
Dans notre travail de développement quotidien, le développement du HTML est indispensable, CheckBox est donc une méthode en HTML qui permet aux utilisateurs d'interagir avec les éléments de la page d'accueil. Il contient le contrôle CheckBox, qui est ce que nous appelons généralement une case à cocher. Il est généralement utilisé pour activer ou désactiver une certaine option. Je vais donc vous présenter aujourd'hui un résumé des méthodes de personnalisation du style de la case à cocher en CSS !
Style de case à cocher personnalisé CSS

Quand je créais des styles de radio et de case à cocher personnalisés, j'avais toujours la structure suivante et puis défini diyRadio Le style est utilisé comme nouvelle Radio, puis js est utilisé pour faire l'association. Ce n'est qu'aujourd'hui que j'ai su que vous pouvez utiliser l'attribut for de la balise + :checked pour le faire, du CSS pur (ce n'est vraiment pas approprié, vous devriez apprendre les choses avec soin et attention.)
2.Implémentation CSS3 d'un exemple de code d'effets spéciaux Checkbox personnalisé

Cet article vous présente principalement les informations pertinentes sur l'utilisation de CSS3 pour implémenter des effets spéciaux de case à cocher personnalisés. L'article fournit un exemple de code complet pour votre référence et votre étude. Je pense qu'il a une certaine valeur de référence pour tout le monde. pour découvrir les styles de cases à cocher personnalisés. Amis intéressés, venez jeter un œil ci-dessous.
3.Le dernier partage de code de style CSS Checkbox

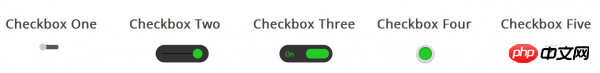
Checkbox Checkbox est un élément HTML que tous les sites Web utilisent probablement, mais la plupart des gens ne les stylisent pas, ils se ressemblent donc sur la plupart des sites Web. Pourquoi ne pas styliser différemment la case à cocher sur votre site Web, ou même la faire ressembler en rien à une case à cocher ?
4.Utilisez du CSS pur pour personnaliser l'exemple de code de style de Checkbox et Radio

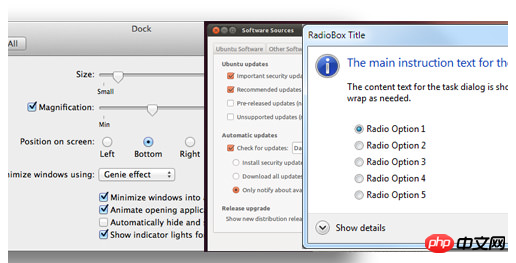
Tout le monde doit savoir que Checkbox et Radio sont des commandes spéciales car elles ont des affichages différents sur différentes plates-formes. Cet article vous présentera donc comment utiliser certaines propriétés de CSS3 pour implémenter des styles de cases à cocher et de radio personnalisés. Les amis dans le besoin peuvent s'y référer ci-dessous.
En développement web, il est parfois nécessaire d'afficher quelques cases à cocher (cases à cocher) pour indiquer que cet endroit peut être coché, mais parfois on veut juste informer l'utilisateur que "cet endroit peut être coché" sans vouloir laisser l'utilisateur cocher ici (par exemple, sur la page d'affichage des informations). À ce stade, vous devez cocher la case en lecture seule.
Questions et réponses liées au style de la case à cocher :
2.html5 - Comment implémenter l'événement déclencheur de sélection de case à cocher dans angulairejs ?
3.À propos du type de case à cocher cochée ?
【Articles connexes recommandés】 :
1.Résumé détaillé des propriétés d'arrière-plan en CSS
2.Résumé de la façon d'utiliser clear two pour effacer les flotteurs dans CSS
3.Résumé de la façon de définir la barre de navigation en CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!