
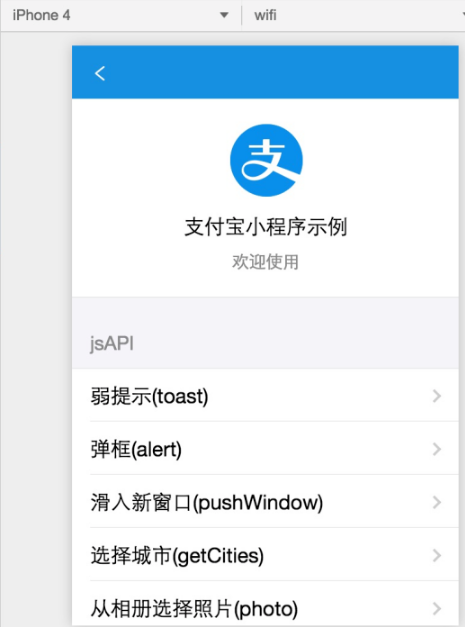
Cet article décrit principalement certains des problèmes que j'ai rencontrés lors de l'avancement du projet SmallAppForQQ. J'espère que la lecture de cet article vous sera utile. SmallAppForQQ : une applet WeChat pour accéder à QQ Au début de cet article, je présenterai brièvement la structure du projet. Si vous n'avez pas installé les outils de développement, vous pouvez les télécharger depuis github.com/xiehui999/SmallAppForQQ. Il existe quatre types de fichiers principaux dans la structure du projet du mini-programme WeChat, comme suit - 1) Fichier WXML : (Weixin Markup Language) est un ensemble de langages de balises descriptifs conçus par WeChat sur la base de ses prédécesseurs et utilisés pour créer la vue. du mini programme. 2) Fichier WXSS : (WeiXin Style Sheets) est un ensemble de langages de style utilisés pour décrire le style des composants de vue dans wxml. 3) fichier js : traitement de la logique métier, interaction des données avec le backend, etc. 4) fichier json. : paramètres de l'applet Documents tels que l'enregistrement de la page, le titre de la page, etc. Remarque : Afin de permettre aux développeurs de réduire les éléments de configuration, il est stipulé que les quatre fichiers décrivant la page doivent avoir le même chemin et le même nom de fichier. Le fichier app.json se trouve dans le répertoire racine
1 Explication détaillée sur l'applet WeChat de haute imitation QQ
<.>
Introduction : Cet article décrit principalement certains des problèmes que j'ai rencontrés lors de l'avancement du projet SmallAppForQQ. J'espère que la lecture de cet article vous sera utile.
2. Comment utiliser les pages Web pour déterminer si ce logiciel est installé sur la machine de l'utilisateur
Introduction : Comment utiliser les pages Web, pour déterminer si ce logiciel est installé sur la machine de l'utilisateur. Nous avons développé un petit logiciel pour le site Web, qui a pour fonction d'envoyer des messages et de discuter par lui-même, y compris la lecture des informations du site Web, etc. Maintenant, je voudrais demander, comment utiliser la page Web pour déterminer si ce logiciel est installé sur la machine de l'utilisateur ? S'il est installé, vous pouvez lancer la fenêtre de messagerie de ce logiciel. Sinon, rendez-vous sur la page de téléchargement et d'installation. Similaire à QQ ? Imitez QQ en ligne/hors ligne ------Solution------------------------
Comment. utiliser des pages Web pour déterminer si le logiciel est installé sur la machine de l'utilisateur
Introduction : Comment utiliser la page Web pour déterminer si le logiciel est installé sur la machine de l'utilisateur. Nous avons développé une petite application pour le site Web. Le logiciel a pour fonction d'envoyer des messages et de discuter par lui-même, y compris la lecture des informations du site Web, etc. Maintenant, je voudrais demander, comment utiliser la page Web pour déterminer si ce logiciel est installé sur la machine de l'utilisateur ? S'il est installé, vous pouvez lancer la fenêtre de messagerie de ce logiciel. Sinon, rendez-vous sur la page de téléchargement et d'installation. Similaire à QQ ? Imitez QQ en ligne/hors ligne ------Solution------------------------
4. -Comment imiter la boîte de dialogue d'informations personnelles de QQ affichée lorsque la souris est déplacée vers un certain nom Internet sur la page Weibo en dehors de l'interface de discussion principale ?
Introduction : J'ouvre la page Weibo dans l'outil de chat QQ, je déplace la souris sur l'avatar d'un ami et un profil personnel s'affichera en dehors de la fenêtre de discussion principale. boîte de dialogue au lieu de l'afficher dans la page Web. Quelle est l’idée de mettre cela en œuvre ? Un outil de chat écrit en C# et un site Web réalisé en PHP peuvent-ils faire cela ?5.
Plug-in d'invite de message basé sur JQuery DivAlert Journey (2)_jquery

[Recommandations de questions-réponses associées] :
ios - Lors de l'imitation de l'interface QQ Friend, le bouton de la section groupée est passé du géant à gauche au centre. Comment conserver la même position ? ios - Le contrôle de la cellule tableView est bloqué par d'autres cellules ios - Imite le menu déroulant des messages QQ sans effet rebond, comment y parvenir ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!