Comment utiliser les balises HTML h1 h2 h3 h4
Tutoriel sur les éléments de balise de titre H1, H2, H3, H4 en HTML
Les balises de titre H1 H2 H3 H4 sont souvent utilisées dans une page Web comme seul titre, colonnes importantes, titres importants, etc. situation.
1. Regardez la balise de titre h1 sous les moteurs de recherche
Pour les moteurs de recherche, elle indique aux moteurs de recherche que différentes balises représentent différents niveaux. d'importance. Si les 1 à 2 balises en forme de H que vous utilisez dans une page Web contiennent toutes le même mot-clé, les moteurs de recherche accorderont également une attention particulière aux mots-clés et au contenu sur lesquels vous vous concentrez, mais veillez à ne pas en abuser.
2. Extrait de code HTML d'utilisation de Html h1 h2 h3 h4 :
<h1 id="最重要的标题H">最重要的标题H1</h1> <h2 id="次要栏目或标题-小标题H">次要栏目或标题-小标题H2</h2> <h3 id="再次要栏目或分类小标题H">再次要栏目或分类小标题H3</h3> <h4 id="文中分类小标题H">文中分类小标题H4</h4>
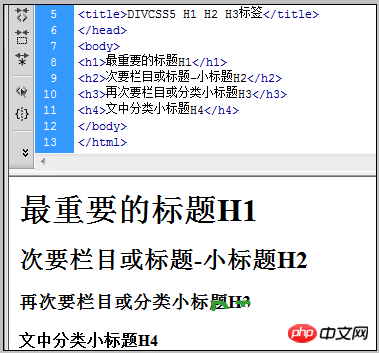
3. Capture d'écran du cas de balise de type H :

Cas d'utilisation de la balise de titre H1 H2 H3 H4
Capture d'écran du cas d'utilisation de la balise de titre HTML
Lorsqu'aucun style CSS n'est attribué à la balise H1 H2 H3 H4, la taille de police h1 est supérieure à h2. supérieur à h3 est supérieur à h4 comme dans le cas ci-dessus Capture d'écran
4. Principes d'utilisation des balises de titre HTML
H1 est mieux utilisé qu'une seule fois dans une page Web, par exemple pour le seul titre d'une page Web.
Les balises H2, H3 et H4 peuvent apparaître plusieurs fois dans une page Web, mais elles doivent être ajoutées à volonté ou de manière excessive.
5. Résumé des balises HTML h1 h2 h3 h4
H1 h2 h3 h4 peuvent être utilisées de manière appropriée dans une page Web, ce qui aidera à mettre en évidence les parties clés de la page Web et facilitera également la recherche. classements des moteurs, mais rappelez-vous Si vous abusez des balises H1 H2 H3 H4, utilisez-les simplement de manière appropriée. Tout doit être utilisé en fonction de l'expérience utilisateur. Si vous devez contrôler la taille, l'arrière-plan, la largeur, la hauteur et l'audace CSS de ces balises de titre, vous pouvez redéfinir leurs styles via DIV CSS.
Utilisez le style CSS pour initialiser le code de balise H1 H2 H3 H4 :
H1,h2,h3,h4{font-size:12px; font-weight:normal}
us La taille de la police est initialisée à 12 px et le style gras du texte H1 H2 H3 H4 est supprimé. L'application peut être étendue selon l'exemple.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






