Résumé détaillé des propriétés d'arrière-plan en CSS
Dans notre développement Web quotidien, les attributs d'arrière-plan sont utilisés pour définir simultanément divers attributs d'affichage de l'arrière-plan de l'élément. Dans l'application réelle de CSS, les attributs complets de l'arrière-plan sont généralement utilisés une seule fois, comme la couleur d'arrière-plan. , background Une série d'images, etc., nous allons donc aujourd'hui résumer pour vous l'utilisation des attributs d'arrière-plan en CSS~
Attributs d'arrière-plan associés en CSS :
1.Un peu de bon sens à propos de l'arrière-plan CSS

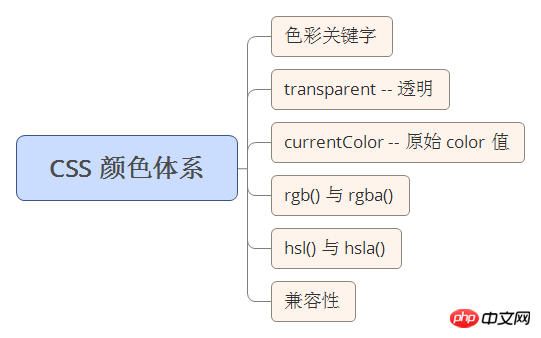
Comment définir la couleur d'arrière-plan de l'étiquette Il existe un attribut background-color: en CSS, qui est spécialement utilisé pour définir la valeur de la couleur d'arrière-plan : la spécifique. mot rgbrgba hexadécimal deux. Comment définir l'image d'arrière-plan ?
2.Introduction détaillée aux propriétés liées au fond CSS

Ce qui précède est l'effet de l'origine de l'arrière-plan, mais il semble être un peu différent de ce que je veux. Il y a toujours une image d'arrière-plan en bas et à droite pendant le remplissage et. contenu, et il semble que cela n'ait aucun effet sur la couleur d'arrière-plan (#000)
3.Introduction de base au CSS Attribut background-attachment de style fixe d'arrière-plan

L'attribut background-attachment n'a que 2 valeurs d'attribut. scroll signifie que l'image d'arrière-plan défile au fur et à mesure que l'objet défile, ce qui est l'option par défaut ; fixe signifie que l'image d'arrière-plan est fixe sur la page et que seul le reste du contenu défile avec la barre de défilement.

L'arrière-plan CSS est utilisé très fréquemment dans la conception Web. Cependant, les propriétés CSS qui sont familières aux développeurs cachent de nombreux détails qui ne sont pas bien connus des développeurs juniors. L’article tente de lever ce voile inconnu.

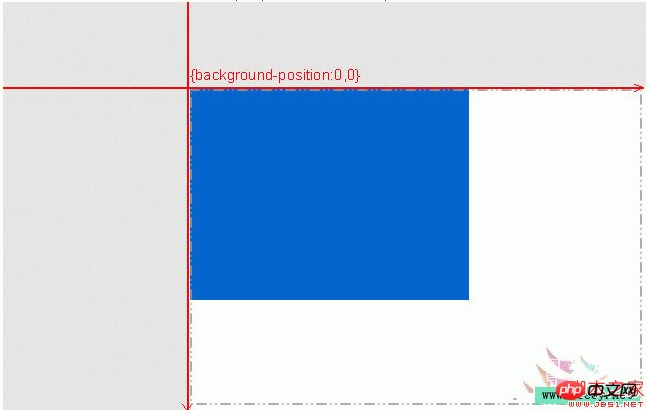
Le positionnement de l'image d'arrière-plan CSS est plus largement utilisé dans le processus de mise en page, en particulier lorsqu'il y a de nombreux arrière-plans. images. , cet article vous donnera une introduction détaillée aux connaissances sur le positionnement des images d'arrière-plan et pourquoi il existe des nombres négatifs. Les amis intéressés peuvent se référer à
Questions et réponses connexes sur les propriétés d'arrière-plan
1.css3 - le style de police CSS ajoute une couleur de remplissage au lieu de la couleur d'arrière-plan
3.css - Concernant la question du fond de pseudo-classe
[Articles connexes recommandés] :
1.Un résumé de la façon d'utiliser Clear Both pour effacer les flottants en CSS
2.Un résumé de la façon d'utiliser l'attribut background-position en CSS
3.Résumé de la façon de définir barre de navigation en css
4.Résumé des méthodes de définition des styles de lignes pointillées en html et css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Le style par défaut de la liste bootstrap peut être supprimé avec CSS Override. Utilisez des règles et sélecteurs CSS plus spécifiques, suivez le «principe de proximité» et le «principe de poids», en remplacement du style par défaut de bootstrap. Pour éviter les conflits de style, des sélecteurs plus ciblés peuvent être utilisés. Si le remplacement est infructueux, ajustez le poids du CSS personnalisé. Dans le même temps, faites attention à l'optimisation des performances, évitez la surutilisation de! Importante et écrivez le code CSS concis et efficace.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment implémenter la nidification des listes de bootstrap?
Apr 07, 2025 am 10:27 AM
Comment implémenter la nidification des listes de bootstrap?
Apr 07, 2025 am 10:27 AM
Les listes imbriquées dans Bootstrap nécessitent l'utilisation du système de grille de bootstrap pour contrôler le style. Tout d'abord, utilisez la couche extérieure & lt; ul & gt; et & lt; li & gt; Pour créer une liste, alors enveloppez la liste des calques intérieure dans & lt; div class = & quot; row & gt; et ajouter & lt; div class = & quot; col-md-6 & quot; & gt; à la liste des calques intérieure pour spécifier que la liste des calques intérieure occupe la moitié de la largeur d'une ligne. De cette façon, la liste intérieure peut avoir la bonne
 Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
La taille d'une liste d'amorçage dépend de la taille du conteneur qui contient la liste, pas de la liste elle-même. L'utilisation du système de grille de bootstrap ou de Flexbox peut contrôler la taille du conteneur, redimentant ainsi indirectement les éléments de la liste.
 Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Pour utiliser Bootstrap pour disposer d'un site Web, vous devez utiliser un système de grille pour diviser la page en conteneurs, lignes et colonnes. Ajoutez d'abord le conteneur, puis ajoutez les lignes dedans, ajoutez les colonnes dans la ligne et enfin ajoutez le contenu dans la colonne. La fonction de mise en page réactive de Bootstrap ajuste automatiquement la disposition en fonction des points d'arrêt (XS, SM, MD, LG, XL). Différentes dispositions sous différentes tailles d'écran peuvent être réalisées en utilisant des classes réactives.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.






