La page Web couleur se transforme en code CSS noir et blanc
Page Web gris noir noir blanc Code CSS pour rendre la page Web noire Code CSS :
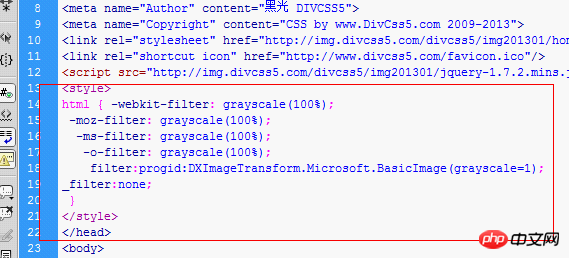
<style>
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter:none;
}
</style>Mettez le code avant pour rendre la page Web correspondante en noir et gris !

Changer la couleur de la page Web en noir et blanc

Comment changer la couleur de la page Web en noir et blanc ? Le code CSS est comme ci-dessus, l'ajouter vous fera La page web passe en noir et blanc !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment envoyer des pages Web sur le bureau comme raccourci dans le navigateur Edge ?
Mar 14, 2024 pm 05:22 PM
Comment envoyer des pages Web sur le bureau comme raccourci dans le navigateur Edge ?
Mar 14, 2024 pm 05:22 PM
Comment envoyer des pages Web sur le bureau sous forme de raccourci dans le navigateur Edge ? Beaucoup de nos utilisateurs souhaitent afficher les pages Web fréquemment utilisées sur le bureau sous forme de raccourcis pour faciliter l'ouverture directe des pages d'accès, mais ils ne savent pas comment procéder. En réponse à ce problème, l'éditeur de ce numéro partagera le. solution avec la majorité des utilisateurs, jetons un coup d’œil au contenu partagé dans le didacticiel du logiciel d’aujourd’hui. La méthode de raccourci pour envoyer des pages Web au bureau dans le navigateur Edge : 1. Ouvrez le logiciel et cliquez sur le bouton "..." sur la page. 2. Sélectionnez « Installer ce site en tant qu'application » dans « Application » dans l'option du menu déroulant. 3. Enfin, cliquez dessus dans la fenêtre pop-up
 Développer un système de vote Web en utilisant JavaScript
Aug 09, 2023 pm 01:30 PM
Développer un système de vote Web en utilisant JavaScript
Aug 09, 2023 pm 01:30 PM
Utiliser JavaScript pour développer un système de vote en ligne Résumé : Avec le développement rapide d'Internet, le vote en ligne est devenu un moyen pratique et rapide de recueillir l'opinion publique et de prendre des décisions. Cet article présentera l'utilisation de JavaScript pour développer un système de vote Web simple, qui permet aux utilisateurs de sélectionner des options et de soumettre des votes. Introduction : Un système de vote Web est un programme qui affiche plusieurs options sur une page Web et permet aux utilisateurs de choisir. Il peut être utilisé dans de nombreux scénarios, tels que le vote électoral, les enquêtes sur les produits, la collecte d'opinions, etc. Cet article
 Comment prendre des photos en noir et blanc avec Meitu Camera
Mar 28, 2024 am 09:11 AM
Comment prendre des photos en noir et blanc avec Meitu Camera
Mar 28, 2024 am 09:11 AM
Dans ce monde coloré, nous aspirons parfois aussi à la simple beauté du noir et blanc. En tant que méthode classique de traitement d'image, les filtres noir et blanc peuvent non seulement donner aux photos une atmosphère rétro et élégante, mais également mettre en valeur le thème et l'émotion de l'image à travers le contraste et les changements de lumière et d'ombre. Meitu Xiuxiu, en tant que logiciel de traitement d'image populaire, nous offre la fonction d'ajouter facilement des filtres noir et blanc. Donc, pour les utilisateurs qui souhaitent l'ajouter mais ne savent pas encore comment l'ajouter, l'éditeur de ce site vous proposera ci-dessous une introduction détaillée étape par étape. Venez suivre cet article pour l'ajouter ! Comment transformer des photos en noir et blanc sur mobile Meitu Xiuxiu. Nous devons d'abord ouvrir Meitu Xiuxiu sur le téléphone mobile. Après être entré dans l'interface principale, sélectionnez « Embellir les images » et sélectionnez l'image que nous devons modifier. 2. Cliquez ensuite.
 Que faire si la page Web n'est pas accessible
Sep 06, 2023 am 09:36 AM
Que faire si la page Web n'est pas accessible
Sep 06, 2023 am 09:36 AM
Les solutions aux pages Web inaccessibles incluent la vérification de la connexion réseau, la suppression du cache du navigateur, la vérification de l'adresse de la page Web, la tentative d'utilisation d'autres navigateurs, la vérification de l'état du serveur, la vérification de la résolution du nom de domaine, la vérification du pare-feu et des paramètres de sécurité et le contact avec l'administrateur du site Web. . Introduction détaillée : 1. Vérifiez la connexion réseau pour vous assurer que la connexion réseau est normale. Vous pouvez essayer d'ouvrir d'autres pages Web ou d'utiliser d'autres appareils pour y accéder afin de déterminer s'il s'agit d'un problème de connexion réseau si d'autres pages Web sont accessibles normalement. , il peut s'agir d'un problème avec la page Web ; 2. Videz le cache du navigateur. Le cache du navigateur peut empêcher le chargement de la page Web, etc.
 Raisons possibles pour lesquelles la connexion réseau est normale mais le navigateur ne peut pas accéder à la page Web
Feb 19, 2024 pm 03:45 PM
Raisons possibles pour lesquelles la connexion réseau est normale mais le navigateur ne peut pas accéder à la page Web
Feb 19, 2024 pm 03:45 PM
Le navigateur ne peut pas ouvrir la page Web mais le réseau fonctionne normalement. Il existe de nombreuses raisons possibles. Lorsque ce problème survient, nous devons enquêter étape par étape pour déterminer la cause spécifique et résoudre le problème. Tout d’abord, déterminez si la page Web ne peut pas être ouverte est limitée à un navigateur spécifique ou si tous les navigateurs ne peuvent pas ouvrir la page Web. Si un seul navigateur ne parvient pas à ouvrir la page Web, vous pouvez essayer d'utiliser d'autres navigateurs, tels que Google Chrome, Firefox, etc., à des fins de test. Si d'autres navigateurs parviennent à ouvrir la page correctement, le problème vient probablement de ce navigateur spécifique, peut-être
 Comment configurer l'actualisation automatique d'une page Web
Oct 26, 2023 am 10:52 AM
Comment configurer l'actualisation automatique d'une page Web
Oct 26, 2023 am 10:52 AM
Pour paramétrer le rafraîchissement automatique d'une page web, vous pouvez utiliser la balise HTML "meta", la fonction JavaScript "setTimeout", la fonction "setInterval" ou encore l'en-tête HTTP "Refresh". Introduction détaillée : 1. Utilisez la balise "meta" du HTML Dans la balise "<head>" du document HTML, vous pouvez utiliser la balise "meta" pour définir l'actualisation automatique de la page Web. 2. Le "setTimeout" ; " fonction de JavaScript, etc.
 Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Certains internautes ont constaté que lorsqu'ils ouvraient la page Web du navigateur, les images de la page Web ne pouvaient pas être chargées pendant une longue période. Que s'est-il passé ? J'ai vérifié que le réseau est normal, alors quel est le problème ? L'éditeur ci-dessous vous présentera six solutions au problème de l'impossibilité de charger les images de pages Web. Les images de la page Web ne peuvent pas être chargées : 1. Problème de vitesse Internet La page Web ne peut pas afficher les images. Cela peut être dû au fait que la vitesse Internet de l'ordinateur est relativement lente et qu'il y a davantage de logiciels ouverts sur l'ordinateur et que les images auxquelles nous accédons sont relativement volumineuses. peut être dû à un délai de chargement. Par conséquent, l'image ne peut pas être affichée. Vous pouvez désactiver le logiciel qui utilise la vitesse du réseau et le vérifier dans le gestionnaire de tâches. 2. Trop de visiteurs Si la page Web ne peut pas afficher d'images, c'est peut-être parce que les pages Web que nous avons visitées ont été visitées en même temps.
 Que faire si la page Web ne peut pas être ouverte
Feb 21, 2024 am 10:24 AM
Que faire si la page Web ne peut pas être ouverte
Feb 21, 2024 am 10:24 AM
Comment résoudre le problème des pages Web qui ne s'ouvrent pas Avec le développement rapide d'Internet, les gens comptent de plus en plus sur Internet pour obtenir des informations, communiquer et se divertir. Cependant, nous rencontrons parfois le problème que la page Web ne peut pas être ouverte, ce qui nous pose beaucoup de problèmes. Cet article vous présentera quelques méthodes courantes pour vous aider à résoudre le problème des pages Web qui ne s'ouvrent pas. Tout d’abord, nous devons déterminer pourquoi la page Web ne peut pas être ouverte. Les raisons possibles incluent des problèmes de réseau, des problèmes de serveur, des problèmes de paramètres du navigateur, etc. Voici quelques solutions : Vérifiez la connexion réseau : Tout d'abord, nous avons besoin






