Résumé de l'exemple d'utilisation de %r et %s
HTML5 prend en charge la messagerie inter-documents (Cross-Document Messaging). Puisque la communication par message est utilisée, des événements doivent se produire. Selon la génération et la consommation des événements, nous pouvons trouver l'expéditeur et le destinataire, c'est-à-dire l'expéditeur et l'auditeur. Litener doit effectuer le travail suivant : écrire une fonction de traitement de message ; enregistrer la fonction de traitement de message : addEventListener('message', function, false); où l'expéditeur doit effectuer le travail suivant : postMessage('this is a message', '); http: //www.php.cn'); Les membres inclus dans l'événement d'objet d'événement incluent : data : données transmises ; origin : origin, origin comprend trois éléments : host, protocol, port ; Jetez un œil à un exemple qui montre des pages imbriquées dans des pages et communiquant avec des sous-pages
1 Qu'est-ce que la communication par message ? Résumé des exemples sur la communication par message

Introduction : HTML5 prend en charge la messagerie inter-documents (messages inter-documents) . Puisque la communication par message est utilisée, des événements doivent se produire. Selon la génération et la consommation des événements, nous pouvons trouver l'expéditeur et le destinataire, c'est-à-dire l'expéditeur et l'auditeur. Litener doit effectuer le travail suivant : écrire une fonction de traitement de message ; enregistrer la fonction de traitement de message : addEventListener('message', function, fal...
2 . Introduction détaillée au module functools

Introduction : Cet article présente principalement l'analyse Python des éléments communs. fonctions du module functools, expliquant respectivement l'utilisation de functools.cmp_to_key, functools.total_ordering, functools.reduce, functools.partial, functools.update_wrapper et functools.wraps. Les amis qui en ont besoin peuvent se référer au module functools fourni avec Python. ...
3. 10 articles recommandés sur la fonction php each()

Introduction : Deux méthodes d'implémentation d'actualisation déroulante et de chargement pull-up des mini-programmes WeChat, 1. Utilisez les méthodes "onPullDownRefresh" et "onReachBottom" pour implémenter l'actualisation déroulante et le pull-up. chargement des mini-programmes, 2. Définissez bindscrolltoupper et bindscrolltolower dans la vue de défilement pour implémenter l'actualisation déroulante et le chargement pull-up de l'applet WeChat 1. Utilisez "onPullDownRefresh" et "...
4. Introduction détaillée au chargement pull-up

Introduction : Deux types de Chargement pull-up pour l'actualisation déroulante de l'applet WeChat Méthode de mise en œuvre : 1. Utilisez les méthodes « onPullDownRefresh » et « onReachBottom » pour implémenter l'actualisation déroulante et le chargement pull-up du mini-programme 2. Définissez bindscrolltoupper et bindscrolltolower dans le défilement. -view pour implémenter l'actualisation déroulante et le chargement pull-up du mini programme WeChat. 1. "onPullDownRefresh" et &...
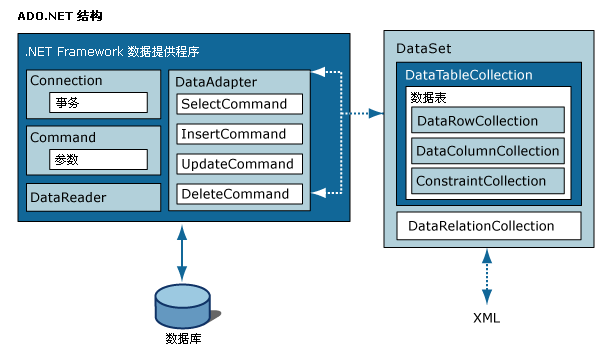
5. .net et ses détails simples de mise en œuvre

Introduction : ado.net est le fournisseur de données du framework .net . Il se compose principalement de cinq objets : SqlConnection, SqlCommand, SqlDataAdapter, SqlDataReader et DataSet. La structure est la suivante
6. actualisation et chargement du pull-up dans l'applet WeChat

7. Comparaison détaillée de l'utilisation de mydumper et mysqldump dans mysql Introduction : L'outil de sauvegarde de base de données MySQL possède son propre mysqldump, qui est un outil de sauvegarde officiel de MySQL. Cependant, l'outil de sauvegarde tiers mydumper est utilisé par un plus grand nombre de personnes en raison de ses fonctionnalités supérieures. Ensuite, nous vérifierons l’efficacité des sauvegardes entre eux grâce à des tests. 8. Exemples de minuteries et de tâches planifiées en Java Introduction : Cet article présente principalement des exemples de minuteries Timer et TimerTask et de tâches planifiées en Java. Il est d'une grande valeur pratique. Les amis dans le besoin peuvent s'y référer 9. . Explication détaillée du code push du message à l'aide de SignaiR et Push.js Introduction : ASP. NET SignalR est une bibliothèque destinée aux développeurs ASP.NET qui simplifie le processus d'ajout de fonctionnalités Web en temps réel aux applications. Ceux qui sont intéressés peuvent le découvrir. 10. Fonction du module functools d'analyse d'instance Introduction : Cet article présente principalement l'analyse des fonctions courantes du module functools en Python et explique respectivement l'utilisation de functools.cmp_to_key, functools.total_ordering, functools.reduce, functools.partial, functools.update_wrapper et functools.wraps, si nécessaire, les amis peuvent se référer à [Recommandations de questions et réponses associées] : Ignorer les modifications spécifiées lors de l'utilisation de git add Comment convertir Java HTML en PDF ? Javascript - problème de mise à jour automatique de React-Redux



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.
 Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
L'article traite de la gestion de la confidentialité de l'emplacement des utilisateurs et des autorisations à l'aide de l'API Geolocation, mettant l'accent sur les meilleures pratiques pour demander des autorisations, assurer la sécurité des données et se conformer aux lois sur la confidentialité.
 La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
H5. La principale différence entre les mini programmes et l'application est: Architecture technique: H5 est basé sur la technologie Web, et les mini-programmes et l'application sont des applications indépendantes. Expérience et fonctions: H5 est légère et facile à utiliser, avec des fonctions limitées; Les mini-programmes sont légers et ont une bonne interactivité; Les applications sont puissantes et ont une expérience fluide. Compatibilité: H5 est compatible multiplateforme, les applets et les applications sont limités par la plate-forme. Coût de développement: H5 a un faible coût de développement, des mini-programmes moyens et une application la plus élevée. Scénarios applicables: H5 convient à l'affichage d'informations, les applets conviennent aux applications légères et les applications conviennent aux fonctions complexes.
 Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
H5 n'est pas un langage de programmation autonome, mais une collection de HTML5, CSS3 et JavaScript pour la création d'applications Web modernes. 1. HTML5 définit la structure et le contenu de la page Web et fournit de nouvelles balises et API. 2. CSS3 contrôle le style et la mise en page, et introduit de nouvelles fonctionnalités telles que l'animation. 3. JavaScript implémente l'interaction dynamique et améliore les fonctions par les opérations DOM et les demandes asynchrones.
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.
 Fonction de page suivante HTML
Apr 06, 2025 am 11:45 AM
Fonction de page suivante HTML
Apr 06, 2025 am 11:45 AM
<p> La fonction de page suivante peut être créée via HTML. Les étapes incluent: la création d'éléments de conteneur, la division du contenu, l'ajout de liens de navigation, la cachette d'autres pages et l'ajout de scripts. Cette fonctionnalité permet aux utilisateurs de parcourir du contenu segmenté, affichant une seule page à la fois et convient pour afficher de grandes quantités de données ou de contenu. </p>






