

Pas grand chose à dire, veuillez regarder le code pour transformer le site Web ou la page Web en noir et blanc
###Page Web code noir et blanc style externe
**Écrivez. Veuillez utiliser *
html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}123###Style interne du code noir et blanc de la page Web
pour écrire le fichier CSS dans la balise head
<style type="text/css"><!--html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}--></style>1234567###Style en ligne de code noir et blanc de la page Web
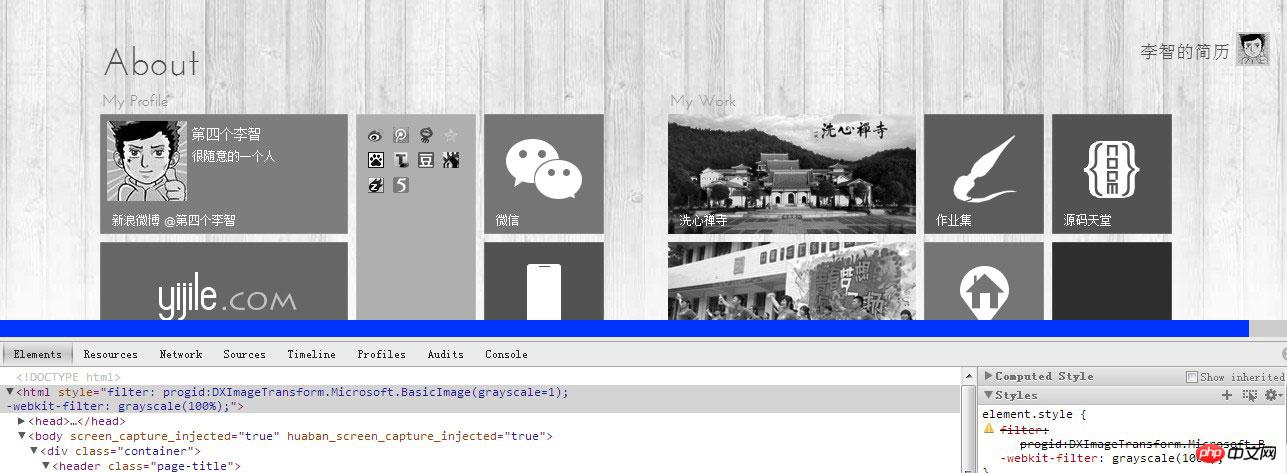
Écrivez la balise html et recherchez le html
<html style="filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%);">12
###Code noir et blanc de la page Web version de l'espace de groupe QQ, pour la plupart des navigateurs grand public
**Veuillez utiliser *
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 js obtient l'heure actuelle
js obtient l'heure actuelle
 Quel est le nom chinois du fil coin ?
Quel est le nom chinois du fil coin ?
 Comment résoudre le problème d'occupation du port phpstudy
Comment résoudre le problème d'occupation du port phpstudy
 Comment résoudre le problème du nom d'objet de base de données invalide
Comment résoudre le problème du nom d'objet de base de données invalide
 Comment changer le logiciel de langue C en chinois
Comment changer le logiciel de langue C en chinois
 Patch d'adhésion Thunder
Patch d'adhésion Thunder
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Vérifiez l'état du port occupé dans Windows
Vérifiez l'état du port occupé dans Windows
 Le cœur du logiciel du système informatique
Le cœur du logiciel du système informatique