données historiques sur les prix du Bitcoin, nous pouvons comprendre l'évaluation de sa valeur par le marché, les facteurs affectant ses fluctuations et fournir une base pour les décisions d'investissement futures.
 Une liste des prix historiques depuis la naissance du tableau des tendances des prix historiques Bitcoin BTC (dernier résumé)
Feb 11, 2025 pm 11:36 PM
Une liste des prix historiques depuis la naissance du tableau des tendances des prix historiques Bitcoin BTC (dernier résumé)
Feb 11, 2025 pm 11:36 PM
Depuis sa création en 2009, le prix de Bitcoin a connu plusieurs fluctuations majeures, passant à 69 044,77 $ en novembre 2021 et tombant à 3191,22 $ en décembre 2018. En décembre 2024, le dernier prix a dépassé 100 204 $.
 Le dernier prix du bitcoin en 2018-2024 USD
Feb 15, 2025 pm 07:12 PM
Le dernier prix du bitcoin en 2018-2024 USD
Feb 15, 2025 pm 07:12 PM
Prix USD Bitcoin en temps réel Facteurs qui affectent le prix du bitcoin Indicateurs pour prédire les prix des futurs bitcoins Voici quelques informations clés sur le prix du bitcoin en 2018-2024:
 La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
Oui, la production de pages H5 est une méthode de mise en œuvre importante pour le développement frontal, impliquant des technologies de base telles que HTML, CSS et JavaScript. Les développeurs construisent des pages H5 dynamiques et puissantes en combinant intelligemment ces technologies, telles que l'utilisation du & lt; Canvas & gt; Tag pour dessiner des graphiques ou utiliser JavaScript pour contrôler le comportement d'interaction.
 Comment personnaliser le symbole de redimensionnement via CSS et le rendre uniforme avec la couleur d'arrière-plan?
Apr 05, 2025 pm 02:30 PM
Comment personnaliser le symbole de redimensionnement via CSS et le rendre uniforme avec la couleur d'arrière-plan?
Apr 05, 2025 pm 02:30 PM
La méthode de personnalisation des symboles de redimension dans CSS est unifiée avec des couleurs d'arrière-plan. Dans le développement quotidien, nous rencontrons souvent des situations où nous devons personnaliser les détails de l'interface utilisateur, tels que l'ajustement ...
 Comment contrôler le haut et la fin des pages dans les paramètres d'impression du navigateur via JavaScript ou CSS?
Apr 05, 2025 pm 10:39 PM
Comment contrôler le haut et la fin des pages dans les paramètres d'impression du navigateur via JavaScript ou CSS?
Apr 05, 2025 pm 10:39 PM
Comment utiliser JavaScript ou CSS pour contrôler le haut et la fin de la page dans les paramètres d'impression du navigateur. Dans les paramètres d'impression du navigateur, il existe une option pour contrôler si l'écran est ...
 Pourquoi les éléments de blocage en ligne sont-ils mal alignés? Comment résoudre ce problème?
Apr 04, 2025 pm 10:39 PM
Pourquoi les éléments de blocage en ligne sont-ils mal alignés? Comment résoudre ce problème?
Apr 04, 2025 pm 10:39 PM
Concernant les raisons et les solutions pour l'affichage mal aligné des éléments de blocage en ligne. Lors de la mise en page de la page Web, nous rencontrons souvent des problèmes d'affichage apparemment étranges. Comparer...
 Le texte sous la disposition Flex est omis mais le conteneur est ouvert? Comment le résoudre?
Apr 05, 2025 pm 11:00 PM
Le texte sous la disposition Flex est omis mais le conteneur est ouvert? Comment le résoudre?
Apr 05, 2025 pm 11:00 PM
Le problème de l'ouverture des conteneurs en raison d'une omission excessive du texte sous disposition flexible et de solutions est utilisé ...






