
L'utilisateur possède plusieurs cartes de visite et doit basculer vers la gauche et la droite pour les afficher. Le bouton de menu permet de basculer vers le bas. Ici, nous devons glisser à deux endroits. Nous utilisons le composant coulissant fourni par WeChat et l'utilisons pour l'imbrication. La première couche est le glissement de haut en bas de l'affichage de la carte de visite et du bouton de menu. d'affichage de carte de visite (prend en charge l'intégration mutuelle. Il peut être utilisé comme un ensemble, vous pouvez donc l'utiliser en toute confiance). Vertical L'ajouter signifie glisser verticalement, le supprimer signifie glisser vers la gauche et la droite. La structure globale est la suivante : L'événement click est lié à la méthode de commutation de données car il doit prendre en charge la commutation par plusieurs clics. Les données d'initialisation sont nextSlide : regardez à nouveau l'événement nextSlide. currentSlide est l'index de la page actuelle. Le modifier peut compléter l'effet de commutation. Vous pouvez voir dans la figure ci-dessus que cs est défini sur 0 lors de l'initialisation des données. Par conséquent, attribuez simplement le data.cs+1 actuel, puis basculez l'événement de clic lié clickNext sur nextSlideAgain. Regardons à nouveau l'événement nextSlideAgain, qui soustrait 1 index pour obtenir l'effet de commutation de plusieurs clics. Les effets spécifiques peuvent être vus. Cliquez sur la carte de visite personnelle pour saisir
1 Exemple détaillé d'introduction de la page de résumé

Introduction : L'utilisateur possède plusieurs cartes de visite et doit basculer vers la gauche et la droite pour les afficher. Le bouton de menu bascule vers le bas. Ici, nous devons glisser à deux endroits. Nous utilisons le composant coulissant fourni par WeChat et l'utilisons pour l'imbrication. La première couche est le glissement de haut en bas de l'affichage de la carte de visite et du bouton de menu. d'affichage de carte de visite (prend en charge l'intégration mutuelle. Il peut être utilisé comme un ensemble, vous pouvez donc l'utiliser en toute confiance). Vertical L'ajouter signifie glisser verticalement, le supprimer signifie glisser vers la gauche et la droite. La structure globale est la suivante : L'événement click est lié à la méthode de commutation de données car il doit prendre en charge la commutation par plusieurs clics. Les données d'initialisation sont nextSli...
2. Explication détaillée sur les boîtes de cartes de visite et les titulaires de cartes de visite

Introduction : L'utilisateur possède plusieurs cartes de visite et doit basculer vers la gauche et la droite pour les afficher. Le bouton de menu bascule vers le bas. Ici, nous devons glisser à deux endroits. Nous utilisons le composant coulissant fourni par WeChat et l'utilisons pour l'imbrication. La première couche est le glissement de haut en bas de l'affichage de la carte de visite et du bouton de menu. d'affichage de carte de visite (prend en charge l'intégration mutuelle. Il peut être utilisé comme un ensemble, vous pouvez donc l'utiliser en toute confiance). Vertical L'ajouter signifie glisser verticalement, le supprimer signifie glisser vers la gauche et la droite. La structure globale est la suivante : L'événement click est lié à la méthode de commutation de données car il doit prendre en charge la commutation par plusieurs clics. Les données d'initialisation sont nextSli...
3 Introduction détaillée au code source Android

Introduction : Cet article est une analyse détaillée et une introduction à la méthode d'obtention du code source Android sous Windows. Les amis qui en ont besoin peuvent se référer à la préface : omis ! Il existe d'innombrables raisons d'obtenir le code source~~~ 1 Installez l'outil GIT. GIT est un logiciel de contrôle de version distribué créé par Linus Torvalds pour gérer le développement du noyau Linux. Adresse de téléchargement : code.google.com/p/msysgit/ Continuez l'installation jusqu'à la fin. 2. Créez un nouveau dossier sous le disque avec une grande quantité d'espace disque restant pour stocker le code source. Je...
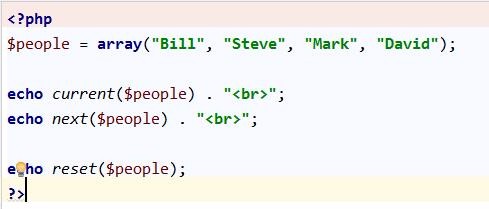
4. Explication détaillée des exemples d'utilisation des fonctions de tableau d'opérations PHP, fonctions actuelles, suivantes et de réinitialisation

Introduction : La fonction current() en PHP renvoie l'élément actuel (unité, qui est le premier élément du tableau) dans le tableau. La fonction pointe le pointeur interne vers le tableau. L'élément suivant du tableau et affiche la valeur de l'élément. La fonction reset() pointe le pointeur interne vers le premier élément du tableau et affiche principalement la valeur de l'élément. présente l'utilisation des fonctions current, next et reset en PHP, sous forme d'exemples, détaille l'utilisation spécifique des fonctions current, next et reset pour les opérations sur les tableaux en PHP. J'espère que cela sera utile à la compréhension des tableaux par tout le monde
5 Développement WeChat : tutoriel de jeton d'accès pour obtenir la liste des fans des utilisateurs<.>
Introduction : obtenez les 10 000 éléments suivants via next_openid. Généralement, cela est requis lorsqu'il y a plus de 10 000 fans. Lorsque le nombre de fans est faible, il n'est pas nécessaire d'appeler l'interface URL . 6. Deux fonctions pour ASP pour générer des mots de passe aléatoires Introduction : Deux fonctions permettant à ASP de générer des mots de passe aléatoires : Function 1<%function makePassword(byVal maxLen)Dim strNewPassDim whatsNext, upper, lower, intCounterRandomizeFor intCounter = 1 To maxLenwhatsNext = Int((1 - 0 + 1) * Rnd + 0)Si whatsNext = 0 Then'charactupper = 90lower = 65Elseupper = 5 Introduction : Cet article présente principalement en détail comment utiliser Nginx et PHP7-FPM pour installer Nextcloud dans CentOS7. Nextcloud fonctionnera via Nginx et PHP7-FPM, tout en utilisant MariaDB comme système de base de données. 8. Optimisation de la base de données MySQL (1) – Moteur MySQL Introduction : 1. Types de moteur MySQL (1), InnoDB1, introduction d'InnoDB InnoDB est mon moteur par défaut, prend en charge les transactions, les données sont stockées dans l'espace table (espace table), via le verrouillage d'espacement (verrouillage de la clé suivante ) ) pour éviter la lecture fantôme. 2. Fonctionnalités d'InnoDB (1) In a effectué de nombreuses optimisations internes. In construit des tables basées sur des index clusterisés et offre des performances élevées pour les requêtes de clé primaire. (2) Lors de la lecture des données, un index de hachage peut être créé en mémoire pour accélérer l'insertion 9 module itérateur python et itertools. Introduction : En python, le protocole itérateur consiste à implémenter la méthode __iter() et la méthode next() de l'objet, où la première renvoie l'objet lui-même, ce dernier renvoie l'élément suivant du conteneur. Les objets qui implémentent ces deux méthodes sont des objets itérables. Les itérateurs sont paresseux et ne sont générés que lorsqu'ils sont utilisés, ce qui offre des avantages pour le traitement de grandes quantités de données, contrairement à l'écriture simultanée de toutes les données en mémoire. Ci-dessous, j'ai moi-même écrit un itérateur. Vous pouvez voir que vous pouvez utiliser une boucle for pour traiter l'itérateur que vous avez écrit. Pour les objets qui implémentent le protocole itérateur, vous pouvez utiliser n'importe quel outil itérateur similaire à une boucle for. Cependant, en regardant le résultat ci-dessous, le deuxième résultat est vide. Pourquoi ? Lorsque nous utilisons la liste, nous pouvons afficher le même plusieurs fois. 10. Boucle Java . Introduction : 1. Structure séquentielle 2. Structure de sélection //import java.util.Scanner; public class ifelse { public static void main(String [] args){ // Entrée du scanner = new Scanner(System.in); /** System.out.println("Veuillez entrer votre score :"); int score = input.nextInt(); >[Recommandations de questions et réponses associées] : innodb - Comment implémenter la méthode mysql thread-safe nextval() javascript - Est-ce que il y en a dans Vue La fonction hook après la fin de l'événement javascript - différentes situations de navigateur font référence à différents fichiers avalon node.js - vue-resource, comment changer le format de réponse ?





Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile