 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Résumé de la façon d'utiliser clear Both pour effacer les flottants en CSS
Résumé de la façon d'utiliser clear Both pour effacer les flottants en CSS
Résumé de la façon d'utiliser clear Both pour effacer les flottants en CSS
Dans notre développement quotidien de pages Web, chaque page a de nombreuses mises en page div. Ainsi, lorsque nous développons, nous savons que l'utilisation de CSS float produira du CSS float. Ensuite, après chaque float, nous devons faire une chose est d'effacer les float. Nous devons utiliser l'attribut clear style pour y parvenir. Aujourd'hui, je vais vous présenter un résumé de l'utilisation de clear à la fois pour effacer les flotteurs !
effacer les deux flotteurs clairs en CSS
1. Explication graphique détaillée de css float-float/clear

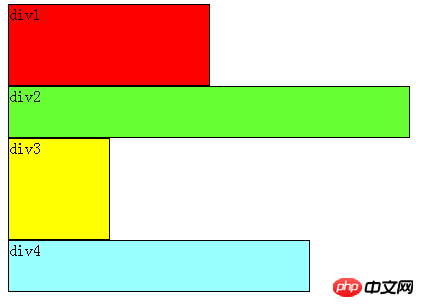
On voit que même si la largeur de p1 est très petite, une ligne sur le La page peut accueillir p1 et p2, p2 ne sera pas classé après p1, car l'élément p occupe sa propre ligne. Notez que les théories ci-dessus font référence à p dans le flux standard. Xiaocai estime que quelle que soit la complexité de la mise en page, son point de départ fondamental est : « Comment afficher plusieurs éléments p sur une seule ligne ». Évidemment, le flux standard ne peut plus répondre à la demande, il faut donc utiliser des flotteurs.
2.Compréhension approfondie de l'élément clear en CSS

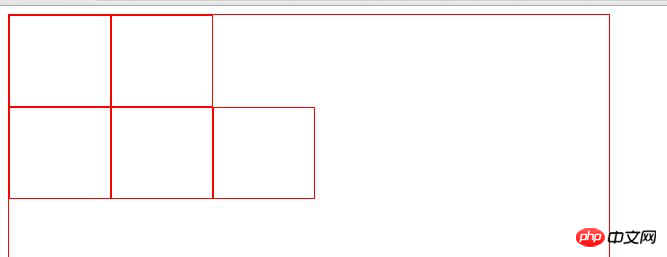
Lorsque l'attribut clear de tous les éléments est défini à droite, pour des raisons de priorité, ce n'est pas comme prévu : il n'y a pas d'élément flottant sur le côté droit, mais un élément flottant apparaît sur le côté droit.
3.Explication détaillée de la technique du clear float en CSS

L'éditeur ci-dessous vous montrera jetez un œil détaillé à la technique du flottement clair en CSS. L'éditeur pense que c'est plutôt bien, alors je vais le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil
4.Introduction détaillée à l'utilisation de l'attribut CSS clear pour effacer les flottants

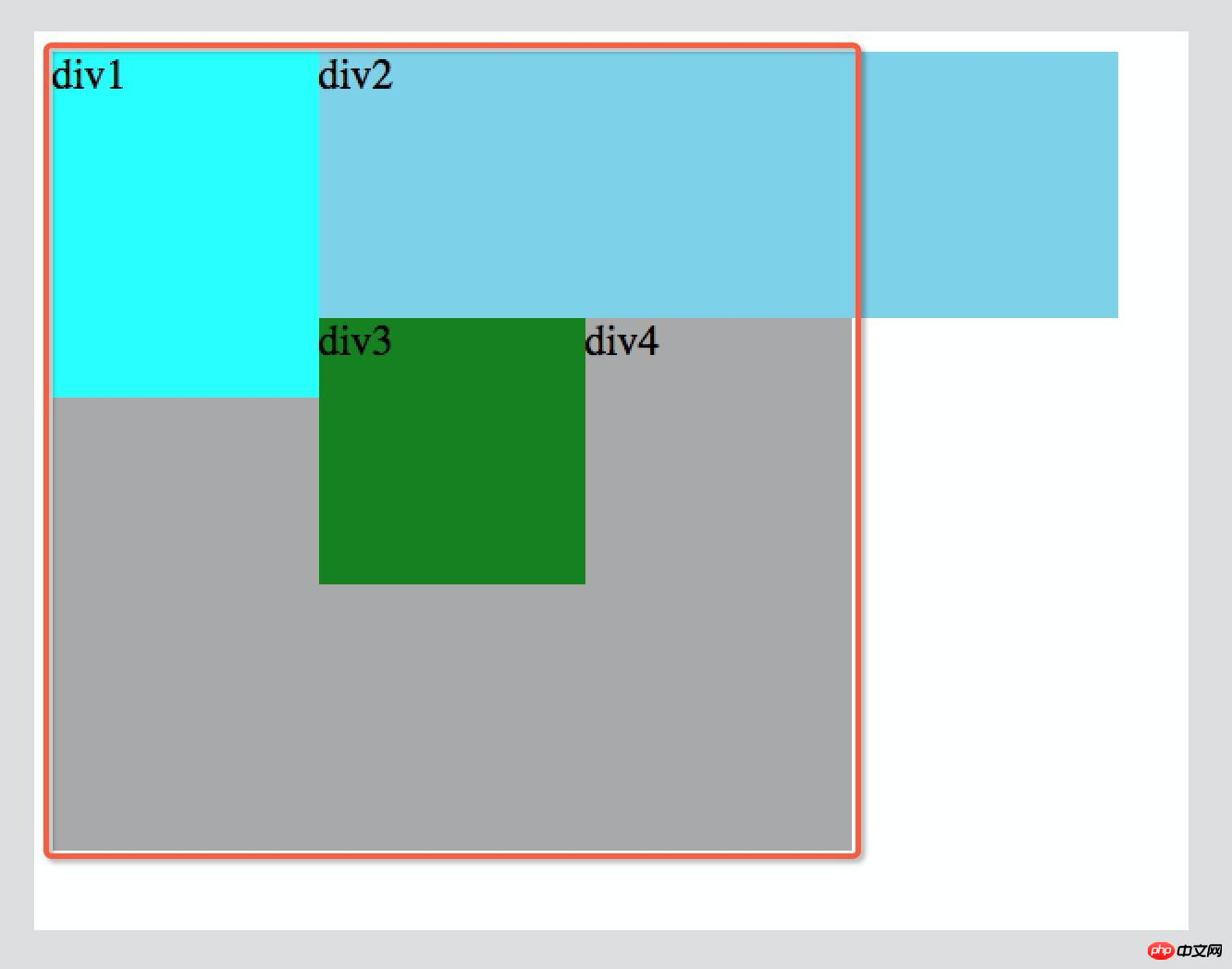
Un dicton populaire sur Internet dit : sous les navigateurs non-IE (tels que Firefox), lorsque la hauteur du conteneur est automatique , et Il y a des éléments flottants (float à gauche ou à droite) dans le contenu du conteneur. Dans ce cas, la hauteur du conteneur ne peut pas s'étendre automatiquement pour s'adapter à la hauteur du contenu, provoquant un débordement du contenu à l'extérieur du conteneur et. affecter (voire détruire) la mise en page. Ce phénomène est appelé float overflow, et le traitement CSS effectué pour empêcher ce phénomène est appelé CSS clear float.
5.css n'oubliez pas d'effacer flottant clear:les deux
ce Cet article présente principalement le css n'oubliez pas d'effacer le flottant clear:both exemple Les amis qui en ont besoin peuvent s'y référer. Utilisez le cas du code pour expliquer le css n'oubliez pas d'effacer le flottant clear:both. .Le code simple et clair peut obtenir l'effet de tirer des conclusions !
effacez les deux questions et réponses liées à la compensation des flottants :
1.Pourquoi l'affichage : table
2.javascript - clear:les deux emplacements de placement
[Recommandations d'articles connexes] :
1.Résumé des attributs et de l'utilisation du curseur CSS
2.attribut background-position en CSS Résumé de l'utilisation
3.Résumé de la façon de définir la barre de navigation en CSS
4 .Résumé des méthodes de définition des styles de lignes pointillées en html et css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)





