Introduction détaillée au masquage de débordement
Dans la mise en page p, certains contenus de texte dépasseront la hauteur qui dépasse notre limite, et certaines images feront éclater le DIV, rendant la page Web mal alignée et déroutante. Que dois-je faire si le contenu déborde du conteneur et dépasse la largeur et la hauteur limitées par le conteneur ? Vous pouvez masquer la partie de débordement du texte ou la remplacer par des points de suspension. Comment y parvenir ? Cet article vous explique comment utiliser les sauts de ligne, les ellipses, etc. pour résoudre ces problèmes de débordement. 1. Utilisez des sauts de ligne pour résoudre le problème de débordement 1. Comment utiliser le retour à la ligne pour résoudre le problème de débordement de texte word-break:break-all et word-wrap:break-word sont souvent utilisés pour résoudre le problème de saut de ligne de long cordes. word-break:break-all est le même dans IE6/7/chrome/safari, qui se comporte comme une troncature de queue, tandis que ff3.0/opera se comporte comme invalide. Les mots trop longs sont affichés sur de nouvelles lignes et dépassent ensuite les limites. word-wrap:break-word; est le même dans IE6/7/chrome/safari. Il se comporte comme si les mots longs étaient divisés en nouvelles lignes puis rognés lorsqu'ils ne pouvaient plus être affichés. Et ff3.0/opera semble également être invalide. 2.

Introduction : Dans la mise en page div, certains contenus de texte dépasseront la hauteur qui dépasse notre limite, et certaines images feront éclater le DIV, provoquant un mauvais alignement et une confusion de la page Web. Que dois-je faire si le contenu déborde du conteneur et dépasse la largeur et la hauteur limitées par le conteneur ? Cet article vous explique comment utiliser les sauts de ligne, les ellipses, etc. pour résoudre ces problèmes de débordement.

Introduction : le flash du navigateur Firefox/IE est transparent, le CSS est forcé de ne pas s'enrouler, le débordement est masqué
3. > sortie volist dans thinkphp Contenu partiellement affiché ? Comme indiqué ci-dessus
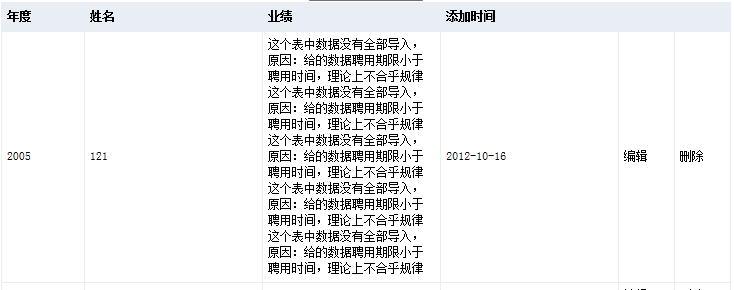
Introduction : le contenu de la sortie volist dans thinkphp est-il partiellement affiché ? Comme indiqué ci-dessous, comment afficher une partie du contenu de la performance------Solution------Ce problème peut être résolu avec CSS, définir la hauteur, puis déborder Masquer, ou PHP intercepte la longueur des caractères ------Solution--------------------
4 Une partie du contenu de sortie volist dans thinkphp est affichée ? Comme indiqué ci-dessous

Introduction : Affichage partiel du contenu de sortie volist dans thinkphp ? Comme le montre l'image ci-dessous, comment afficher une partie du contenu de la performance------Solution------Ce problème peut être résolu avec CSS, définir la hauteur, puis déborder, ou PHP intercepte le. longueur des caractères------Solution--------------------
5. Une partie de la sortie volist dans thinkphp est-elle affichée ? Comme indiqué ci-dessous
Introduction : Affichage partiel du contenu de sortie volist dans thinkphp ? Comme le montre l'image ci-dessous, comment afficher une partie du contenu de la performance------Solution------Ce problème peut être résolu avec CSS, définir la hauteur, puis déborder, ou PHP intercepte le. longueur des caractères------Solution--------------------6. Une partie du contenu de sortie volist dans thinkphp est affichée ? Comme indiqué ci-dessus
Introduction : le contenu de sortie de volist dans thinkphp est-il partiellement affiché ? Comme indiqué ci-dessous, comment afficher une partie du contenu de la performance------Solution------Ce problème peut être résolu avec CSS, définir la hauteur, puis déborder Masquer, ou PHP intercepte la longueur des caractères-- ----Solution--------------------
7. La production de pages Web TD peut également déborder et masquer la production de pages display_HTML/Xhtml_Web
Introduction : Revenons également au tableau : TD. joue le débordement : caché.
[Recommandations de questions et réponses associées] :
Comment obtenir un débordement après l'avoir caché Quelle est la hauteur de l'élément intérieur ?
html - Qu'en est-il de Javascript Comment obtenir un effet de glissement ?
javascript - Comment obtenir la hauteur de l'élément interne après masquage du débordement ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?






